Контуры (stroke) и заливки (fill) во Flash CS6. Почему в adobe flash professional не работает заливка
Контуры (stroke) и заливки (fill) во Flash CS6
На этом уроке Flash CS6 мы начнем создавать статичную картинку для баннера абсолютно с нуля. Она создается для гипотетического кафе, продвигающего свои услуги в интернете.
Сначала вы нарисуете простые фигуры и немного модифицируете их. Затем узнаете, как их комбинировать для того, чтобы получать более сложные визуальные формы. Пока вы не будете создавать никакой анимации. Сначала нужно, как говорится, научиться ходить, а затем уже бегать! Умение создавать и изменять графику во Flash CS6 — это важный шаг, который вы должны освоить, прежде чем что-либо анимировать.
Создавая графику во Flash CS6 вы, практически, всегда будете начинать с рисования какой-нибудь фигуры (shape).
Фигура во Flash CS6 состоит из двух компонентов:
- заливки (fill) или внутренней части формы;
- контура (stroke) или линия вокруг формы.
Если вы всегда будете помнить об этих двух составляющих любой фигуры, то у вас не будет проблем с созданием красивых и сложных визуальных форм во Flash CS6.
Заливка и контур независимы друг от друга, поэтому вы можете удалить любой элемент из этой пары без ущерба для второго.
Например, вы можете создать прямоугольник с голубой заливкой и красным контуром, а затем, позднее, изменить цвет заливки на фиолетовый, удалив контур вовсе. Все, что у вас в итоге останется — фиолетовый прямоугольник без контура.
Контур и заливку можно перемещать независимо друг от друга. Если же вы хотите переместить полностью всю фигуру, то не забудьте проверить, что она вся выделена (и заливка и контур).
Прежде чем приступить к работе с инструментами, давайте создадим новый файл.
1. Откройте программу Adobe Flash Professional CS6.
2. Выберите File > New. В диалоговом окне New Document выберите ActionScript 3.0.
3. В правой части диалогового окна задайте размеры сцены 600 (Width — ширина) и 200 (Hight — высота) пикселов. Цвет сцены сделайте светло-коричневым. Кликните на маленьком прямоугольнике рядом с надписью Background color (цвет фона, появляется при наведении) и выберите цвет из палитры, которую предлагает операционная система. Кликните ОК.
4. Выберите File > Save. Назовите файл tea.fla и сохраните его в папке Урок 02. Сохранение файла в самом начале работы — это, как вы помните, очень хорошая привычка, даже если вы включили функцию Auto-Recovery (авто-восстановление). Это обезопасит вас от потери несохраненных данных в случае сбоя в работе программы или компьютера.
Создание фигур
Flash CS6 предлагает несколько инструментов для рисования, которые работают в нескольких рабочих режимах. Работа над большинством из ваших рисунков будет начинаться с создания простых фигур таких как, например, прямоугольник или овал. Поэтому очень важно хорошо изучить эти инструменты, чтобы без труда рисовать такие фигуры, изменять их форму, цвет и контур.
Давайте нарисуем чашку чая.
Использование инструмента Rectangle (прямоугольник)
Обычная чашка для чая, в основном, напоминает цилиндр с овалами внизу и вверху. Ее рисование мы начнем с прямоугольника. Непосредственно перед рисованием полезно разбить сложную визуальную форму на простые, составляющие ее фигуры. Это делает процесс рисования гораздо проще.
1. В панели Tools (инструменты) выберите инструмент Rectangle (прямоугольник). Убедитесь в том, что иконка Object Drawing (рисование объектов) внизу панели Tools не выделена (не активна).
2. В панели Tools кликните на маленьком прямоугольнике цвета контура (Stroke Color) и в соответствующее поле введите значение цвета #663300 (темно-коричневый). Затем кликните на цвете заливки (Fill Color) и введите #CC6600 (светло-коричневый).
3. Нарисуйте на сцене прямоугольник, высота которого чуть больше чем ширина. Его точные размеры мы определим в шаге 6.
4. Выберите инструмент Selection (выделение).
5. Расположите курсор чуть выше левого-верхнего угла прямоугольника, кликните левой кнопкой мыши и тащите курсор к правому нижнему углу фигуры так, чтобы область выделения охватила весь прямоугольник. Отпустите кнопку мыши. Прямоугольник будет покрыт маленькими светлыми точками. Это значит, что он выделен и с ним можно работать дальше.
Кроме того, выделить фигуру можно дважды кликнув на ней. При этом выделятся и контур и заливка.
6. В панели Properties (свойства) введите значение 130 для ширины и 150 для высоты прямоугольника. Нажмите Enter для того, чтобы применить изменения.
Значения цветов во Flash CS6, HTML и многих других приложениях записываются в шестнадцатеричной системе счисления. Светло-серый цвет, например, записывается так: #999999. Белый: #FFFFFF. Черный: #000000. Полезно запомнить значения наиболее часто используемых вами цветов.
Использование инструмента Oval (овал)
Теперь давайте нарисуем овалы вверху и внизу нашей чашки.
1. В панели Tools кликните на инструменте Rectangle и удерживайте кнопку мыши нажатой до тех пор, пока не появится группа скрытых инструментов. Выберите инструмент Oval Tool.
2. Убедитесь в том, что опция Snap to Objects (прилипание к объектам) включена (активна). Эта опция очень полезна, т.к. заставляет объекты, которые вы рисуете на сцене прилипать друг к другу. Это обеспечивает точное совпадение линий и углов при рисовании. Эта опция находится внизу панели Tools.
3. Кликните мышью внутри прямоугольника и потяните курсор так, чтобы нарисовать овал. Опция Snap to Objects поможет точно соединить стороны двух фигур.
4. Нарисуйте еще один овал внузу прямоугольника.
На следующем уроке мы продолжим рисование этой чашки.
Пожалуйста, включите JavaScript, чтобы увидеть комментарии.uroki-flash-as3.ru
5 инструментов и 3 панели для работы с цветом в Adobe Animate CC
На этом уроке Adobe Animate CC я самым детальным образом расскажу о 5 инструментах, 2 панелях (фактически 3-х) и одном окне, которые в этой программе отвечают: за создание и редактирование цветов, а также назначение типов цветовых заливок. Это практически весь арсенал Animate на эту тему.
Все это многообразие обеспечит качественное управление цветом векторной графики, над которой Вы работаете в Adobe Animate CC.
