Как нарисовать векторный секундомер в Adobe Illustrator. Нарисовать секундомер
Как нарисовать секундомер в Illustrator
В этом уроке мы узнаем как можно быстро нарисовать секундомер (или часы) в Illustrator'е. Урок будет особенно полезным для тех, кто рисует для стоковых сайтов.
Шаг 1. Установки
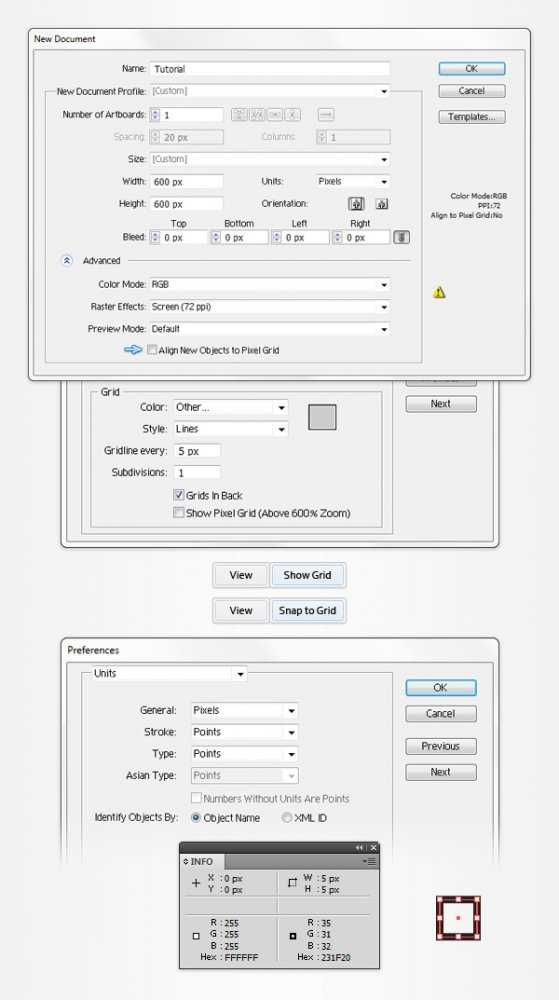
Создадим новый документ размером 600х600 пикселей. Убедитесь, что галочка выравнивания по сетке отключена. Затем включим сетку (View > Show Grid) и сделаем привязку к ней (View > Snap to Grid). В настройках выставим размер ячейки сетки в 5 пикселей (Edit > Preferences > Guides > Grid) и проставим нужные нам единицы измерения (Edit > Preferences > Unit > General).

Шаг 2. Рисуем форму
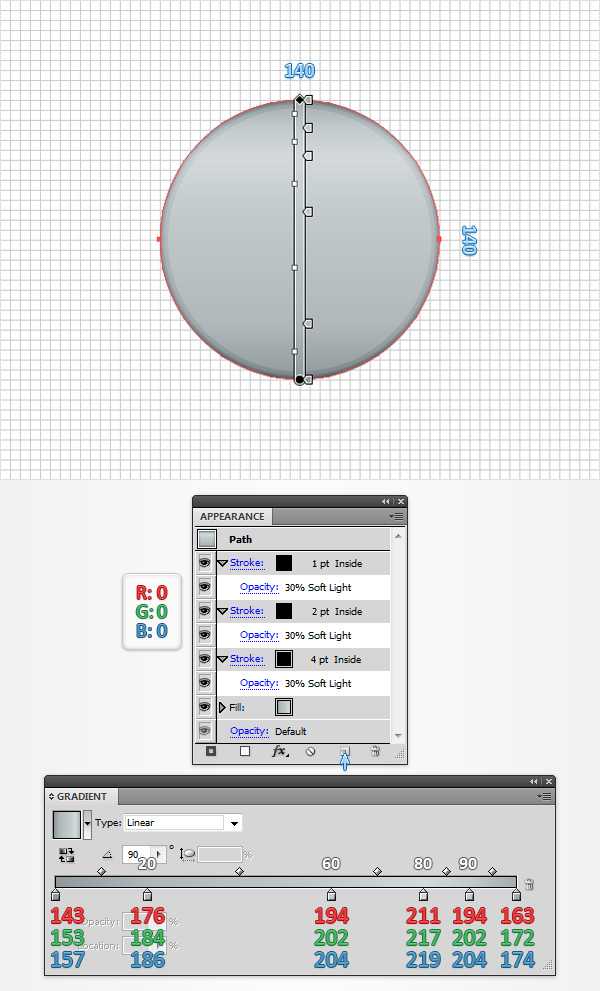
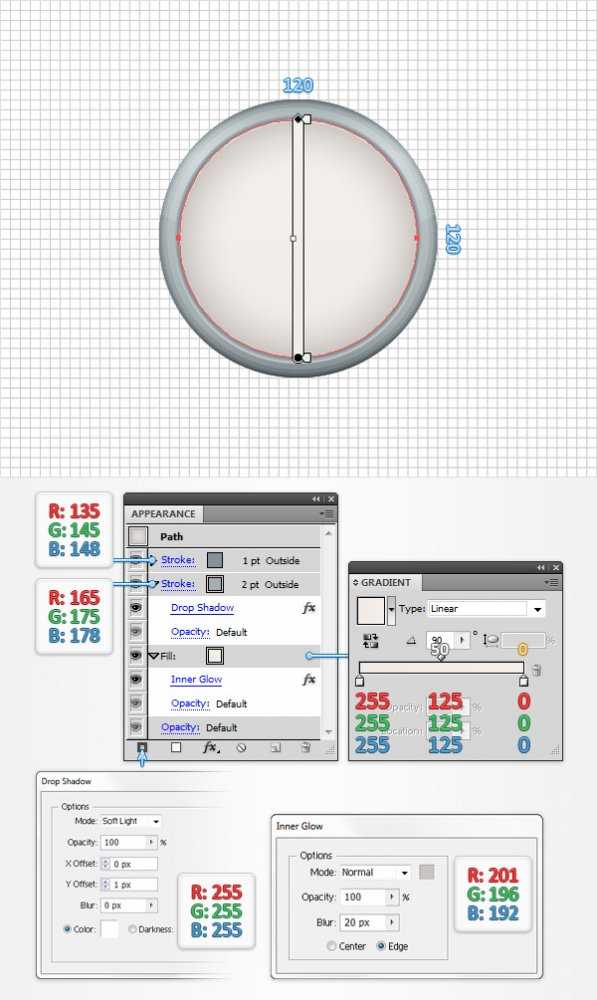
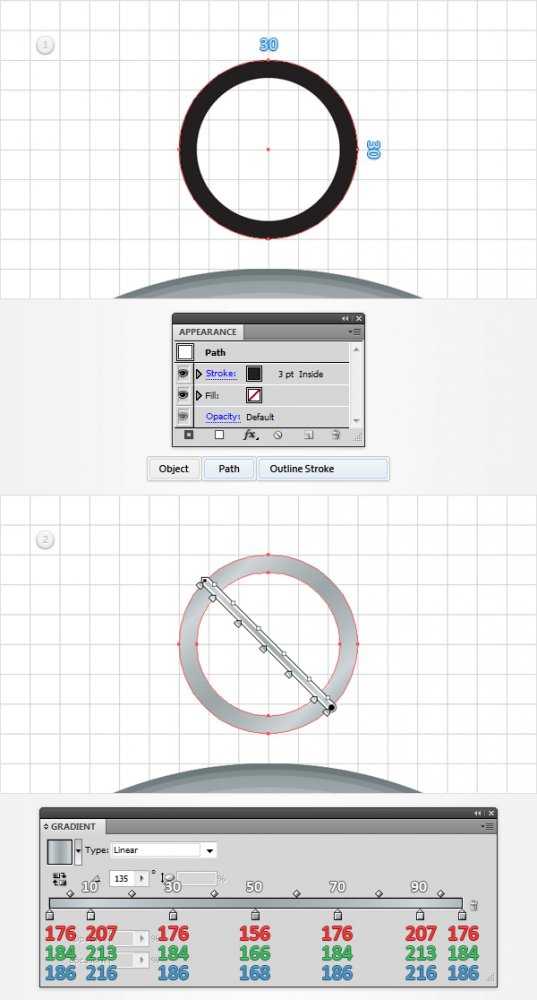
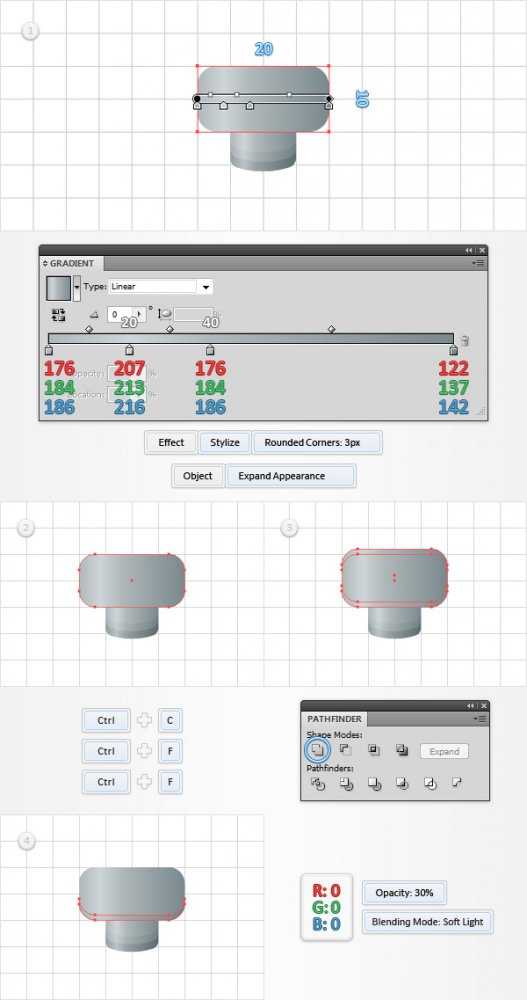
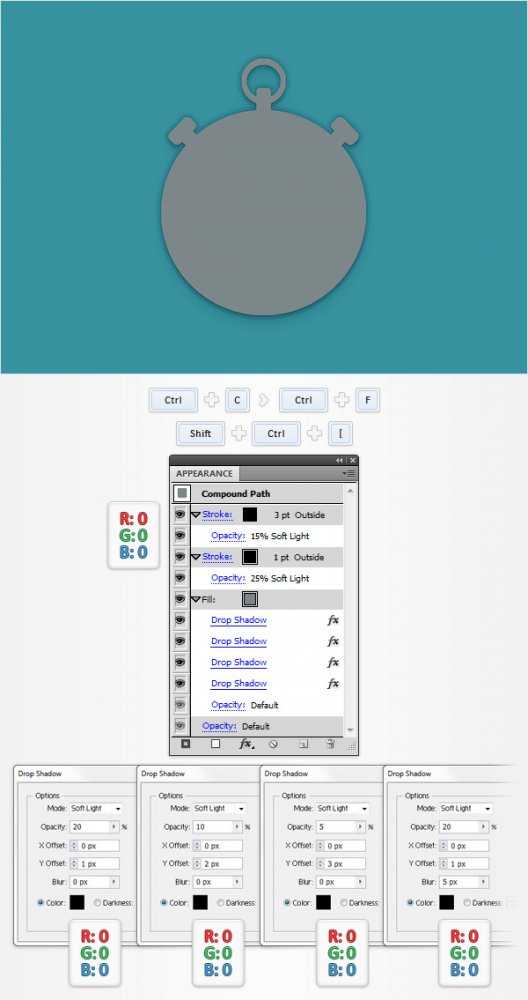
Создадим круг (L) радиусом 140 пикселей и зальем его градиентом, как показано на рисунке. Не снимая выделения перейдем на панель Вид (Appearance). Добавим обводку в 4pt и применим к ней: Обводка - внутри, прозрачность 30% Soft light. Все операции делаются в окне Вид, через нажатие на слово Обводка (Stroke) и в её свойствах.

