Синтаксис HTML5. Операторы html
Условные операторы | bookhtml.ru
Управляющие структуры — это языковые конструкции, которые позволяют управлять ходом выполнения программы или сценария. Их можно разделить на две категории: на условные структуры (или структуры ветвления) и структуры повторения (или циклы).
Если необходимо, чтобы сценарий разумно реагировал на информацию, введенную пользователем, код должен быть способным принимать решения. Конструкции, которые указывают программе на необходимость принимать решение, называются условными операторами.
Операторы if
Для принятия решений используется оператор if. Ему необходимо задать условие. Если условие имеет значение true, то выполняется следующий за ним блок кода. Условие в операторе if должно быть заключено в круглые скобки ().
Например, если заказ посетителя в компании "Автозапчасти от Вована" не включает ни покрышек, ни масла, ни свечей зажигания, вероятно, это связано со случайным нажатием кнопки Отправить заказ. Вместо сообщения "Заказ обработан" страница могла бы выдать более приличествующее ситуации сообщение.
Если посетитель вообще не заказывает запчастей, вероятно, имеет смысл вывести сообщение вроде "Вы ничего не заказали на предыдущей странице!". Это легко сделать с помощью следующего оператора if:
if ( $totalqty == 0 )
echo 'Вы ничего не заказали на предыдущей странице!<br />';
В этом операторе используется условие $totalqty == 0. Помните, что операция равенства (==) ведет себя иначе, нежели операция присваивания (=).
Условие $totalqty == 0 будет иметь значение true, если значение переменной $totalqty равно нулю. Если значение переменной $totalqty не равно нулю, значение условия будет равно false. Когда значением условия будет true, оператор echo выполнится.
Блоки кода
Часто внутри такого условного оператора, как if, требуется выполнить более одного оператора. В этом случае соответствующая последовательность операторов записывается в виде блока. Чтобы объявить блок, операторы потребуется заключить в фигурные скобки:
if ($totalqty == 0) {
echo '<р>';
echo ' Вы ничего не заказали на предыдущей странице! ' ;
echo '</р>';
}
Три строки кода, заключенные в фигурные скобки, теперь представляют собой блок. Когда значением условия является true, выполняются все три строки. Если значением условия будет false, все три строки кода будут проигнорированы.
Операторы else
Часто не только приходится принимать решение, должно или не должно выполняться то или иное действие, но и выбирать это действие из некоторого набора возможных действий.
Оператор else позволяет определить альтернативное действие, которое должно выполняться, если значение условия в операторе if окажется равным false. Скажем, в рассматриваемом примере необходимо предупредить клиента о том, что он ничего не заказал. С другой стороны, если он сделал заказ, вместо предупреждения ему должен выводиться список заказанных товаров.
Если немного изменить код и добавить в него оператор else, можно отображать либо уведомление, либо итоговую информацию.
If ($totalqty == 0) {
echo "Вы ничего не заказали на предыдущей странице!<br />";
} else {
echo $tireqty." покрышек<br />";
echo $oilqty." бутылок масла<br />";
echo $sparkqty" свечей зажигания<br />";
}
Вкладывая операторы if один в другой, можно строить более сложные логические цепочки. Приведенный ниже код не только обеспечивает отображение итоговой информации, когда значение условия $totalqty == 0 равно true, но и отображает каждую из итоговых строк при выполнении ее собственного условия.
if ($totalqty == 0) {
echo "Вы ничего не заказали на предыдущей странице!<br />";
} else {
if ($tireqty>0)
echo $tireqty." покрышек<br />";
if ( $oilqty>0 )
echo $oilqty." бутылок масла<br />";
if ( $sparkqty>0 )
echo $sparkqty." свечей зажигания<br />";
}
Операторы elseif
Во многих случаях принятие решения предполагает выбор соответствующего варианта из некоторого множества возможных вариантов. Последовательность этого множества вариантов можно создать с помощью оператора elseif, который представляет собой комбинацию операторов else и if. При наличии последовательности условий программа может проверять каждое из них до тех пор, пока не отыщет то, значением которого является true.
Вован предоставляет скидки при заказе большого количества автопокрышек. Схема скидок выглядит следующим образом:
■ приобретение менее 10 покрышек — без скидки;
■ приобретение от 10 до 49 покрышек — скидка 5%;
■ приобретение от 50 до 99 покрышек — скидка 10%;
■ приобретение 100 и более покрышек — скидка 15%.