Итак, мы рассмотрим следующие инструменты:
- Fill color — Цвет заливки
- Stroke color — Цвет контура
- Paint Bucket Tool (K) — Инструмент Ведерко (будем называть его Заливка для удобства)
- Ink Bottle Tool (S) — Инструмент Чернильница (будем называть его Заливка Контура)
- Gradient Transform Tool (F) — Инструмент Трансформация Градиента. Он часто у новичков вызывает проблемы в изучении. Не волнуйтесь я расскажу о нем так, что Вы все поймете с первого раза.
Кстати, в скобках записаны горячие клавиши инструментов.
Далее, панели:
- Color (Ctrl+Shift+F9) — Цвет
- Swatches (Ctrl+F9) — Образцы цветов
И подробно разберем одно окно:
- Color Picker — Выбор цвета
Кроме того я покажу несколько полезных приемов, которые облегчат Вам работу с цветом в этой программе.
В конце урока я поместил презентацию (на 2,5 мин.) моего видео-курса «Все тайны цвета». Так что обязательно дочитайте этот урок до конца.
Ну что ж, давайте начнем!
На предыдущем уроке Вы узнали, что заливка и контур векторного объекта являются независимыми элементами, то есть настраивать их параметры, например, цвет (как, впрочем, и другие характеристики) нужно отдельно друг от друга и для этого (для настройки цвета, в Adobe Animate CC) существует довольно большое количество возможностей.
Способы изменения цвета заливки и контура векторных объектов в Adobe Animate CC
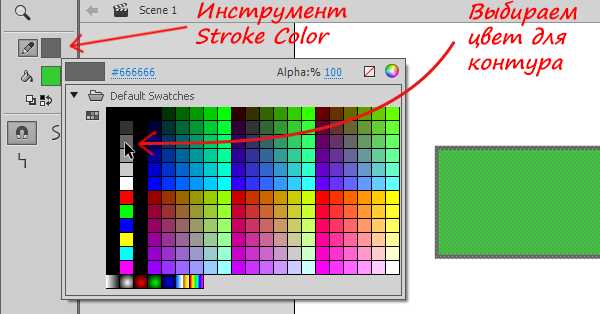
Первый способ. Инструменты Fill Color и Stroke Color
Чтобы настроить цвет заливки или контура объекта нужно сделать следующее:
- сначала выделить графический объект с помощью одного из инструментов выделения, например, Selection Tool
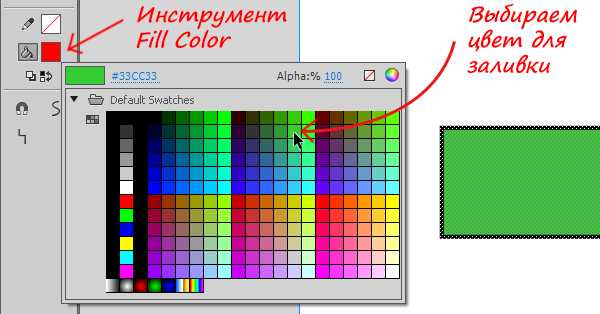
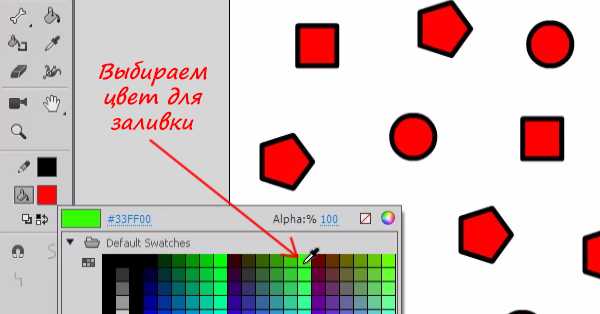
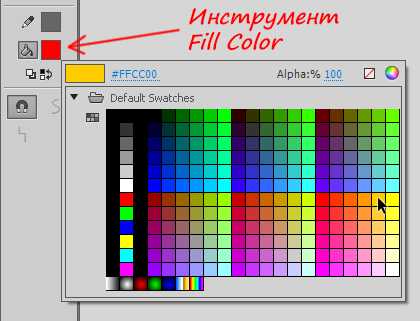
- чтобы изменить цвет заливки объекта — в панели инструментов кликните на инструменте Fill Color (цвет заливки) и во всплывающей панели выберите один из образцов цвета

- чтобы изменить цвет контура объекта — кликните на инструменте Stroke Color (цвет контура) и выберите один из образцов цвета

Второй способ. Инструменты Paint Bucket Tool и Ink Bottle Tool
Этот способ хорошо подходит для последовательного изменения цвета нескольких объектов.
Изменение цвета заливки:
- 1 шаг — измените цвет инструмента Fill Color (цвет заливки) на тот, которым Вы планируете окрасить некоторые объекты на сцене

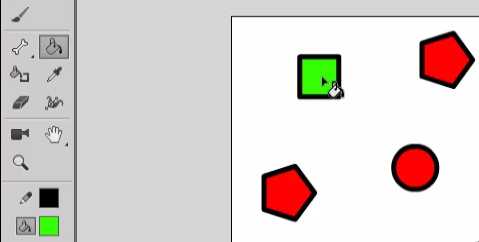
- 2 шаг — активируйте инструмент Paint Bucket Tool (Заливка)
- 3 шаг — наведите курсор на нужный объект и кликните на нем. В результате цвет его заливки изменится на заданный

- 4 шаг — измените цвет заливки следующего объекта, кликнув на нем мышью. Закрасьте таким же образом другие объекты.
Чтобы изменить цвет контура:
- 1 шаг — измените цвет инструмента Stroke Color (цвет контура) на нужный
- 2 шаг — активируйте инструмент Ink Bottle Tool (цвет контура)
- 3 шаг — наведите курсор на нужный объект (причем необязательно наводить на сам контур) и кликните на нем. В результате цвет контура изменится на заданный
- 4 шаг — измените цвет контура следующего объекта, кликнув на нем мышью. Закрасьте таким же образом контуры других объектов
Всплывающая панель с образцами цветов
Теперь давайте поговорим о всплывающей панели с образцами цветов. С ее помощью Вы можете получить и идеально настроить любой нужный вам цветовой оттенок.
Чтобы она появилась, кликните на инструменте Fill Color.

Во-первых, у Вас есть возможность выбрать один из 216 представленных в ней образцов и использовать его таким какой он есть, не изменяя.