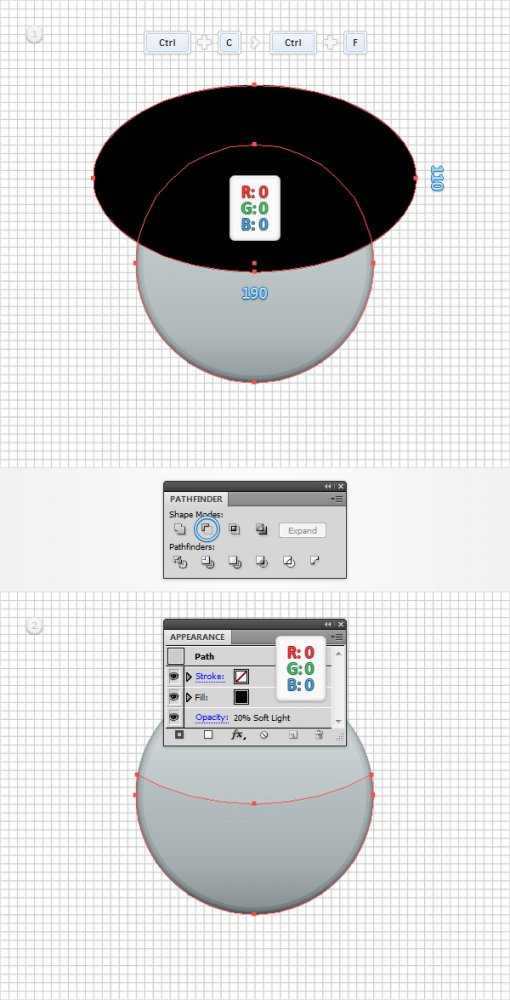
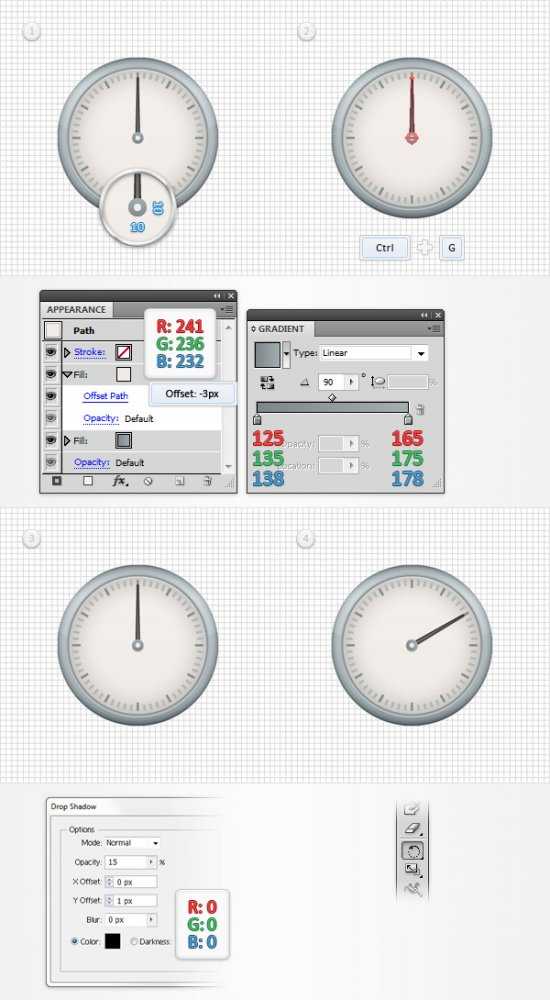
Продублируем наш круг (Ctrl+C -> Ctrl+F). Создадим эллипс 190 x 110px без обводки и для удобства зальем его черным. Поместим его, как показано на рисунке (нижний край на одну клеточку ниже центра окружности), выделим оба объекта и через окно Обработка контуров (Pathfinder) вырежем верхний из нижнего.
Выделим получившийся объект и в панели Вид удалим его обводки. Далее зальем его черным и выберем прозрачность 20%, Soft light.

Шаг 3. Рисуем циферблат
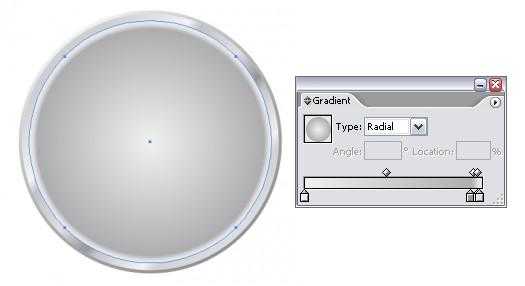
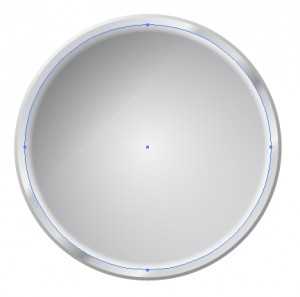
Создадим окружность радиусом 120px в центре нашей формы и зальем градиентом, как показано на рисунке. В панели вид применим к заливке фильтр Внутреннее свечение (Inner Glow) со значениями, показанными на рисунке. Добавим обводку в 2pt с цветами R=165 G=175 B=178 и применим к ней эффект Тень (Drop Shadow) с указанными ниже параметрами. Добавим еще одну обводку толщиной 1pt и с цветами R=135 G=145 B=148.

