Заметки Админа. Php и ajax
Ajax и PHP: Разработка динамических веб-приложений
Язык: Русский
Год публикации: 2006
Автор(ы): К.Дари, Б.Бринзаре и др.
Страниц: 336
Краткое содержание
- AJAX и будущее веб-приложений
- Клиентские технологии на основе JavaScript
- Технологии, применяемые на стороне сервера: РНР и MySQL
- Верификация заполнения форм в AJAX
- Чат AJAX
- Подсказки и функция автодополнения в AJAX
- Построение диаграмм в реальном времени средствами SVG и AJAX
- Таблицы в AJAX
- Чтение лент новостей в AJAX
- Технология drag-and-drop в AJAX
Полное содержание
- AJAX и будущее веб-приложений
- Предоставление функциональности через Интернет
- Разработка веб-сайтов до 1990 года
- Что такое AJAX
- Подведение итогов
- Клиентские технологии на основе JavaScript
- JavaScript и объектная модель документа (DOM)
- События в JavaScript и DOM
- И еще о DOM
- JavaScript, DOM и CSS
- Использование объекта XMLHttpRequest
- Работа со структурой XML
- Подведение итогов
- Технологии, применяемые на стороне сервера: РНР и MySQL
- РНР и DOM
- Передача параметров и обработка ошибок в РНР
- Соединение с удаленным сервером и безопасность сценариев JavaScript
- Доверенный сценарий на стороне сервера
- Основные принципы выполнения повторяющихся асинхронных запросов
- Работа с MySQL
- Технология обертывания и разделения функциональности
- Подведение итогов
- Верификация заполнения форм в AJAX
- Реализация проверки правильности в AJAX
- Подведение итогов
- Чат AJAX
- Введение в технологию прямого общения по сети
- Реализация чата на основе технологии AJAX
- Подведение итогов
- Подсказки и функция автодополнения в AJAX
- Введение в подсказки и функцию автодополнения на базе AJAX
- Реализация подсказок и функции автодополнения средствами AJAX
- Подведение итогов
- Построение диаграмм в реальном времени средствами SVG и AJAX
- Реализация построения диаграмм в реальном времени
- Подведение итогов
- Таблицы в AJAX
- Реализация таблиц данных на стороне клиента средствами AJAX и XSLT
- Подведение итогов
- Чтение лент новостей в AJAX
- Работаем с RSS
- Структура документа RSS
- Реализация чтения лент RSS с помощью технологии AJAX
- Подведение итогов
- Технология drag-and-drop в AJAX
- Применение механизма перетаскивания во Всемирной паутине
- Создание приложения с поддержкой механизма перетаскивания
- Подведение итогов
- А. Подготовка рабочего окружения
javascript.ru
Используем PHP, jquery, ajax и foreach для редактирования без перезагрузки страницы.
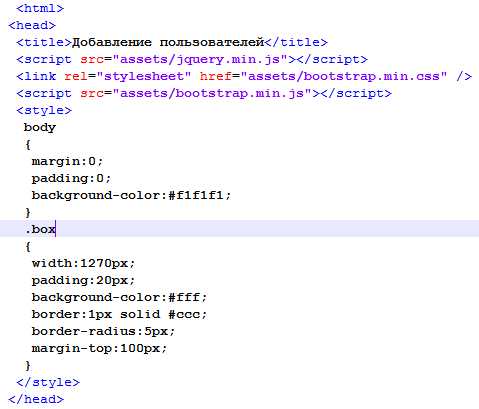