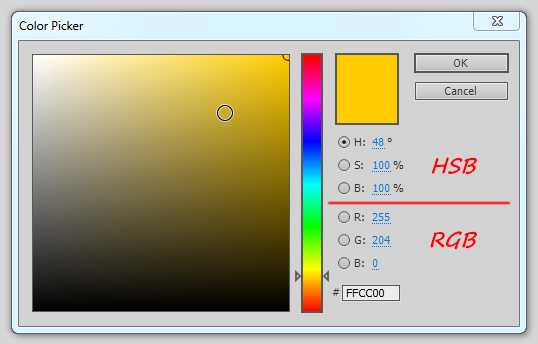
Во-вторых, если Вам не подходит ни один цветовой оттенок из предлагаемых по умолчанию образцов, то тогда вы можете воспользоваться окном Color Picker (выбор цвета) — для этого кликните на крайней пиктограмме в виде цветового круга в правом верхнем углу этой панели.
Работая в окне Color Picker вы можете использовать на выбор две системы представления цвета HSB и RGB.

Цветовая модель HSB
HSB — это аббревиатура трех ключевых характеристик цвета которые можно настраивать.
- H — hue (оттенок)
- S — saturation (насыщенность)
- B — brightness (яркость)
Последовательность действий при настройке цвета, примерно, следующая:
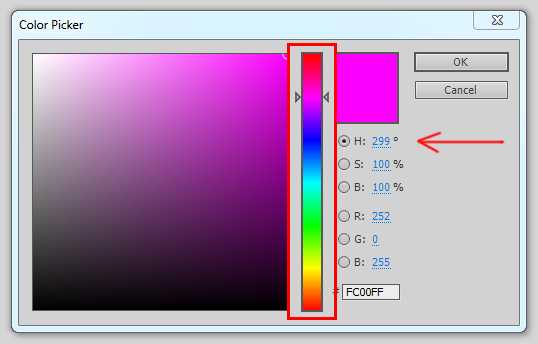
- сначала, приблизительно подбираем нужный нам цветовой оттенок. Для этого кликаем на радио-кнопке с буквой H — hue (цветовой оттенок). Затем, перемещаем ползунок вдоль вертикальной радужной полоски и останавливаемся на нужном нам цветовом оттенке. При этом, цвет в большом прямоугольнике слева и в маленьком прямоугольнике справа вверху тоже изменяется на тот, который Вы выбрали

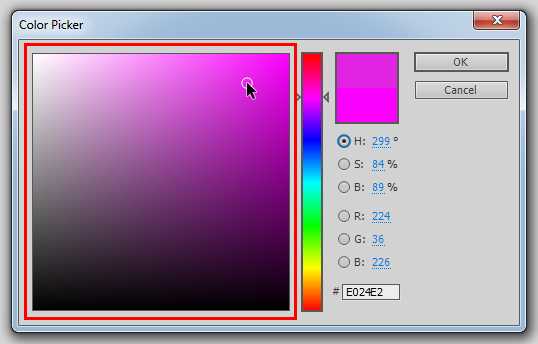
- далее осуществляем точную настройку цвета. Нажав левую кнопку мыши, перемещаем курсор в большом прямоугольнике, выбирая нужный нам оттенок. Самый насыщенный цветовой оттенок располагается в правом верхнем углу этого прямоугольника. Самый яркий (белый) — в левом верхнем. Самый темный (черный) — в правом нижнем

- когда выбор оттенка сделан, нажимаем на кнопку ОК. В результате, изменится цвет выбранного Вами объекта на сцене и инструмента Fill Color в панели инструментов
(Продолжение следует ...)
Пожалуйста, включите JavaScript, чтобы увидеть комментарии.uroki-flash-as3.ru
Эффективная работа в Adobe Flash Professional
При работе в Adobe Flash Professional не следует забывать о производительности и культуре создаваемого содержимого.Изучив ряд материалов и выслушав пожелания коллег, я пришёл к выводу, что стоит в одном месте опубликовать список основных правил работы во Flash Pro, которые способствовали бы формированию качественного содержимого. Для более глубокого изучения данной темы, настоятельно рекомендую ознакомиться со всеми материалами, ссылки на которые приведены в конце поста.Эти правила в первую очередь будут полезны аниматорам и сборщиком интерфейсов, однако разработчикам также не помешает ознакомиться.
Полностью актуально для Flash Pro CS5.5 и частично — более ранних версий.
— Не используйте излишне высокую частоту кадров.Для большинства анимаций достаточно частоты в 24-30 кадров в секунду, а если Ваш проект — это (AIR) приложение, в котором почти нет анимации, то лучше и вовсе ограничить fps до 12, повышая его временно программно до 24-30 только в том случае, если надо показать плавную анимацию. Чем выше fps — тем меньше времени выделяется на исполнение кода, отрисовку и очистку памяти, что зачастую может привести к пропуску этапа отрисовки (в результате чего анимация будет «тормозить»).
— Старайтесь располагать элементы «плоско».Используйте слои вместо контейнеров, когда это возможно. Уменьшая уровень вложенности, Вы увеличиваете производительность.
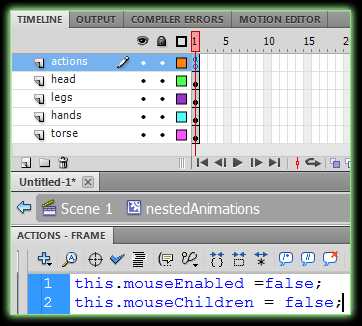
— Снижайте количество интерактивных элементов с помощью отключения mouseChildren и mouseEnabled.ПишитеmouseEnabled = false;mouseChildren = false;на первом кадре тех MovieClip’ов, которые точно никогда не будут интерактивными (и не будут содержать интерактивных элементов). Этот код отключит интерактивность как на самом объекте, так и на вложенных в него. Если требуется отключить интерактивность только для вложенных объектов, используйте только mouseChildren = false.Снижая количество интерактивных элементов, Вы повышаете производительность.
— Оптимизируйте каждое изображение в проекте.Для снижения потребления ресурсов и\или итогового размера swf, внимательно настраивайте уровень сжатия для каждого изображения в проекте с помощью диалога Bitmap Properties, особенно, если изображения были импортированы из PSD. Для изображений с большим количеством деталей, градиентов и т.д. рекомендуется использовать JPEG сжатие, а для изображений с небольшим количеством деталей — PNG, для наилучших показателей размеров изображений. Не применяйте Allow Smoothing для тех изображений, которые в нём не нуждаются, т.к. сглаживание негативно сказывается на производительности. Пробуйте разные варианты, проверяйте качество и размер получаемых изображений с помощью кнопки Test (качество изображения можно оценить в левой части диалога, а размер — в нижней), выбирайте наиболее подходящие Вам настройки сжатия для каждого изображения.