Далее нам понадобится сетка в 1 пиксель. идем в настройки и меняем значение с 5 на 1 (Edit > Preferences > Guides & Grid).
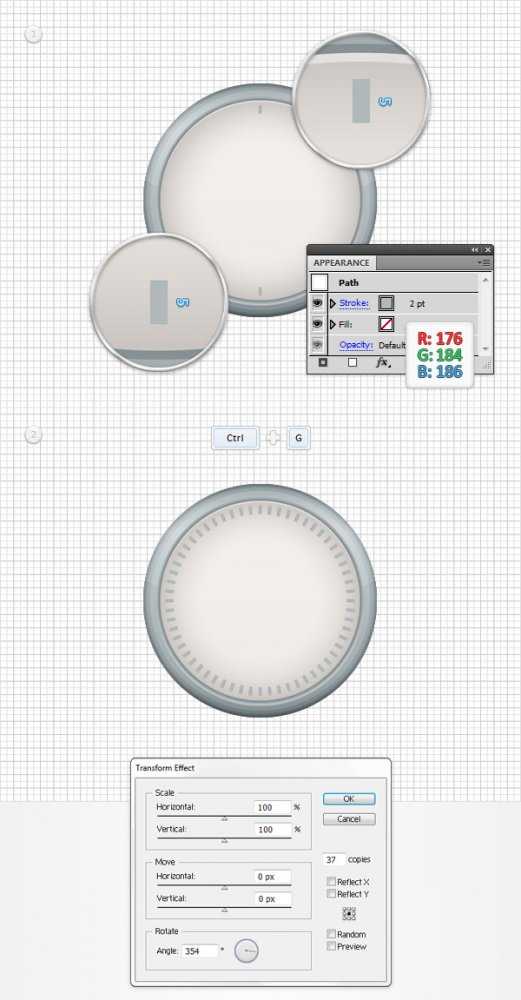
Продублируем обводку через ту же панель Вид и зададим ей толщину 2pt. Повторим действие, задав толщину 1pt. Инструментом Перо (Р) налисуем линию высотой в 5 пикселей и толщиной обводки в 2pt. Зададим обводке цвет R=176 G=184 B=186. Поместим линии на "60 секунд" нашего будущего циверблата. Продублируем линию и поместим её на "30 секунд". Сгруппируем (Ctrl+G) и применим трансформацию, как показано на рисунке (Ctrl+Alt+Shift+D)

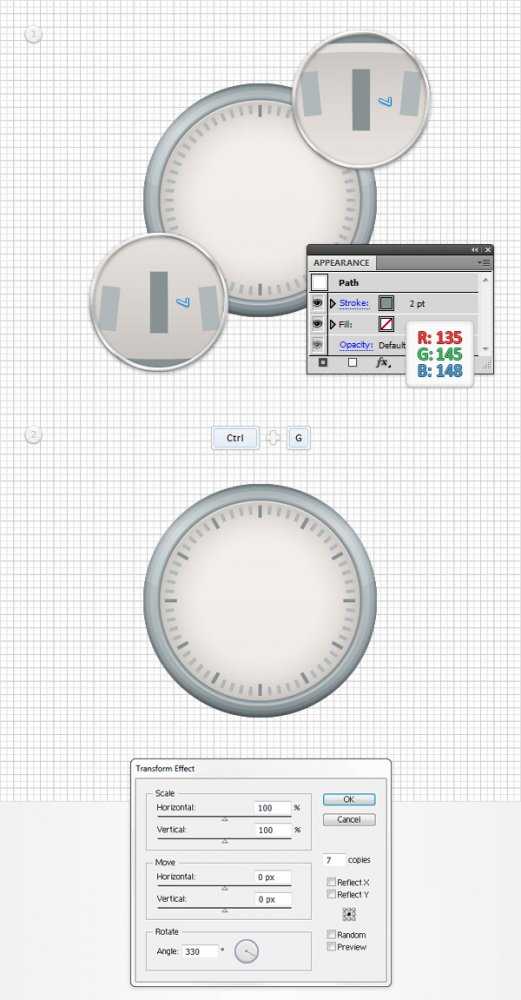
Удилиним линию на "60 секндах" до 7px и зададим ей цвет обводки R=135 G=145 B=148. Продублируем её на "30 секунд", сгруппируем и трансформируем, как показано на рисунке.

Шаг 4. Рисуем стрелку
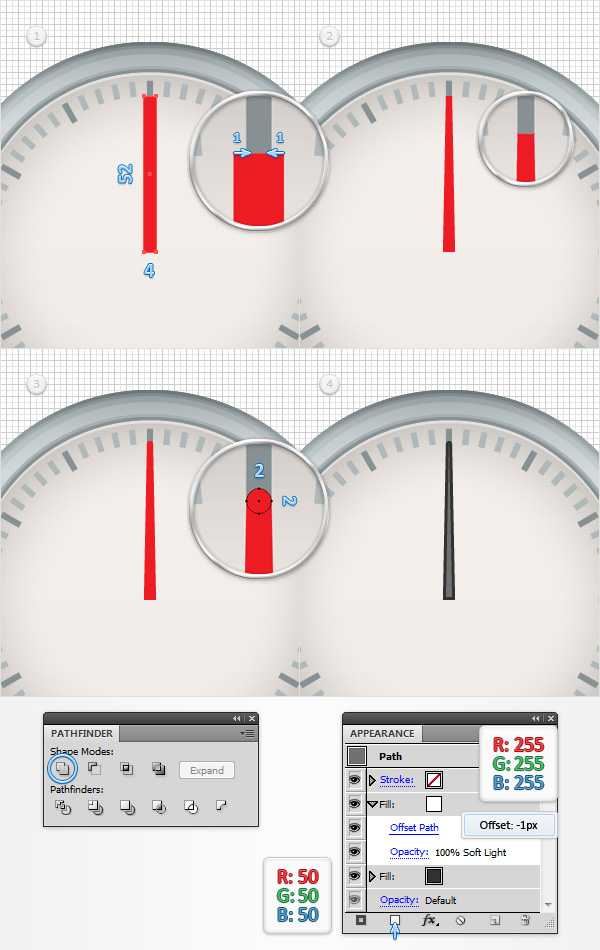
Нарисуем прямоугольник (М) размером 4 x 52px точно под отметкой "60 секунд". Инструментом Частичное выделение (А) сдвинем верхние точки на один пиксель к центру. Нарисуем окружность радиусом радиусом 1 пиксель и через панель Обработка контуров объединим стрелку с окружностью. Зальем результат цветом R=50 G=50 B=50. Через панель Вид создадим в объекте новую заливку, поставим ей белый цвет. Выставим для неё режим смешивания Soft light. Через меню Эффекты уменьшим её на 1px (Effect > Path > Offset Path)

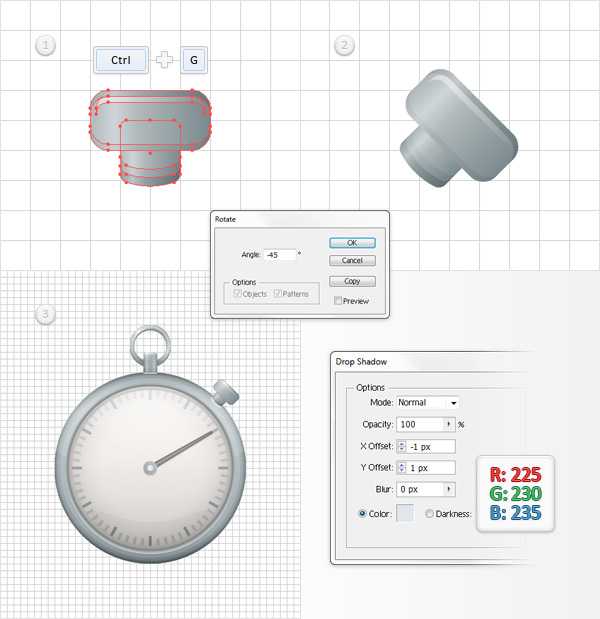
Вновь выставим сетку в 5 пикселей. Нарисуем окружность радиусом 10 пикселей и зальем градиентом, как показано на рисунке. Добавим еще одну заливку с цветом R=241 G=236 B=232. Сместим её на -3 пикселя. Сгруппируем стрелку с получившейся "заклепкой" (Ctrl+G) и добавим тень новому объекту.
При желании стрелку можно повернуть на нужное нам время инструментом Поворот (R)