Можно подготовить программный код, вычисляющий скидки, с использованием условий и операторов if и elseif. Для объединения двух условий в одно применяется операция И (&&).
if ($tireqty < 10) {
$discount = 0;
} elseif (($tireqty >= 10) && ($tireqty <= 49)) {
$discount = 5;
} elseif ( ($tireqty >= 50) && ($tireqty <= 99) ) {
$discount = 10;
} elseif ($tireqty > 100) {
$discount = 15;
}
Обратите внимание на то, что можно применять как elseif, так и else if — с пробелом или без оного; оба варианта допустимы.
Операторы switch
Оператор switch работает аналогично оператору if, но позволяет условному выражению иметь в качестве результата более двух значений. В операторе if условие принимает значение true или false. В операторе switch условие может принимать любое количество различных значений в тех случаях, когда результат его вычисления принимает простой тип (integer, string или float). Чтобы иметь возможность реагировать на каждое такое значение, вы должны предусмотреть для него соответствующий оператор case, а также (не обязательно) определить действия, выполняемые по умолчанию, когда возникает случай, не предусмотренный конкретным оператором case.
Вован желает знать, какие формы рекламы содействуют успеху его предприятия. Для этого в форму заказа можно добавить вопрос.
Добавьте в форму приведенный ниже HTML-код, после чего она должна принять вид, показанный на рис. 1.6.
<tr>
<td>Kaк вы нашли Boвaнa?</td>
<td>
<select name="find">
<option value = "а">Я постоянный клиент</option>
<option value = "b">B телевизионной рекламе</option>
<option value = "c">B телефонном справочнике</option>
<option value = "d">Устная рекомендация</option>
</select>
</td>
</tr>
Показанный выше HTML-код добавил новую переменную формы, значением которой будет а, b, с или d.
Эту новую переменную можно было бы обработать с помощью последовательности операторов if и elseif:
if ($find == "a") {
echo "<р>Постоянный клиент.</p>";
} elseif ($find == "b") {
echo "<р>Клиент, обратившийся после телевизионной рекламы.</р>";
} elseif ($find == "с") {
echo "<р>Клиент, обратившийся по телефонному справочнику.</р>";
} elseif ($find == "d") {
echo "<р>Клиент, обратившийся по чьей-то устной рекомендации.</р>";
} else {
echo "<р>Непонятно, как этот клиент нашел нас.</р>";
}
В качестве альтернативы можно воспользоваться оператором switch:
switch ($find) {
case "a" :
echo "<р>Постоянный клиент.</p>";
break;
case "b" :
echo "<р>Клиент, обратившийся после телевизионной рекламы.</р>";
break;
case "с" :
echo "<р>Клиент, обратившийся по телефонному справочнику.</р>";
break;
case "d" :
echo "<р>Клиент, обратившийся по чьей-то устной рекомендации.</р>";
break;
default :
echo "<р>Непонятно, как этот клиент нашел нас.</р>";
break;
}
(В последних двух примерах предполагается, что вы уже получили переменную $find из массива $_POST.)
Оператор switch ведет себя несколько иначе, нежели оператор if или elseif. Оператор if выбирает на выполнение только один оператор, если специально не используются фигурные скобки для создания блока операторов. Оператор switch действует по-другому принципу. Когда оператор case в рамках оператора switch активизируется, РНР выполняет следующие за ним операторы, один за другим, до тех пор, пока не столкнется с оператором break. Без него оператор switch выполнял бы весь код, следующий за оператором case, условие которого равно true. По достижении оператора break выполняется строка кода, следующая за оператором switch.
Сравнение разных условных операторов
Если вы не работали с операторами, описанными в предыдущих разделах, у вас вполне может возникнуть вопрос: "Какой же из них самый лучший?"
На упомянутый вопрос нельзя дать однозначный ответ. Не существует ничего из того, что можно сделать с помощью одного или нескольких операторов else, elseif или switch, но чего нельзя было бы сделать с помощью определенного набора операторов if. В каждой конкретной ситуации используйте те условные операторы, которые обеспечивают удобочитаемость и легкое восприятие программного кода.
bookhtml.ru
JavaScript операторы
пример
Присвоение значений переменных и добавить их вместе:
var x = 5; // assign the value 5 to xvar y = 2; // assign the value 2 to yvar z = x + y; // assign the value 7 to z (x + y)
Попробуй сам "Арифметические операторы JavaScript
Арифметические операторы используются для выполнения арифметических операций над числами (литералов или переменных).
| + | сложение |
| - | вычитание |
| * | умножение |
| / | деление |
| % | модуль |
| ++ | инкремент |
| -- | декремент |
Добавление оператора (+) добавляет номера:
Оператор умножения (*) перемножает числа.
Вы узнаете больше о операторов JavaScript в следующих главах.