— Используйте заливку изображениями с осторожностью.Заливка изображением получается, когда Вы разбиваете изображение с помощью Modify->Break Apart (CTRL+B) или когда Вы выбираете Color type: Bitmap fill в панели Color. Помните, что в swf включается полностью всё изображение, которым Вы заливаете. То есть, если вы «вырежете» из большого изображения таким образом несколько маленьких кусочков — то в swf всё равно добавится размер большого изображения. Готовьте маленькие кусочки заранее. Целесообразно использовать, когда в нескольких местах в приложении встречается большая часть одного и того же изображения (в этом случае эффект как раз в хорошую сторону — размер swf не пострадает впустую).
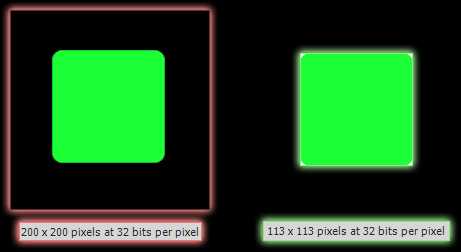
— Подготавливайте графику под требуемый размер перед её использованием.Избегайте применения масштабирования (scale) для изображений, готовьте их заранее в требуемом масштабе. Если Вы увеличиваете изображения, это расходует ресурсы CPU, а если уменьшаете — то оставляете лишние байты в swf (если оригианл уменьшенного изображения не используется где-то в проекте без уменьшения).
— Конвертируйте линии в заливки.Используйте команду Modify->Shape->Convert Lines To Fills для конвертирования векторных линий в заливки. Линии обрабатываются дольше заливок в 2 раза, т.к. имеют 2 границы — внутреннюю и наружную, в то время, как заливки — только одну.
— Ограничьте использование стилей линий.Старайтесь использовать сплошные стили для линий — они потребляют меньше ресурсов, чем не сплошные (точечные, пунктирные и т.д.).
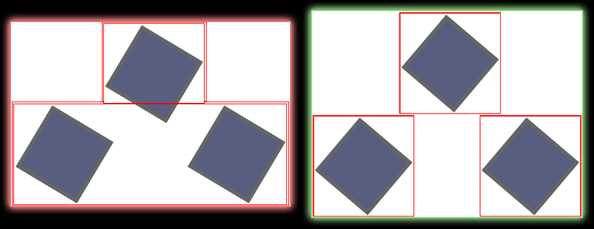
— Используйте прямые вместо кривых, когда это возможно.Например, прямые углы обрабатываются быстрее. Используйте особенно на графике маленьких размеров, когда разница между закруглениями и прямыми углами будет не так заметна.
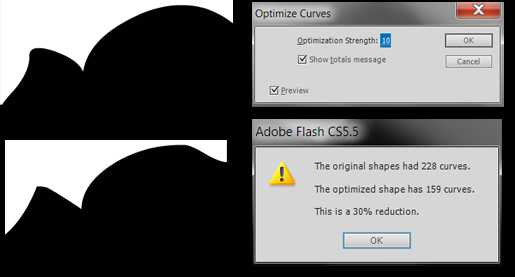
— Оптимизируйте векторную графику.Зачастую, векторные фигуры содержат избыточное количество контрольных точек, по которым формируются кривые. Сократив их количество, можно повысить производительность обработки таких фигур. Для этого используйте пункт меню Modify->Shape->Optimize…, или инструмент Smooth на панели инструментов. Однако, будьте осторожны, оптимизация негативно влияет на качество, попробуйте найти компромисс между качеством и количеством кривых.
— Избегайте использования градиентов в векторной графике, если это возможно.Градиенты требуют больше ресурсов, чем сплошная заливка. Если есть возможность — замените векторный градиент на векторные заливки. Прирост производительности будет не значителен, но он будет, что может помочь при разработке под мобильные платформы.
— Используйте как можно меньше альфы по возможности.Использование альфа канала снижает производительность, особенно, во время анимации. А если Вы оставляете лишнюю альфу в PNG изображениях — то помимо излишней нагрузки на CPU, вы оставляете излишние байты в swf — обрезайте ненужную альфу по краям, разедляйте и так же обрезайте изображения, которые соединены большим кол-вом альфы. Это же относится и к использованию свойства alpha (эффекты появления, исчезания и т.д.).
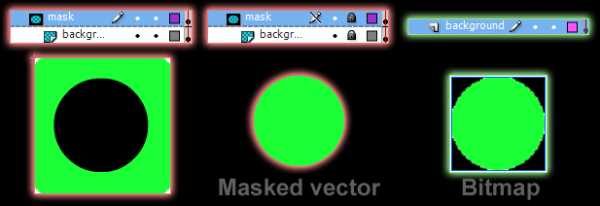
— Не злоупотребляйте масками.Используйте их только тогда, когда это необходимо. Обрезайте изображения и вектор самостоятельно, если есть такая возможность. Маски негативно сказываются на производительности. Иногда вместо классических прямоугольных масок выгоднее использовать scrollRect — он может работать быстрее, однако не всегда может подойти — зависит от задачи. Просто попробуйте и сравните.
— Используйте как можно меньше блендинга.Блендинг снижает производительность. Если есть возможность, подготавливайте изображения заранее таким образом, чтобы для них не приходилось использовать блендинг.
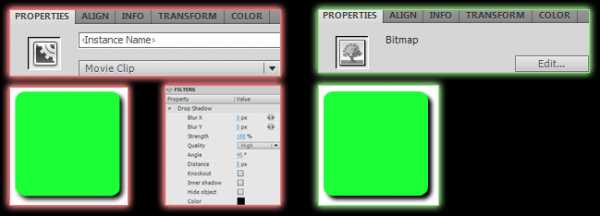
— Ограничьте использование фильтров.По возможности, избегайте использования фильтров — подготавливайте изображения заранее, например, «запекайте» тени в изображения вместо применения фильтра. Фильтры существенно снижают производительность.