Шаг 5. Рисуем стекло
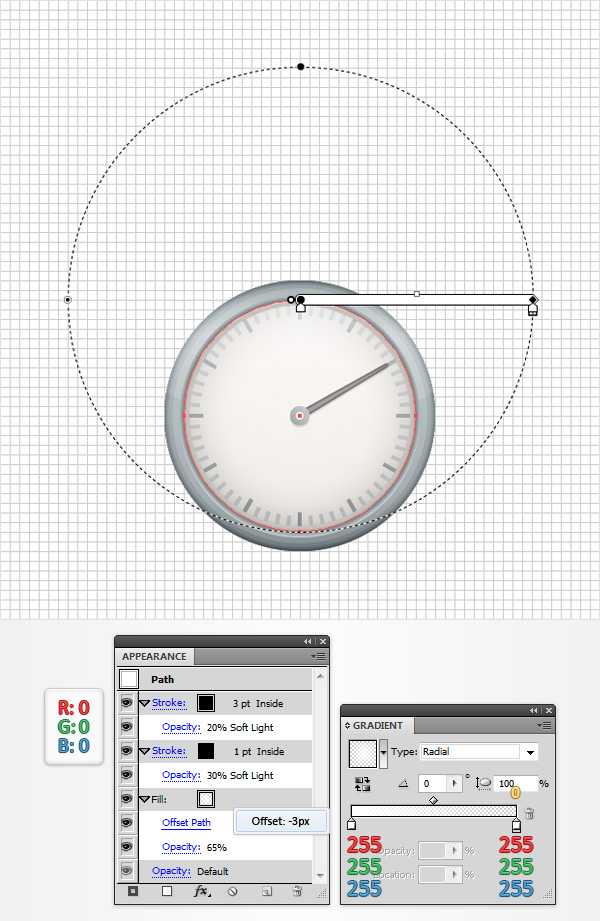
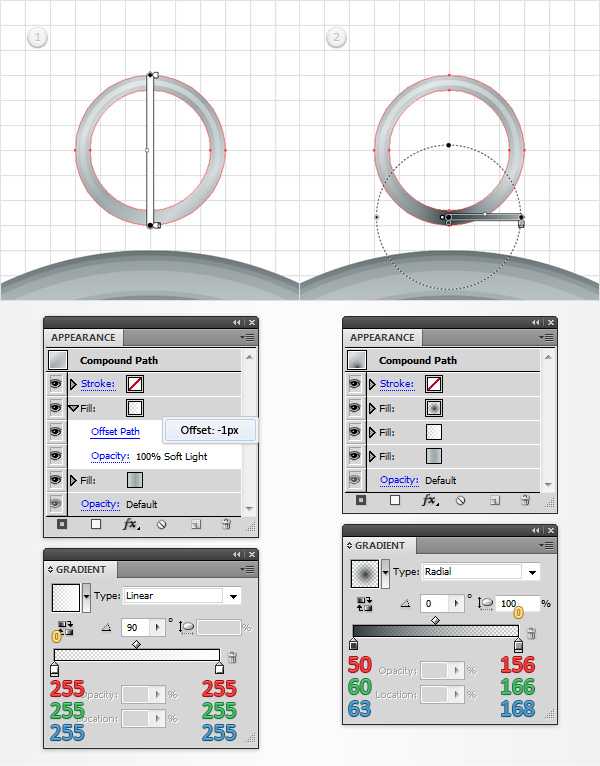
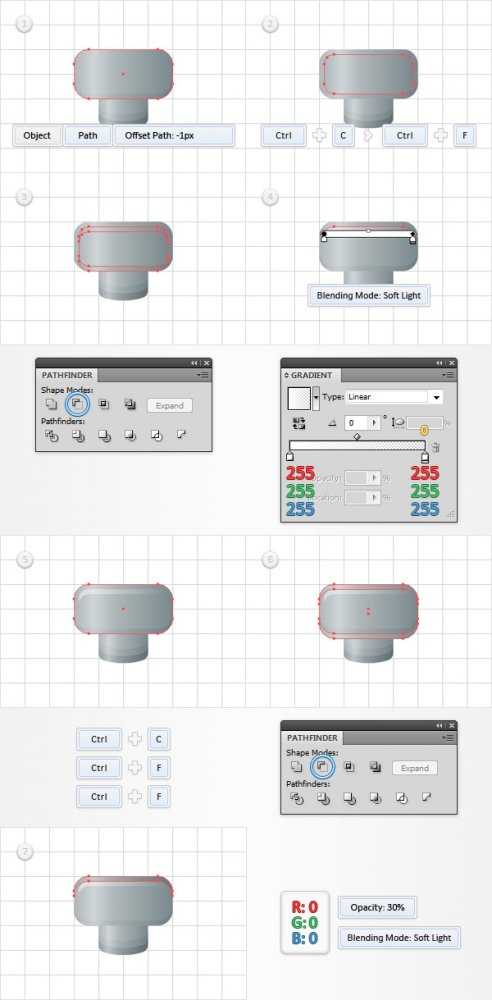
Нарисуем окружность радиусом 120 пикселей и накладем на неё белый исчезающий градиент и поместите его, как показано на рисунке. (Примечание: можно использовать непрозрачный градиент с режимом смешивание Умножение. В таком случае видимый край градиента должен быть отличен от белого цвета. это может быть особенно важно для стоков). Задайте прозрачность заливки 65% и сместите контур на -3 пикселя.
Добавьте внутреннюю обводку толщиной 1pt. Добавьте для неё режим смешивания Soft light и прозрачность 30%. Добавьте вторую обводку. В єтот раз выставьте ей толщину 3pt, прозрачность 20% и режим смешивания Soft light.

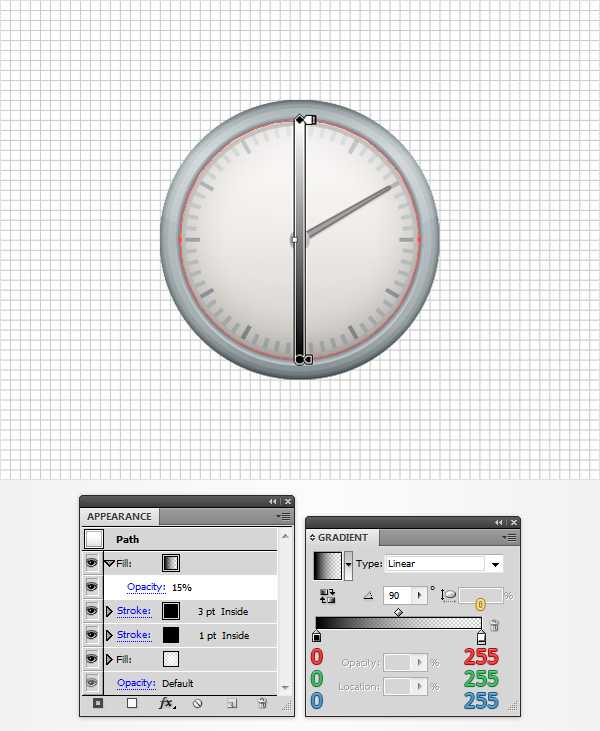
Добавьте еще одну заливку, теперь уже линейную, от черного к белому и с прозрачностью 15%.

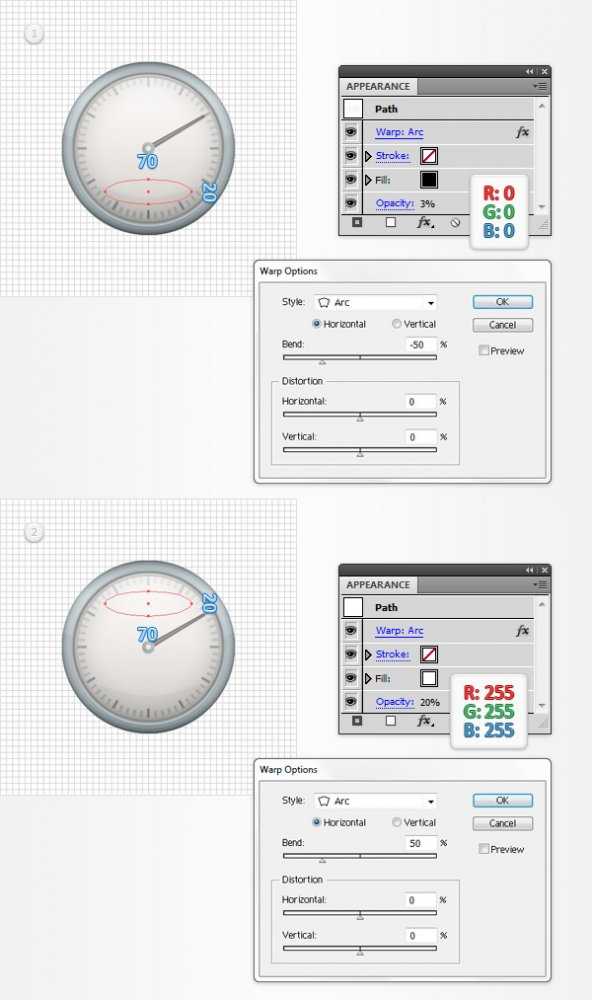
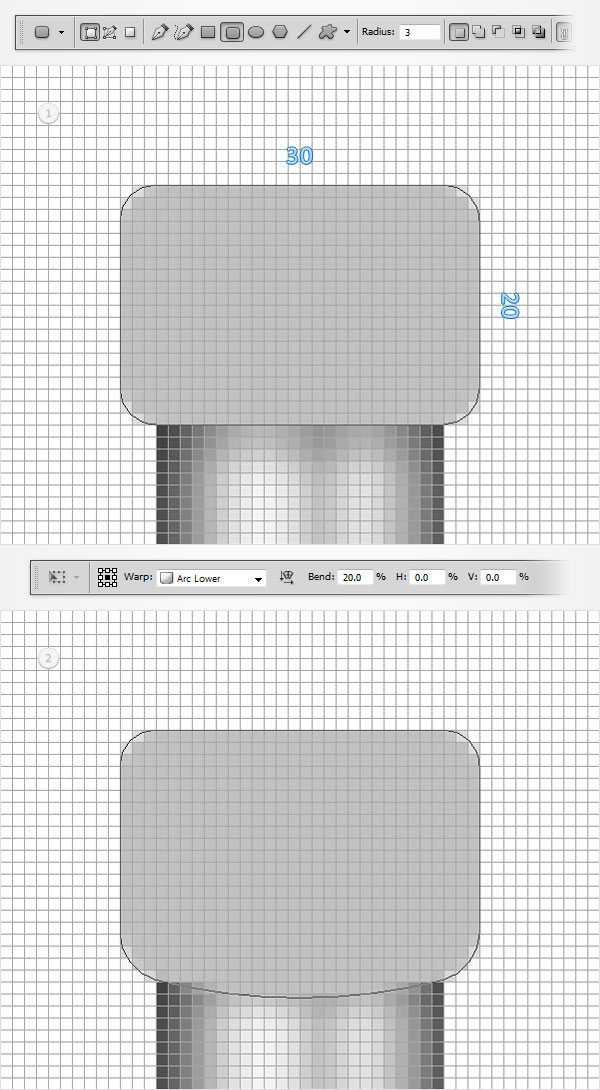
Нарисуем эллипс (L) размером 70 x 20px. Залейте черным цветом и выставьте прозрачность 3%. Примените эффект Дуга (Arc), как показано на рисунке. Продублируйте эллипс, залейте белым, выставьте прозрачность 20% и измените дугу на 50%

Шаг 6. Рисуем детали
Создадим окружность радиусом 30 пикселей без заливки. Зададим ей обводку в 3pt. Переведем обводку в заливку Object > Path > Outline Stroke и зальем градиентом, как показано на рисунке.