Всем привет, при разработке веб приложений происходит взаимодействие клиентской части и серверной например в работе с базой данных необходимо добавлять, редактировать или удалять записи. Зачастую все проходит по отлаженной схеме в виде GET или POST запросов. Однако есть небольшие неудобства – среди которых можно выделить основное, при отправке данных PHP скрипт возвращает ответ от сервера и это происходит на другой странице, а если это массовый ввод данных – то становится неудобно вводить данные, отсылать их в базу, получать ответ на новой странице, а затем возвращаться на страницу ввода.Чтобы ускорить и упростить работу оператору воспользуемся динамическим добавлением данных без перезагрузки страницы с использованием инструментов ajax и jquery, а подгружать информацию будем циклом foreach php. Другими словами мы будем отправлять данные в базу с помощью ajax методов и ждать ответа от PHP о успешном выполнении запроса и отображать результат.Происходит фоновый обмен данными между браузером и сервером и при этом веб страничка не перезагружается полностью, а лишь обновляются необходимые данныеЧтобы рассмотреть как это работает – давайте обратимся к примерам. В нашем случае создадим небольшое web-приложение для добавления имени и отчества в базу данных.Итак начнем:Для начала создадим файл index.php в котором опишем стили, веб формы и механизм взаимодействия с сервером для управления данными.Раздел HEAD здесь прописываем необходимые библиотеки jquery для обмена данными, bootstrap фрейморк для придания более представительного вида нашему приложению. Также определим некоторые стили:
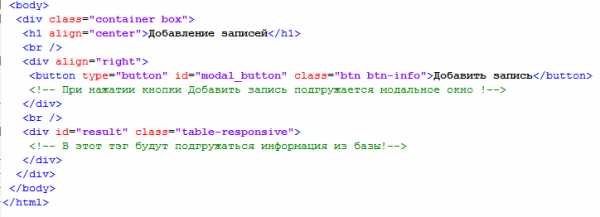
На следующем этапе опишем внешний вид страницы приложения тэг body

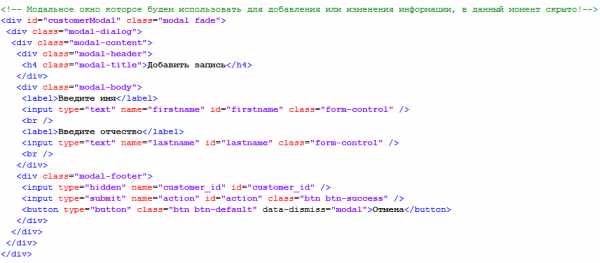
Не забудем еще про создание модального окна добавления или редактирования данных, которое будет появляться при нажатии на кнопку “Добавить запись” и сделаем его скрытым, а вызывать его будем по нажатию кнопки Добавить запись
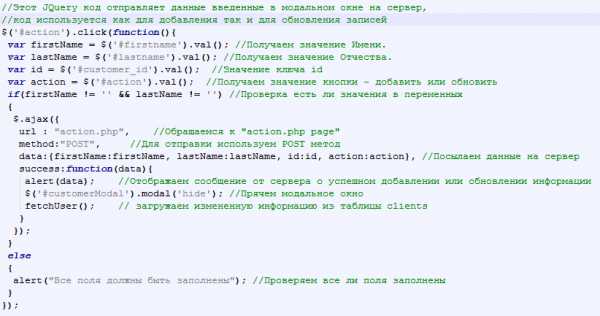
Ну а дальше за тэгом <script> идет логика отвечающая за отображение информации на стороне клиента, а также отправка и получение результата от сервера.
Обнуляем переменные и создаем модальное окно заново
JQuery код для обработки нажатий на клавиши при добавлении или редактировании данных.
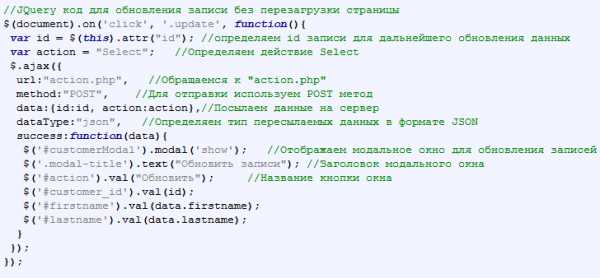
Cледующий блок кода отвечает за обновление данных – при нажатии на кнопку Обновить 
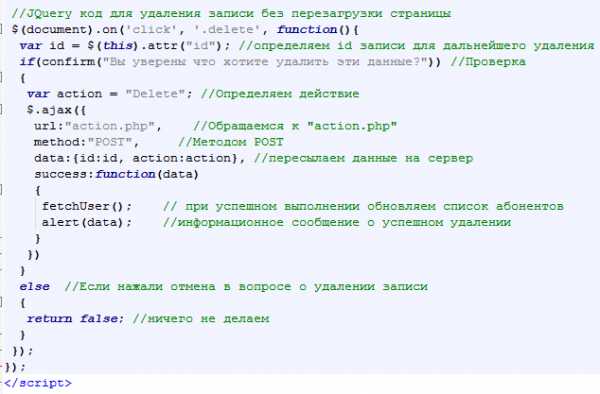
При нажатии на кнопку Удалить срабатывает этот код
C файлом index.php покончили, клиентская часть готова, настало время сделать серверную часть которая будет принимать запросы выполнять необходимые действия и отправлять ответ в клиентскую часть приложения.