— Не анимируйте элементы с фильтрами (кроме движения по x,y) по возможности.Дело в том, что при применении фильтра, к элементу автоматически применяется cacheAsBitmap. Поэтому, такие действия как: анимация свойств фильтров, трансформация (кроме перемещения по x,y), изменение свойств color effect — заставляют каждый кадр анимации перекэшироваться графику, к которой применён фильтр, что вызывает крайне высокое потребление ресурсов.
— При использовании фильтров, устанавливайте значения blurX и blurY равные степени 2.Например — 2,4,8,16 и т.д. Если значения не будут соответствовать этому требованию, то фильтр будет работать на 20-30% медленней.
— Используйте только необходимый уровень качества фильтров.Не используйте высокий и средний уровень качества фильтра, если нужного эффекта можно добиться при низком качестве. Чем качественнее — тем требовательнее к ресурсам.
— Старайтесь использовать растровые изображения, размеры которых кратны 2, или, что ещё лучше — равны степени 2, если планируете их уменьшать.Если Вы будете придерживаться этого правила, то позволите корректно работать мипмаппингу. Лучше использовать размеры равные степени двух. Мипмаппинг не будет работать на изображениях, к которым применены фильтры (или которые закэшированы иными способами). Если уменьшать изображение Вы не планируете, или оно будет в проекте только в уменьшенном виде — тогда готовьте изображение сразу под требуемый размер.
1024×1024 1280×1280 101×101
— Используйте вектор для простой графики.Если изображение содержит очень малое количество деталей, градиентов и цветов, то оно может более эффективно обрабатываться в кривых и, кстати, занимать меньше места. Если изображение изначально растровое — Вы можете перевести его в кривые с помощью внешних средств или пункта меню Modify->Bitmap->Trace Bitmap…. Обязательно сравнивайте производительность обработки вектора и растра для выбора наиболее производительного варианта.
— Используйте растр для сложной графики.По возможности, не используйте вектор для сложной графики — оставляйте её в растре, или переводите её в растр с помощью внешних средств. Для сложных изображений (много цветов, деталей, градиенты), растр работает намного эффективней вектора. При этом Вы теряете возможность приближения графики без потери качества, но зачастую в этом нет необходимости. Обязательно сравнивайте производительность обработки вектора и растра для выбора наиболее производительного варианта.
— Используйте новый для CS5.5 функционал растеризации Convert to Bitmap с осторожностью.Такой способ растеризации графики удобен и быстр, и даже частично учитывает вложенные эффекты и маски. Однако, в ряде случаев он производит растр с потерей цветов или с лишней альфой. Если качество растра, полученное с помощью данного способа Вас не устраивает, производите растеризацию с помощью внешних средств. Также следует помнить, что к изображениям в библиотеке, полученным с помощью Convert to Bitmap, по умолчанию автоматически применяется Allow smoothing и lossless (png) сжатие.
— Кэшируйте сложную векторную графику и текст. Осторожно.Используйте cacheAsBitmap для сложной векторной графики, которая не содержит вложенных анимаций и статичных текстовых полей, которые сами не анимированы (включая анимацию родительских контейнеров) кроме как перемещаясь по x и y (то есть, анимированный color effect, alpha и т.д. тоже не годятся).Кроме того, Вы можете использоать cacheAsBitmapMatrix, доступный только в AIR среде (начиная с AIR 2.0), который позволяет масштабировать и поворачивать кэшированный объект без перекэширования и подключить GPU для трансформации.Также Вы можете использовать преобразование сложной векторной графики в растровые изображения на этапе компиляции с помощью Export as Bitmap. К сожалению, у Вас не будет контроля над качеством сжатия и сглаживанием таких изображений. Используйте этот режим преобразования на сложной графике, которая не содержит вложенной анимации. Сама графика, преобразованная таким образом, может быть анимирована не только по x,y, но и трансформирована без существенных последствий для производительности, в отличие от режима cacheAsBitmap. С дугой стороны — Export as Bitmap добавляет экспортируемые изображения к swf, увеличивая его размер.Если под графикой находится однородный фон, залитый цветом и он не будет меняться во время работы swf, то используйте cacheAsBitmap или Export as Bitmap вкупе с непрозрачным фоном (Opaque Bitmap background). Это позволит кэшировать изображения или тексты без альфа канала, что ещё лучше отразится на производительности.Если кэшируемый объект содержит элементы, расположенные на некотором расстоянии друг от друга — то лучше кэшировать эти элементы, а не сам объект, чтобы сократить требуемые для кэширования объёмы оперативной памяти.Пробуйте различные варианты, следите за потреблением памяти и производительностью и выбирайте наиболее подходящий способ кэширования.
— Не используйте tween анимацию зря.Если на участке слоя временной шкалы элемент не нуждается в анимации, следует удалить Tween на том участке.
— Не используйте tween анимацию для простой анимации.Для анимации простого движения, поворота, смены цвета, альфы и т.д. используйте программные средства, например — TweenLite и подобные библиотеки. Это позволит сделать анимацию более гибкой и сэкономить ресурсы. Такую анимацию без труда сможет изменять программист.
— Избегайте анимации в виде серии кадров.Когда возможно, то вместо серии кадров, используйте tween анимацию или программную анимацию — это может сэкономить ресурсы и займёт меньше места в проекте.
— Избегайте использования 2.5D в режиме отрисовки на CPUПри обработке 3d трансформаций на CPU, действуют законы, аналогичные фильтрам.
— Проверяйте области перерисовкиДля более ясного представления о том, какие элементы обновляются на экране, а так же о том, какие у них области обновления — используйте пункт контекстного меню отладочной версии Flash Player’а — «Показать области перерисовки«. Также, это может помочь в обнаружении невидимых анимированных элементов. Чем меньше элементов обновляется — тем быстрее проходит этап отрисовки.
— Старайтесь делать области перерисовки как можно меньшеИзбегайте перекрывающихся изменяющихся элементов, т.к. в этом случае, Flash Player объединит их области перерисовки в одну, которая наверняка будет больше, чем области перекрывающихся элементов по отдельности. Чем больше область перерисовки — тем ниже скорость перерисовки.