Добавим к объекту вторую заливку, сместив её на -1 пиксель, режим смешивания Soft light. Добавим еще одну заливку и рассположим, как показано ниже.

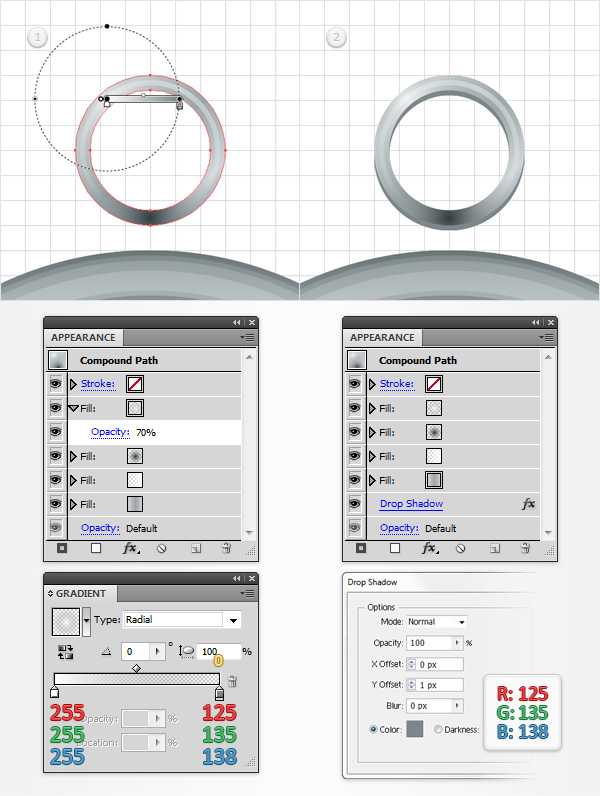
Добавим четвертую заливку со значениями, как на рисунке и прозрачностью 70%. Теперь добавим день для всего объекта (выделим его в самой верхней строчке панели Вид).

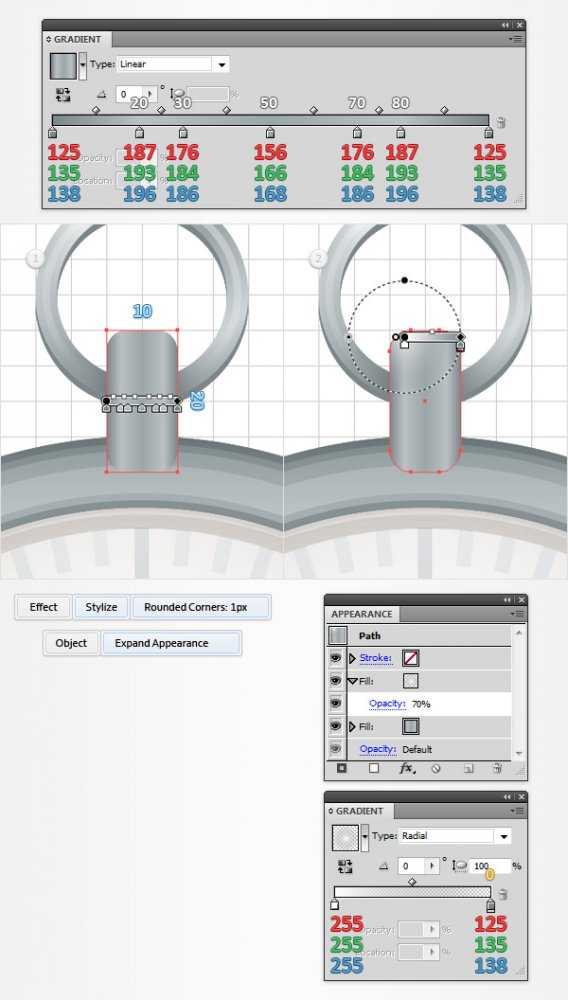
Нарисуем прямоугольник (М) 10 x 20px и зальем его градиентом, как показано ниже. Применим эффект Закругление углов (Effect > Stylize > Rounded Corners) со значением 3px и развернем вид объекта (Object > Expand Appearance). Добавим радиальную заливку с прозрачностью 70%.

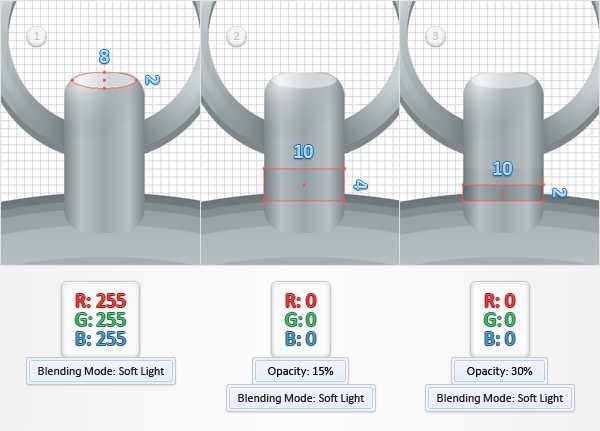
Снова выставим сетку в 1 пиксель. Нарисуем овал 8х2 пикселя, зальем белым с прозрачностью Soft light. Добавим два черных прямоугольника 10х4 и 10х2 с режимом смешивания Soft light и прозрачностями 15% и 30% соответственно.

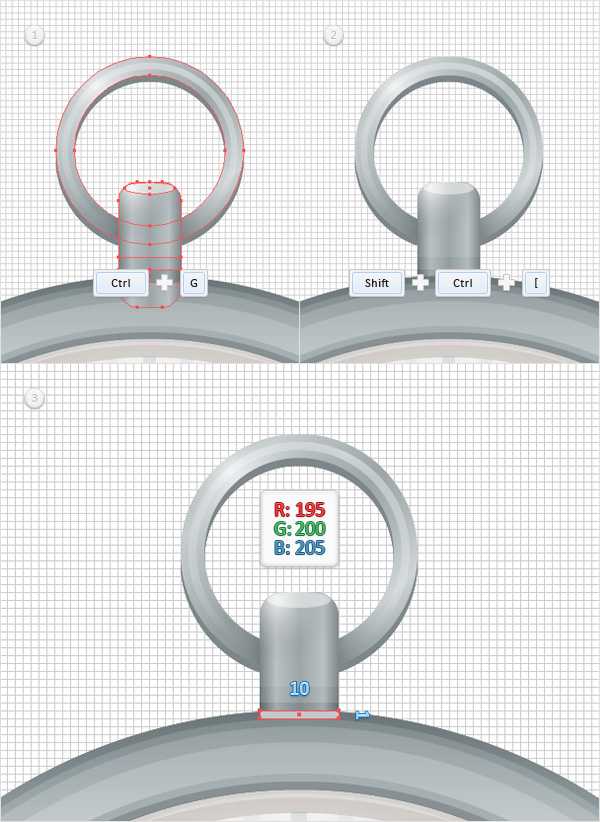
Выделим кольцо с держателем и переместим на задний план (Shift + CTRL + [ ). Нарисуем прямоугольник 10х1, зальем его цветом R=195 G=200 B=205 и поместим на передний план (Shift + CTRL + ] )

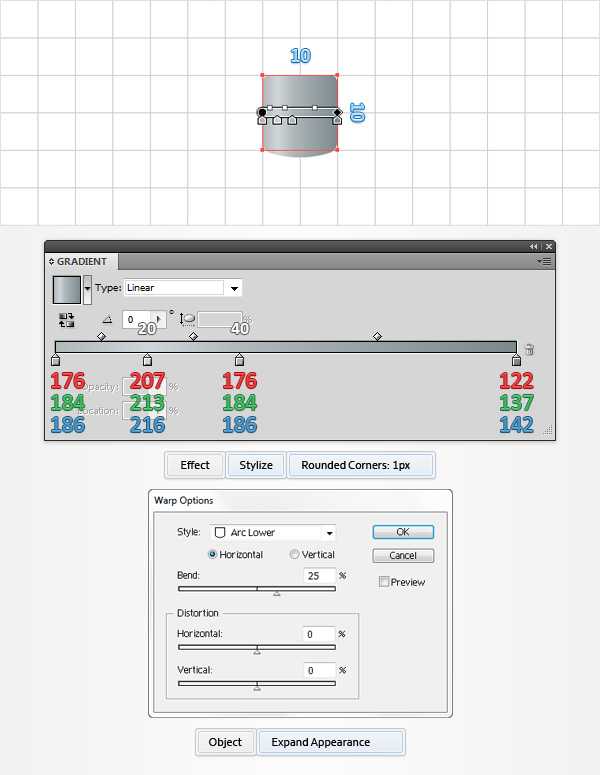
Нарисуем квадрат со стороной 10 пикселей. Зальем его градиентом и применим последовательно эффекты Закругление углов (1 пиксель) и Дуга. Затем развернем вид.