JavaScript Операторы присваивания
Операторы присваивания присваивать значения переменным JavaScript.
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
Оператор присваивания (=) присваивает значение переменной.
Оператор присваивания сложение (+=) добавляет значение переменной.
Строковые операторы JavaScript
+ Оператор также может быть использован для добавления (конкатенации) строк.
При использовании на строках, то + оператор называется оператором конкатенации.
пример
txt1 = "John";txt2 = "Doe";txt3 = txt1 + " " + txt2;
Результат txt3 будет:
John Doe
Попробуй сам "+= Оператор присваивания также может быть использован для добавления (конкатенации) строк:
пример
txt1 = "What a very ";txt1 += "nice day";
Результат txt1 будет:
What a very nice day
Попробуй сам "Добавление строк и чисел
Добавление двух чисел, возвращает сумму, но добавив ряд и строка возвращает строку:
пример
x = 5 + 5;y = "5" + 5;z = "Hello" + 5;
Результат х, у и г будет:
1055Hello5
Попробуй сам "Правило:Если добавить номер и строку, то результат будет строка!
JavaScript Сравнение и логические операторы
| == | равно |
| === | равной ценности и равный тип |
| != | не равный |
| !== | не равное значение или не равно тип |
| > | больше чем |
| < | меньше, чем |
| >= | больше или равно |
| <= | меньше или равно |
| ? | тернарный оператор |
Сравнение и логические операторы описаны в главе Сравнения JS.
JavaScript Тип Операторы
| typeof | Возвращает тип переменной |
| instanceof | Возвращает истину, если объект является экземпляром типа объекта |
Операторы типа описаны в главе JS Тип преобразования.
www.w3bai.com
Синтаксис HTML5 | htmlbook.ru
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
К ним относятся элементы, у которых нет закрывающего тега: <area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>.
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: <script>, <style>.
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся <textarea> и <title>.
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Элемент <html>.
Метаданные документа
<head>, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде <body>, <section>, <nav>, <article>, <aside> и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы <ins> и <del> показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Элементы <a> и <area>.
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
Теги
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).
Рис. 1. Тег <a> с атрибутом href
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).
Рис. 2. Пустой тег <img>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Доктайп
<!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.Доктайп не чувствителен к регистру и содержит всего два слова:
<!DOCTYPE html>Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!-- и заканчиваются тегом -->. Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
| <html> | |
| </html> | |
| <head> | Если внутри имеются другие элементы. |
| </head> | |
| <body> | Если пустой, а также содержит что-то кроме пробела или комментария. |
| </body> | |
| </li> | Если после элемента следует <li> или он последний у родителя. |
| </dt> | Если после элемента следует <dt> или <dd>. |
| </dd> | Если после элемента следует <dd>, <dt> или он последний у родителя. |
| </p> | Если после элемента следует <address>, <article>, <aside>, <blockquote>, <dir>, <div>, <dl>, <fieldset>, <footer>, <form>, <h2>,...,<h6>, <header>, <hgroup>, <hr>, <menu>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <ul>. |
| </rt> | Если после элемента следует <rt> или <rp>. |
| </rp> | Если после элемента следует <rt> или <rp>. |
| </optgroup> | Если после элемента следует <optgroup> или он последний у родителя. |
| </option> | Если после элемента следует <option>, <optgroup> или он последний у родителя. |
| <colgroup> | Если первым внутри идёт <col> и не следует перед другим элементом <colgroup>. |
| </colgroup> | |
| </thead> | Если после элемента следует <tbody> или <tfoot>. |
| <tbody> | Если первым внутри идёт <tr> и не следует перед <tbody>, <thead> или <tfoot> у которых опущен закрывающий тег. |
| </tbody> | Если после элемента следует <tbody> или <tfoot> или он последний у родителя. |
| </tfoot> | Если после элемента следует <tbody> или он последний у родителя. |
| </tr> | Если после элемента следует <tr> или он последний у родителя. |
| </td> | Если после элемента следует <td> или <th> или он последний у родителя. |
| </th> | Если после элемента следует <td> или <th> или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
- Необязательная метка порядка байтов (byte order mark, BOM).
- <!DOCTYPE html>.
- <title>.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5IECrOpSaFx
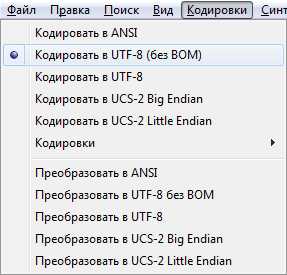
<!DOCTYPE html> <title> </title> Привет, мир!Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).

Рис. 3. Выбор кодировки
Полезные ссылки
htmlbook.ru