— Вместе с alpha = 0 выключайте флаг visibleЕсли Вы хотите полностью спрятать элемент, например, перед тем как плавно показать его из прозрачности, то убирайте флаг visible вместе с alpha, т.к. элементы, у которых стоит флаг visible, всё ещё перекрывают собой все находящиеся под ними элементы от интерактивных событий (клик мыши) и потребляют лишние ресурсы. Если последующее плавное появление элемента не требуется — то не меняйте значение alpha — просто отключите флаг visible.Ещё больше ресурсов можно сэкономить полностью исключая элементы из DisplayList’а вместо их скрывания и добавляя при необходимости показать (только если это не происходит каждый кадр), но для этого могут потрбоваться некоторые знания в области AS3 и ооп, если делать качественно.
— Останавливайте анимацию в невидимых MovieClip’ахЕсли MovieClip с alpha=0 и/или выключенным флагом visible содержит анимацию, которая должна проиграться по какому-то событию, а не сразу после запуска swf, то следует остановить эту анимацию, т.к. такой клип будет зря потреблять ресурсы. Также анимацию следует останавливать когда Вы скриываете или удаляете MovieClip.
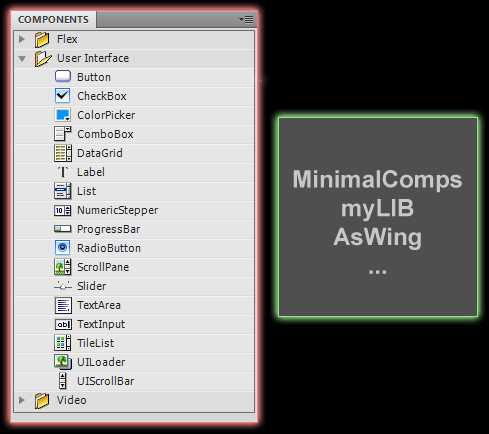
— Избегайте использования стандартных компонентов.Если требуется создать список, слайдер и т.д. — по возможности, не используйте стандартные компоненты, они медленные и содержат много ошибок.
— Не скрывайте элементы за видимой графикой.Если хотите скрыть элемент — не прячьте его за другими — отключите у него флаг visible, или удалите из DisplayList’а. Скрытый за другой графикой, элемент всё ещё потребляет лишние ресурсы.
— Используйте Size report для выявления «тяжёлой» графики и других элементов.Для включения генерации, установите флажок Generate size report в Publish Settings для Flash.
— Используйте один символ для повторяющихся элементов.Если в проекте имеются повторяющиеся элементы — используйте для них один и тот же символ из библиотеки. Если требуется один и тот же элемент использовать в разных цветах — применяйте Tint или Advanced стили Color Effect’а. Это сократит размер swf и трудозатраты на редактирование элемента.
— Избегайте твипсов (1/20 пикселя).Старайтесь не оставлять x, y, ширину и высоту элементов в нецелых значениях. Это позволит избежать лишней траты ресурсов и проблем со сглаживанием.
— Не оставляйте какие-либо элементы за пределами рабочей области.Если возможно, не оставляйте ничего за пределами рабочей области — обрезайте фон, графику и т.д., если размер рабочей области не будет меняться, не применяйте размещение целых элементов вне рабочей области для последующего их использования — обговаривайте это с программистом для программного добавления. Находясь вне рабочей области, графика всё равно обрабатывается, учитывается и впустую потребляет ресурсы.
— Взаимодействуйте с программистами.Если у Вас возникают сомнения по поводу выбора стиля анимации (программный или классический tween), стиля сборки, возможностей платформы, и т.д. — не стесняйтесь обсуждать их с программистами, которым предстоит работать с проектом в дальнейшем, они могут помочь осуществить правильный выбор. Иногда небольшое кол-во кода может заменить часы Вашей работы!
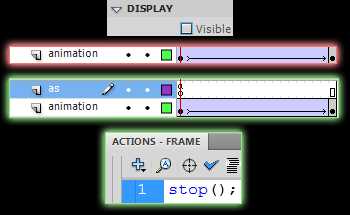
— Код и метки храните на отдельных слоях.Не создавайте код и метки на слоях с графикой — так их можно не заметить. Храните код на своём отдельном слое, а метки — на своём. Оба этих слоя рекомендуется размещать выше всех остальных слоёв и блокировать от изменений после создания, например, чтобы избежать случайной вставки графики.
— Используйте метки кадров.Вместо номера кадра, используйте метки с осмысленными именами. Это поможет избежать проблем, если изменится длительность анимации до требуемого кадра, да и нагляднее так.
— Осмысленно именуйте то, что создаёте.Не забывайте присваивать осмысленные, интуитивно понятные названия слоям, шрифтам и, особенно, символам библиотеки. Это хороший тон и поможет Вам и Вашим коллегам в дальнейшем ориентироваться в проекте, а программистам будет проще отлаживать ошибки, связанные с элементами проекта.
— Используйте для имён правильные символы.Не используйте для именования элементов свой родной язык (если он не английский) — пишите на английском (если отлично им владеете) или транслитом. Также не используйте пробелы, специальные символы, прописные буквы. Используйте только буквы английского алфавита, подчёркивание, дефис и цифры. Это избавит Вас и Ваших коллег от ряда проблем, например, при использовании некоторого ПО для контроля версий проекта в формате XFL, которое может не поддерживать Ваш родной язык.
— Всегда создавайте слои одинаковой длины.Продлевайте длину каждого слоя до самого длительного (добавляя кадры), даже если на нём нет анимации и содержимого. Это хороший тон и вносит порядок в проект.
— Не оставляйте «пустых» слоёв.Наличие слоёв без какой-либо графики на них может усложнить разбор сложной анимации на временной шкале.
— Не создавайте лишних ключевых кадров.Следите за ключевыми кадрами — не оставляйте лишних ключевых кадров, которые не содержат изменений или которые не были специально созданы для переинициализации их содержимого — они лишь затруднят в дальнейшем работу с содержимым слоя.
— Не используйте несколько сцен.Вместо сцен, пользуйтесь MovieClip’ами и кадрами. Сцены — это плохой тон, они не только увеличивают объём swf, но и зачастую снижают эффективность командной работы с проектом. Если по какой-то причине Вы всё-таки используете несколько сцен — то обязательно предупреждайте об этом своих коллег, которым в дальнейшем придётся работать с проектом.
— Используйте группы. С умом.Группы помогают удобно работать сразу с несколькими элементами, например при их выравнивании. Группы не сказываются на производительности, т.к. игнорируются при компиляции (остаётся лишь их содержимое, что хорошо для производительности, т.к. не добавляется новый уровень вложенности). Однако не следует использовать группы в тех случаях, когда программисту может потребоваться возможность обращения к сгруппированным элементам именно как к группе — для таких случаев используйте MovieClip.