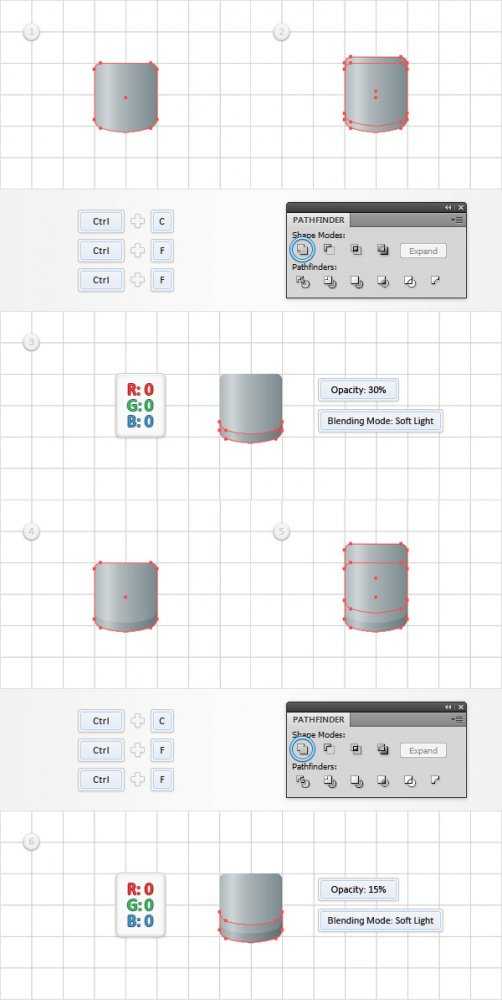
Уберем привязку к сетке (Ctrl + Shift + "). Дважды продублируем нашу фигуру, поднимем вторую копию на 1 пиксель. Вычтем между собой эти две копии, к полученному результату применим прозрачность 30% и зальем черным. Повторим операцию, только теперь поднимем одну копию на 3 пикселя и прозрачность поставим 15%

Вернем привязку к сетке (Ctrl + Shift + "). Нарисуем прямоугольник 20 x 10px , скруглим ему углы на 3 пикселя и зальем градиентом. Выровняем в предыдущей фигурой. Снимем привязку и повторим фокус с вырезанием копий (1 раз).

Вновь выделим скругленный контур, смесим его на -1 пиксель (Object > Path > Offset Path). Продублируем результат (CTRL + C > CTRL + F) и опустим на 1 пиксель. Вычтем между собой эти два объекта. Результат зальем градиентом и поставим режим Soft light. Выделим снова скругленный контур, сделаем 2 его копии, опустим одну на 1 пиксель вниз и вычетм между собой. Результат зальем черным с прозрачностью 30% и режимом Soft light.

Сгруппируем полученную кнопку и повернем её на 45 градусов. Добавим тень с параметрами, как на рисунке.

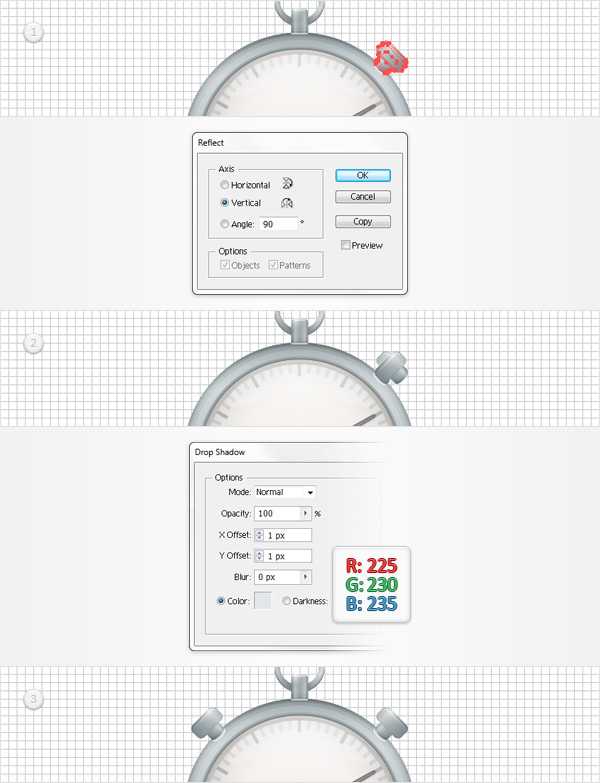
Разместим внупку на секундомере. Продублируем её и отразим горизонтально. Разместим вторую кнопку. У второй кнопки изменим немного тень. Почти готово.

Добавим на задний план фон с цветом R=56 G=147 B=160. Выделим все наши объекты и преобразуем линии в заливки, а также развернем все объекты, к которым применяли эффекты Object > Expand Appearance, Object > Path > Outline Stroke. Выделим Контур нашего секундомера, продублируем (CTRL + C > CTRL + F), зальем цветом. Добавим к контуру обводку 1pt с прозрачностью 25% и режимом Soft light. Добавим еще одну обводку 3pt с прозрачностью 15%. Затем применим к контуру несколько раз эффект тени. Расположим её позади секундомера.

Наш секундомер готов. Используя различные вариации цветов, можно получить другие очень интересные варианты.

Автор урока: Andrei Marius
artmisto.com
Как нарисовать векторный секундомер в Adobe Illustrator (перевод).

Этот урок был создан в программе Adobe Illustrator CS2. Для других версий программы возможны небольшие изменения.
Шаг 1. Создайте металлическую форму
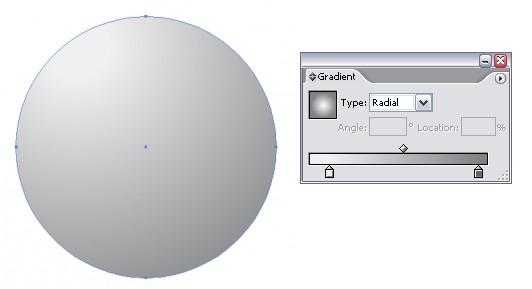
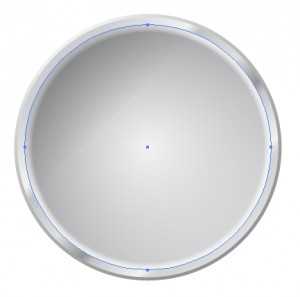
Сначала мы создаем форму часов. Создайте круг с помощью инструмента Эллипс (Ellipse tool). Заполните круг градиентом с параметрами, показанными ниже. Растяните градиент таким образом, чтобы светлое пятно было в верхней левой части круга.

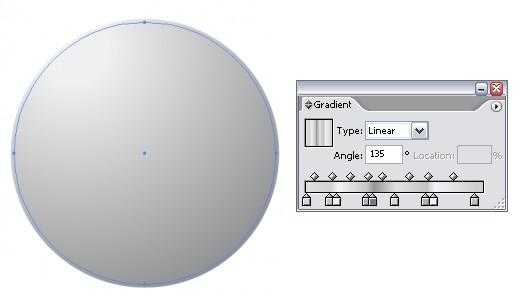
Создайте новый круг с центром в том же месте. Сделайте этот круг немного меньшим чем первый. Заполните новый круг градиентом,как показано ниже.

Результат должен быть похожим на это:

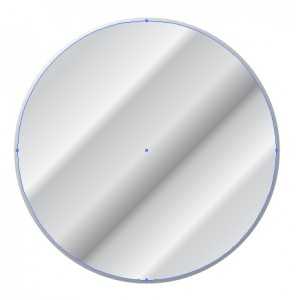
Добавьте третий круг снова с центром в том же месте и снова немного меньший чем второй круг. Дайте новому кругу градиент, похожий на это:

Чтобы добавить дополнительный теневой эффект к третьему кругу создают новый круг такого же размера и применяют градиент и прозрачность:
Если эта работа для микростоков, то градиент с прозрачностью поддерживается только в EPS 10! Еще можно прочитать Формат EPS 10 – как найти ошибки при сохранении
Результат должен быть похожим на это:

Теперь к циферблату часов. Создайте новый круг, немного меньший чем предыдущее. Добавьте градиент, как показано ниже, таким образом, чтобы самая светлая часть находилась в центре часов.
Теперь Вы создали металлический каркас часов и циферблата. Давайте идти дальше к кнопкам.
Шаг 2. Кнопки
Чтобы добавить кнопки к секундомеру сначала создают новый слой и помещают его ниже первого слоя.
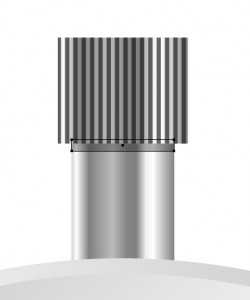
Создайте прямоугольник наверху часов. Заполните прямоугольник градиентом как показано ниже, чтобы моделировать блики металла.
Скопируйте новый прямоугольник и затем расположите его поверх первого (CTRL+F). Продвиньте новый прямоугольник выше первого и измените его размеры, чтобы он стал шире, как на рисунке:
Чтобы смоделировать рифленую поверхность кнопки, мы сделаем много темных прямоугольников, чтобы показать тени. Создайте связку маленьких прямоугольников как показано ниже и расположите их сверху кнопки. Сделайте их всех черными и установите прозрачность в 60 %.
Если эта работа для микростоков, то прозрачность поверх градиента можно сохранить только в EPS 10, EPS 8 это не поддерживает.
Чтобы добавить тень к кнопке создайте новый прямоугольник ниже верхней части, но поверх первого прямоугольника. Сделайте его черным и установите прозрачность в 30 %.
Для микростоков можно просто подобрать цвета в градиенте черного (если Вы хотите сохранить в EPS 8), не используя прозрачность. Для EPS 10 можно применить прозрачность.