Итак назовем файл action.php и впоследствии будем к нему обращаться из index.php
Создаем соединение с базой данных
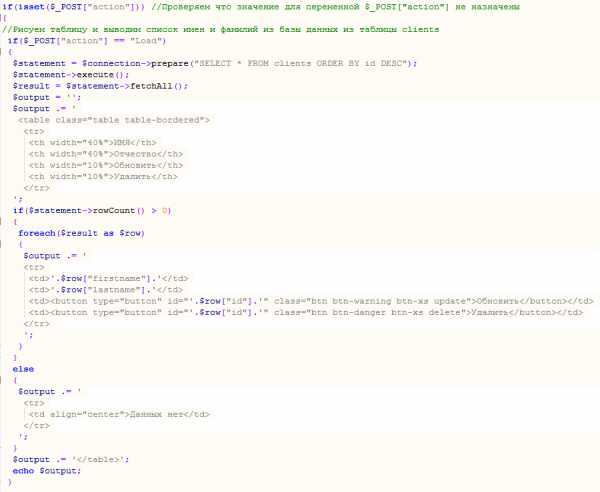
Далее описываем самое основное в нашем приложении это выборка данных из базы и отправка на клиентскую часть программы, для подгрузки данных на страничку а также формирование рядом с каждой записью кнопок обновить и удалить отвечает цикл PHP foreach как он работает можете почитать описание на сайте.  Следующий код записывает переданную информацию в базу данных
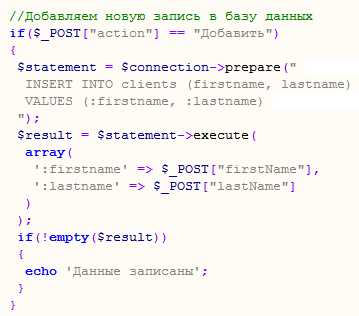
Следующий код записывает переданную информацию в базу данных
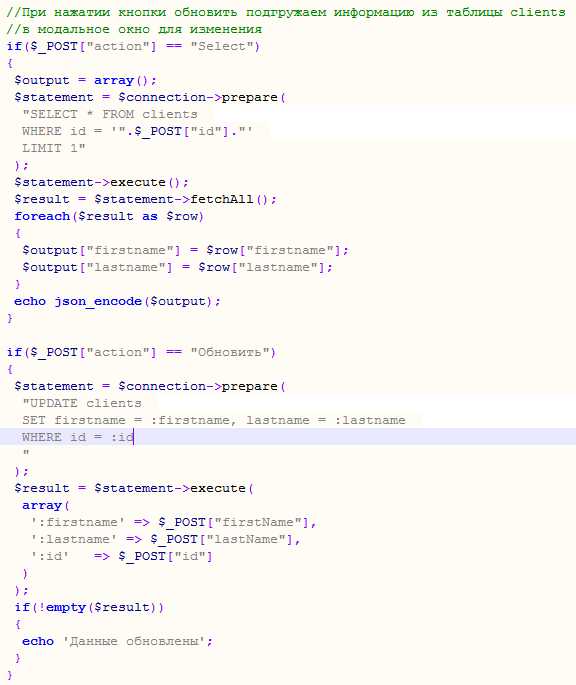
Обрабатываем нажатие кнопки обновить информацию следующим кодом
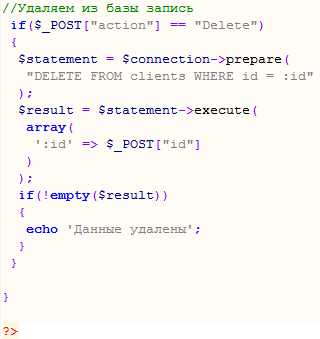
Удаление данных из базы происходит так:

В браузере мы видим alert(data) где в переменной data содержится код echo ‘Данные удалены’ которые мы отправили в клиентскую часть из серверной action.php
На этом пожалуй все, исходники кода прилагаю
zametki-admina.ru
| Точно так же как каждый ящик со своими значениями высоты, ширины и глубины будет являться экземпляром класса ящик. Return fio; / статическая функция не используют данные экземпляра, она одинакова для всех экземпляров. Неплохо бы собрать все данные, относящиеся к одному человеку, в кучку. Главная Справочник CSS и HTML Руководство jQuery Форум. Само собой у каждого класса может быть масса других параметров - например и у человека и у ящика может быть параметр масса, у человека может быть параметр пол - мужской или женский, а вот у ящика пол вряд ли будет (хотя кто знает, что нам. Чтобы не возиться с написанием кучи функций типа GetName и SetName в C# применяется специальный механизм свойств, на основании которых уже при компиляции программы автоматически генерятся эти однотипные функции. Просто держим в уме что в реальности людей не два, а две тысячи и заранее их имена не известны. Пример функции public static string CreateFio(string surname, string name, string otchestvo) string fio surname " " name " " otchestvo; return fio; Слова public static отложим на пару минут в сторону, string означает, что функция вернет назад строку, CreateFio(string surname, string name, string otchestvo). Такой способ облегчить жизнь программисту называется синтаксическим сахаром. Так как в реальности мы имеем дело с сотнями и тысячами сложных классов, состоящих из сотен свойств и методов, то даже классы приходится. В Visual Studio есть даже специальная функция для этого. По сути дела нам надо перейти от типа данных "строка" к новому типу данных "человек в который на данный момент будут входить три строки - фамилия имя и отчество. Получаем уродливый код string name "Александр string otchestvo "Сергеевич string surname "Пушкин string name2 "Наталья string otchestvo2 "Николаевна string surname2 "Гончарова nsole. Само собой для этого давным-давно придуманы специальные инструменты. Код фцнкции обрамляется фигурными скобками, значение возвращается с помощью ключевого слова return. |
oqckxycel.mehuslikife.agency