— Следите за Instance name в анимациях.Если Вы присвоили Instance name MovieClip’у, который участвует в анимации, то Вам следует присвоить этот же Instance name этому клипу и на всех остальных кадрах анимации на этом же слое. Это позволит избежать проблем при программировании этого клипа.
— Всегда конвертируйте графику в MovieClip перед созданием tween анимации.Если вы этого не сделаете, то Flash Pro автоматически сконвертирует графику в элементы Graphic, с которыми очень неудобно работать из кода. Если в Вашей библиотеке присутствуют символы Graphic с именами Tween1, Tween2, и т.д. — значит оно уже где-то случилось.
— Следите за целостностью tween анимации.Если анимация отображается на временной шкале «оборванной», в виде ряда символов «-» — значит что-то с ней не так, например, не совпадает количество элементов на кадре в начале и в конце анимации.
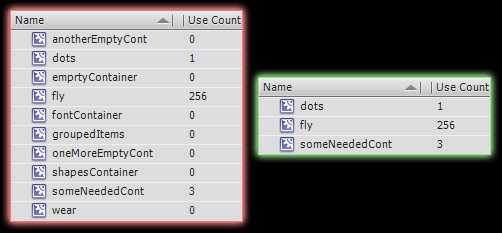
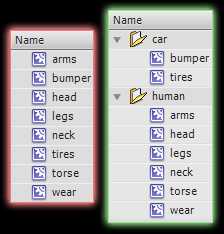
— Не храните в библиотеке неиспользуемые элементы.Старайтесь удалять из библиотеки все элементы, которые в дальнейшем Вам не понадобятся, чтобы держать библиотеку в порядке и не давать ей «разрастаться», зря расходуя место. В этом Вам может помочь столбец Use count в панели библиотеки и пункт меню панели библиотеки Select unused items, который не всегда работает правильно.
— Пользуйтесь папками в библиотеке.Используйте папки для структуризации элементов библиотеки. Приятно работать с библиотекой, которая хорошо структурирована — можно быстро найти необходимый элемент.
— Избегайте использования TLF текстовых полей.По возможности, используйте классические текстовые поля вместо TLF полей. TLF работает медленней, добавляет больше байт к swf, чем обычные текстовые поля и работает пока не стабильно. Если Вам всё же требуется использовать расширенный функционал для текстовых полей и возможностей стандартных текстовых полей становится недостаточно — перед использованием тяжеловестного TLF попробуйте сторонние аналоги TLF — такие, как TinyTLF. И помните — при импорте текстовых полей из PSD, они импортируются как TLF — не заывайте их преобразовывать в классические, если TLF не требуется.
— Правильно выбирайте тип текста текстового поля.Когда Вы создаёте текстовые поля вручную или с помощью импорта — всегда задумывайтесь об их целевом назначении и выбирайте верный тип, в зависимости от назначения. Статический — для текста, который никогда не будет меняться, динамический — для текста, который наверняка будет динамически изменяться с помощью кода во время выполнения swf. Input — для полей, в которые потребуется вводить текст.
— Следите за параметрами текстовых полей.При создании текстовых полей, им автоматически выставляются значения line spacing — 2 и Behavior — Multiline. У однострочных полей убирайте line spacing в 0 и выставляйте Behavior — Single line.
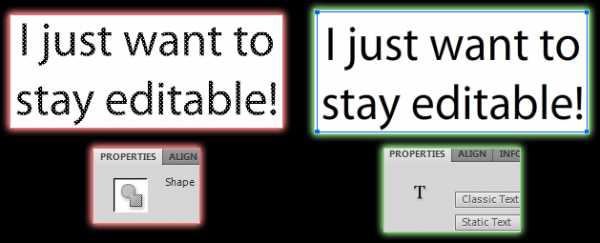
— Не конвертируйте текстовые поля в кривые.Такой текст невозможно отредактировать. Если Вам это понадобилось для создания побуквенной анимации, то сперва обратитесь к программисту — есть масса способов программной анимации текста — возможно Вы вообще сможете поручить анимацию программисту.
— Не конвертируйте текстовые поля в растр.Такой текст невозможно отредактировать. Это может случиться, например, при импорте полей из PSD. Если Вы делаете это для повышения производительности, то оборачивайте такие поля в контейнеры и используйте для них cacheAsBitmap или Export as bitmap, в идеале — со сплошной фоновой заливкой (см описание пункта про кэширование).
— Правильно импортируйте текстовые поля.Старайтесь всегда импортировать текстовые поля как редактируемые текстовые поля (Editable text).
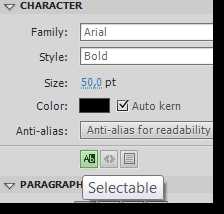
— Не используйте без необходимости сглаживание шрифтов для анимации (Anti-alias for animation).Старайтесь всегда использовать Anti-alias for readability, если текстовое поле не участвует в анимации. Anti-alias for animation сглаживает шрифты не так хорошо.
— Следите за размером статических текстовых полей.Не следует создавать текстовые поля с шириной и высотой большими, чем сам текст в поле без особой необходимости. Исключением, например, может служить случай, когда текстовое поле является надписью на кнопке — в таком случае текст наоборот следует растягивать до ширины кнопки и использовать выравнивание текста по центру, чтобы в дальнейшем изменение заголовка кнопки не требовало изменения положения текстового поля. Для того, чтобы подстроить размеры текстового поля под текст, дважды кликните на белый квадрат в правом верхнем углу области текста в режиме редактирования. Если там круг — значит размеры текстового поля уже соответствуют размерам текста.
— Следите за возможностью выделения текста в текстовых полях.Запрещайте выделять текст в текстовых полях, когда такая возможность не требуется. И наоборот — позволяйте выделять текст в предназначенных для этого полях, например, в полях, которые содержат сообщения об ошибках. Для контроля возможности выделения текста, используйте свойство Selectable.
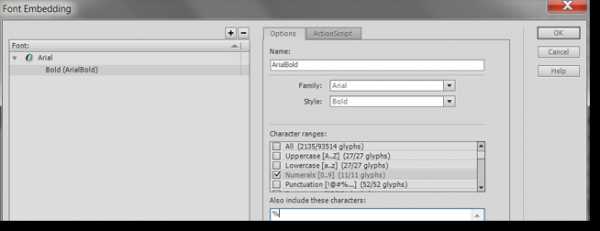
— Внедряйте (embed) в swf символы шрифтов, используемых в динамических и TLF текстовых полях.Причём внедряйте только те символы и группы символов, которые требуется — это позволит не добавлять лишних байт в swf. Для внедрения символов используйте диалог Text->Font Embedding…. Не забывайте верно называть шрифты при внедрении их символов.