Теперь создайте два круга как показано ниже. Выберите эти два круга и сделайте составной путь (Object > Compound Path > Make). Поместите круг позади кнопки Object > Arrange > Send to Back)
Примените градиент к новому кругу. Тяните градиент из центра круга к краю.
Чтобы добавить еще одну кнопку, выберите два главных прямоугольника и прямоугольник тени, который мы создали, и скопируйте их. Поверните их приблизительно 35 градусов и разместите их слева.
Шаг 3. Циферблат, числа и детали
Мы идем дальше, чтобы создать числа и детали на циферблате. Создайте новый слой и поместите его сверх других. Прежде, чем создать цифры, мы создадим все линии. Сначала создайте единственную линию в верху циферблата, как показано здесь:
Выделив линию, щелкните по инструменту Вращение (rotate tool). Тяните точку вращения из центра линии в центр часов. Теперь вращайте линию, зажав shift и ALT . Понизьте копию линии в 180 степенях. Перетащите копию линии на противоположный край циферблата:
Нам нужно скопировать эти линии вокруг циферблата с расстоянием в 6 градусов между каждым. Выберите обе линии и откройте окно Вращение (Object > Transform > Rotate). Задайте Угол вращения Angle =6 и щелкните Copy.
Повторите этот шаг, нажимая CTRL+D, пока Вы не создали все линии.
Мы хотим выдвинуть на первый план каждую 5-ую секунду, таким образом, мы теперь изменим толщину линии. Каждая 5-ая линия должна быть более толстой — 1.3 pt., а остальные — 0.6 pt.
Мы должны создать еще больше линий на этих часах. Создайте новый слой. Создайте линию наверху циферблата ( там где 12 часов), эта линия должна быть еще тоньше (0.2 pt.) и короче чем линии на предыдущем слое. Как и в предыдущем примере с первой линией, щелкните по инструменту вращения. Тяните точку вращения из центра линии в центр часов. Теперь вращайте линию, зажав shift и ALT. Переместите копию линии на противоположную сторону циферблата.
Выберите обе линии и откройте окно Вращение (Object > Transform > Rotate). Задайте Угол вращения Angle =6 и щелкните Copy. Повторите этот шаг, нажимая CTRL+D. Повторитесь, пока Вы не создали нужное количество линий.
Чтобы добавить детальности создайте два круга с центральной точкой в центре циферблата. Один круг должен проходить по краю недавно созданных линий, и другой немного ближе к центру. задайте толщину линий 0.4 pt.
Теперь пора добавить цифры. Создайте числа при использовании инструмента Type Tool и шрифта на Ваш выбор. Добавьте числа рядом с самыми толстыми линиями.
Теперь давайте создадим стрелку. Вы можете использовать инструмент Star tool, чтобы создать треугольник. Тяните звезду, удерживая кнопку мыши, и нажмите на клавиатуре стрелка вниз, чтобы уменьшить количество углов у фигуры. Отпустите, когда у Вас получится треугольник. Сделайте треугольник темно-серым.
Измените размеры треугольника, сделав его очень узким, и подкорректируйте длину.
Добавьте маленький круг в центре часов. Заполните его темно-серым градиентом. Вы можете вращать стрелку часов с помощью инструмента Вращения Rotate tool.
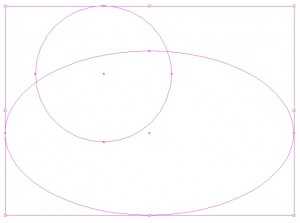
Последняя деталь, которую мы создадим в этом уроке Adobe Illustrator — это блик на стеклянной поверхности. Создайте новый слой. Создайте два круга как показано на рисунке ниже.
Выделив обе окружности, в палитре Pathfinder выберите Divide. Затем разгрупируйте результат (Object > Ungroup) и удалите все лишнее:
Добавьте градиент, чтобы сделать блик, с параметрами, как на рисунке ниже:
Такой градиент с прозрачностью поддерживает только формат EPS 10.
Результат должен быть похожим на это:
Это все. Теперь у Вас есть прекрасная иконка секундомера.

sheko.ru
Рисуем секундомер в Фотошоп
Фотошоп дает широкий спектр возможностей для рисования для тех, кто не знаком с Иллюстратором. В этом уроке Вы узнаете, как нарисовать секундомер.
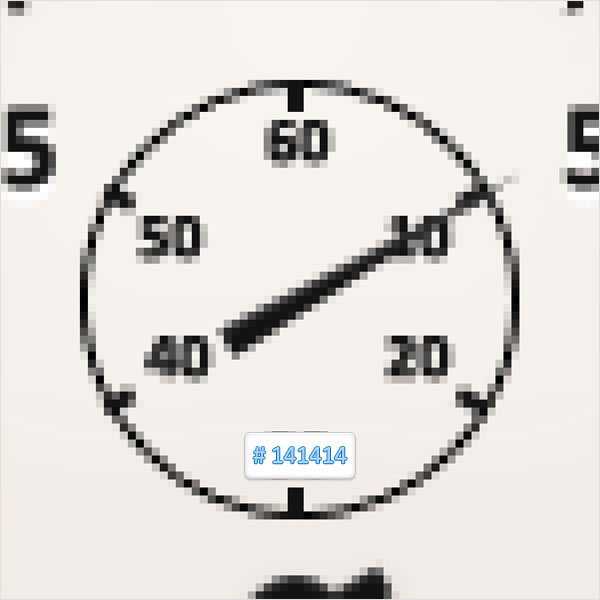
Финальное изображение:
Шаг 1
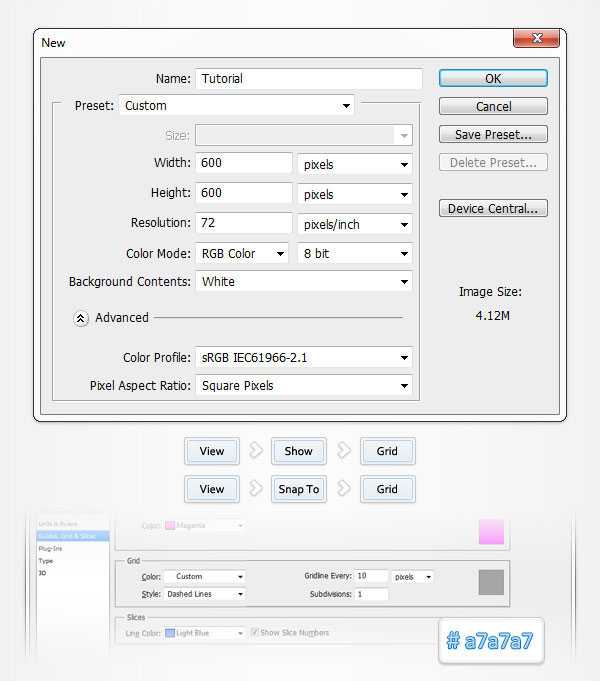
Создайте новый документ (Ctrl + N) с теми параметрами, которые Вы видите на скриншоте. Теперь включите сетку (Просмотр – Показать – Сетка) (View > Show > Grid) и привязку к ней (Просмотр – Привязать к – Сетка)(View > Snap To > Grid). Нужно установить сетку через каждые 10px (Редактирование – Установки – Направляющие – Сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices).
В пункте Линия через каждые (Gridline Every) установите 10, а в пункте Внутреннее деление на (Subdivision) установите 1. Также, установите цвет сетки #a7a7a7. После того, как все параметры выставлены, нажмите ОК.

Шаг 2
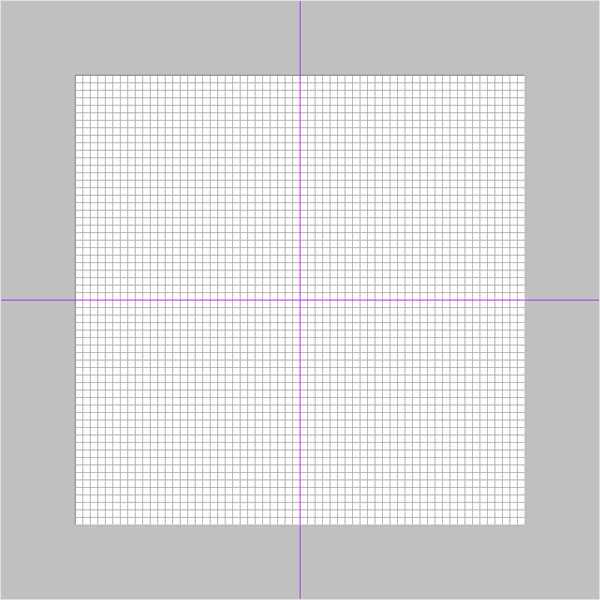
Включите линейки (Ctrl + R) и вытяните из них две направляющие.