— Не используйте код на кнопках и клипах (ActionScript 2).Если Вы работаете над проектом для ActionScript 2 — избегайте использования кода на кнопках и клипах, пишите его на кадре, внутри их, т.к. зачастую трудно найти такой код и иногда его труднее портировать на ActionScript 3.
— Выбирайте верный ActionScript.Если программироваться проект будет на as3, то и код, который Вы пишите в проекте, например, для контроля анимации, пишите также на as3. Аналогично — про as2 и as1. Это избавит программиста от временных затрат, связанных с адаптацией Вашего кода.
— Передавайте проект со всеми нестандартными шрифтами.При передаче проекта программистам или иным специалистам, передавайте вместе с ним все нестандартные шрифты, которые Вы использовали при сборке — это сэкономит время и Вам и тем, кому Вы передаёте проект.
— Передавайте проект со всеми внешними библиотеками и классами.И не забудьте про те, которые Вы используете через глобальные пути!
— Держите весь важный код в одном месте, а не важный — в целевых местах.Если Вы используете в проекте код на кадрах, то старайтесь держать весь важный код (например, код, который реагирует на изменение размеров рабочей области, настройки рабочей области и т.д.), с которым в последующем предстоит работать, в одном месте, на одном (лучше — первом) кадре, чтобы программист мог легко его перенести во внешний класс при необходимости. А код, который отвечает за анимацию конкретных элементов, который изолирован от остальных элементов в проекте и котоый в последующем не понадобится изменять — рекомендуется располагать непосредственно в самих элементах, к которм он относится.
— Не оставляйте XMP метаданные зря.Отключайте Include XMP metadata в Publish Settings для Flash, если Вы не используете эти метаданные. Это сэкономит несколько байт в swf.
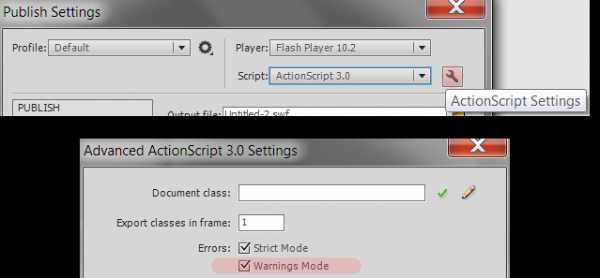
— Заботьтесь о скорости компиляции проекта.При использовании внешних библиотек, старайтесь использовать swc вместо набора as файлов (многие разработчики поставляют библиотеки и в swc и в виде набора as файлов) для повышения скорости компиляции.Используйте и настраивайте под своё оборудование кэширование, которое появилось в CS5.5 и доступно для настройки тут: Edit->Preferences->Publish Cache — оно создано для повышения скорости компиляции.Если в Вашем проекте используется большое количество кода, то его компиляция может занимать значительное время. За счёт потери функционала предупреждений (который обычно есть во внешних профессиональных средах для написания кода) во Flash Pro, можно значительно сократить время компиляции такого проекта. Отключить предупреждения можно в диалоге Publish Settings для Flash -> Advanced ActionScript 3.0 Settings -> флаг Warnings Mode.
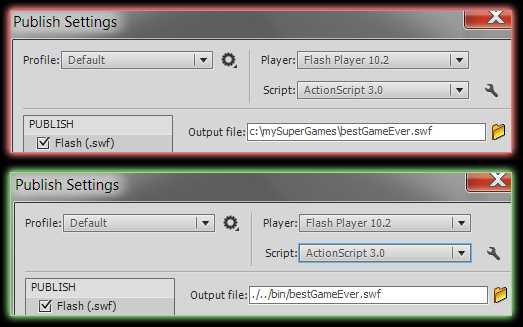
— Не используйте прямые пути. Используйте относительные.Используйте относительные пути до классов, до внешних библиотек, до целевых файлов и т.д.. Это позволит не привязывать проект к файловой структуре и с лёгкостью использовать его в любом окружении без необходимости исправлять пути. Приняв проект от Вас, коллегам не потребуется тратить время на настройку проекта под себя, чтобы он компилировался.
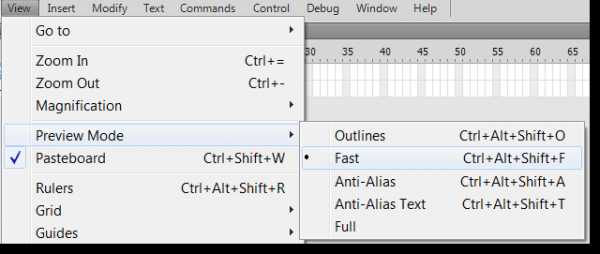
— Используйте подходящий режим предпросмотра.Не забывайте о том, что Вы можете изменять качество отображения содержимого рабочей области во время разработки проекта. Выбирайте подходящий вариант в меню View->Preview Mode->…
Зная и помня всё это на этапе создания содержимого во Flash Pro, Вы сможете на должном уровне подготовить проект (в частности, для использования на мобильных платформах) с которым будет приятно работать другим специалистам.Ваши коллеги скажут Вам спасибо.
Я разрабатываю утилиту XFLTool, один из модулей которой может Вам очень помочь в соблюдении некоторых из этих правил, или в поиске их невыполнения в уже существующих проектах. Она пока в стадии ранней альфа версии, но есть большие планы по реализации функционала. Следите за обновлениями!)
Если Вы знаете и применяете правила, которых не оказалось в списке или хотите что-либо обсудить по теме — не стесняйтесь — пишите в комментариях или каким-либо другим удобным Вам способом — обсудим!
Материалы, использованные для создания свода правил:
-Документация от AdobeНа русском:Оптимизация производительности для платформы Flash PlatformПередовой опыт
На английском языке (наверное, некоторые, как и я, не смогут читать переведённые варианты):Optimizing Performance for the Flash PlatformBest practices
— Статья «Работа с FLA»— Статья «О fla-исходниках»
Большое Вам спасибо за внимание.
Нашли опечатку? Выделите её и нажмите Shift + Enter или кликните здесь, спасибо!
blog.codestage.ru