Шаг 3
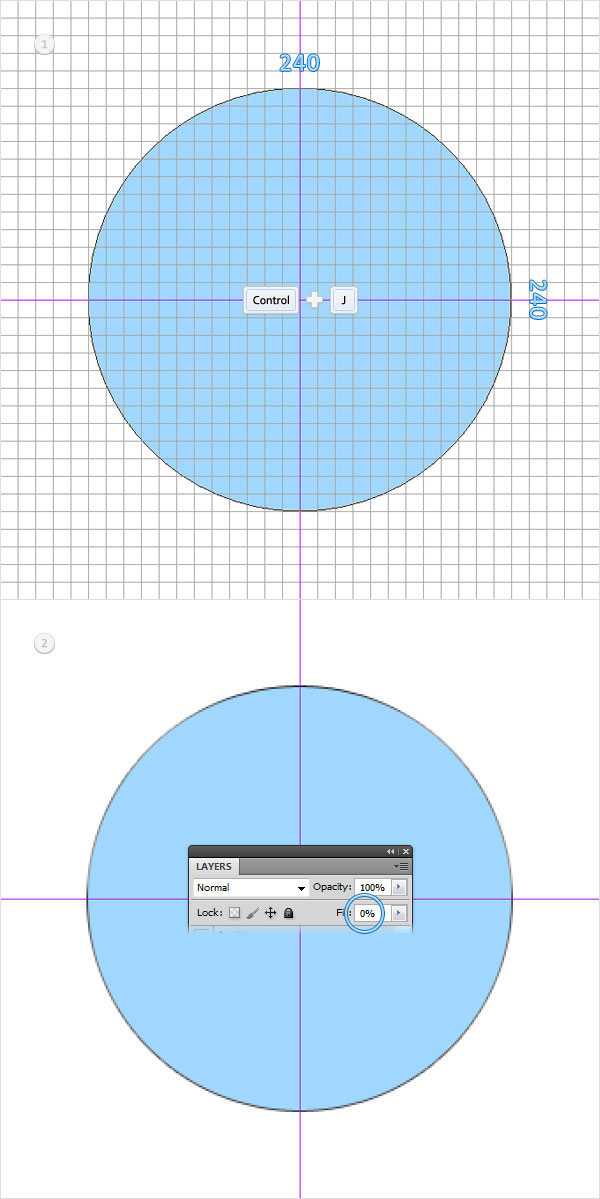
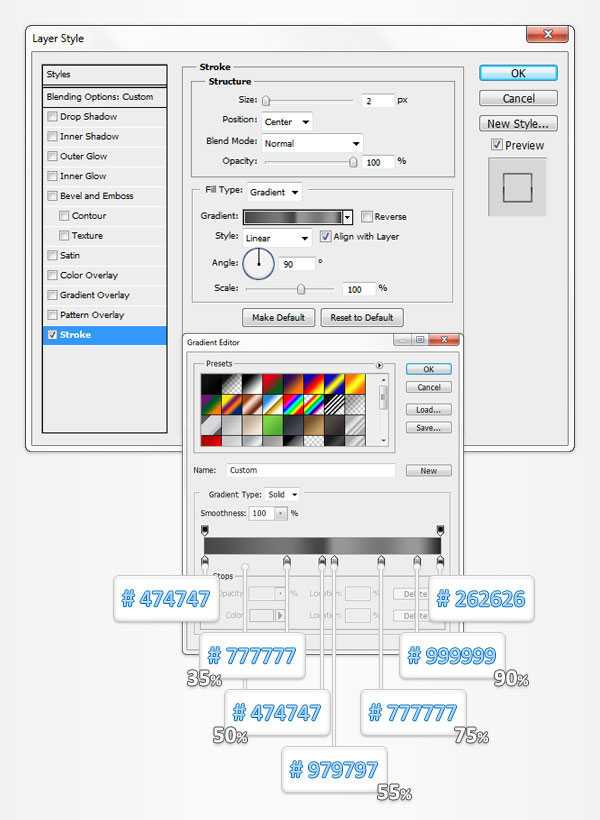
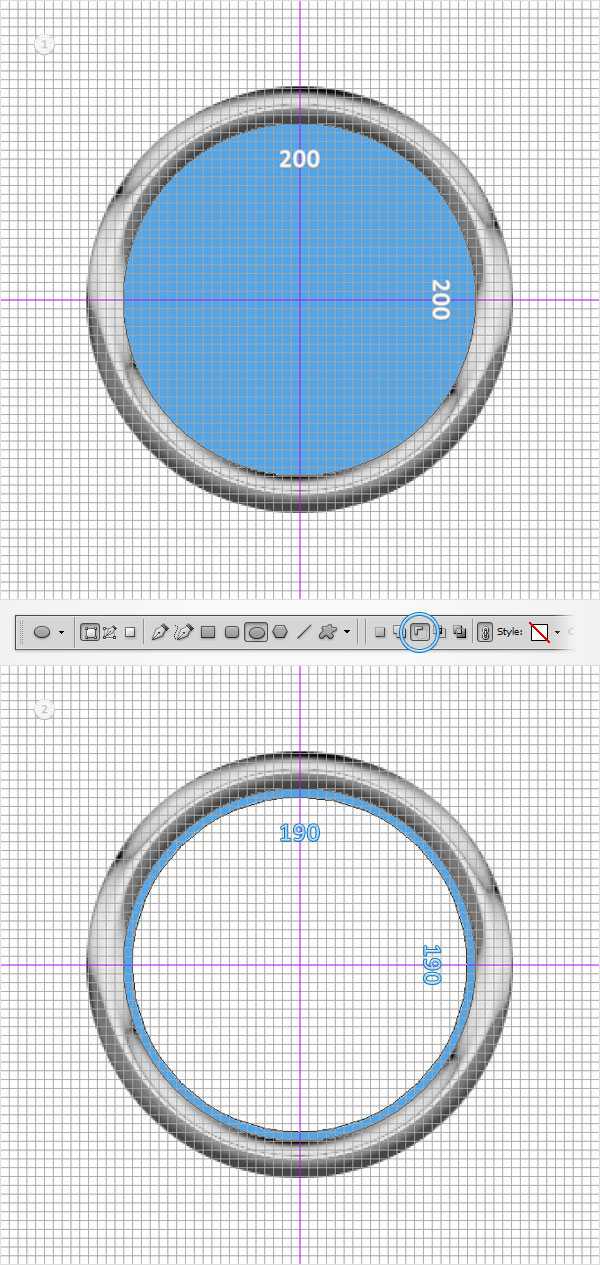
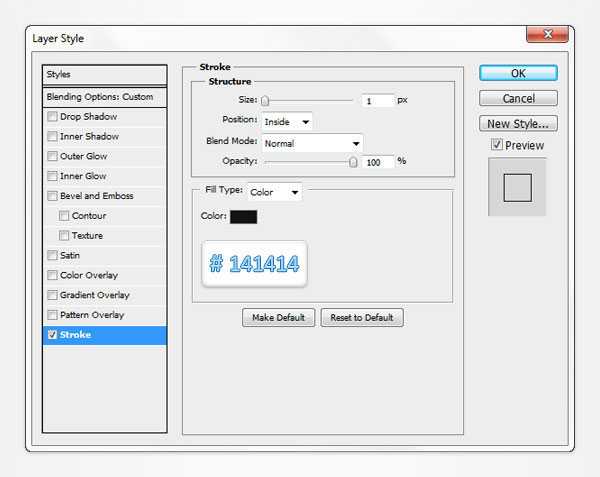
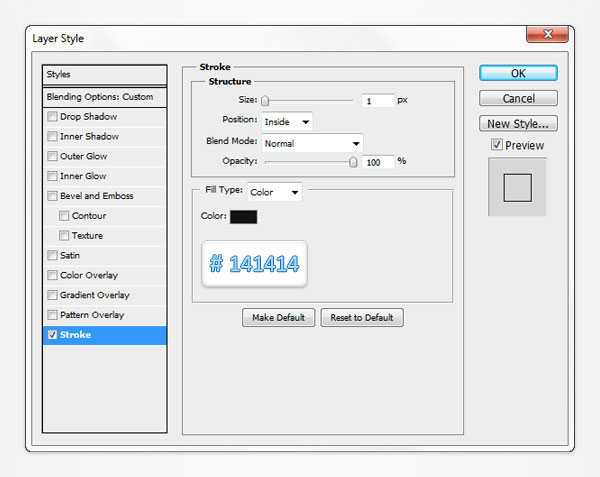
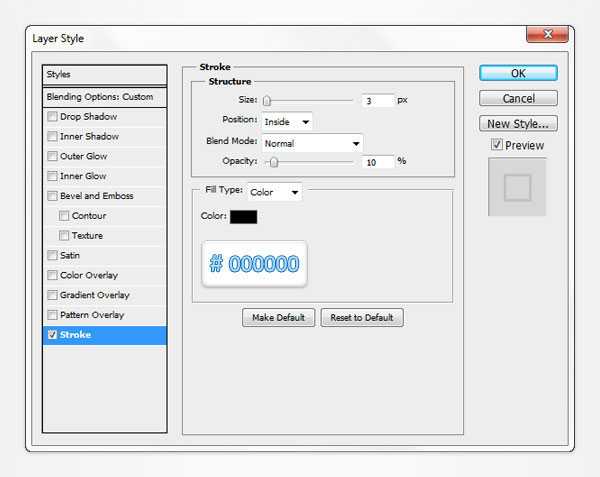
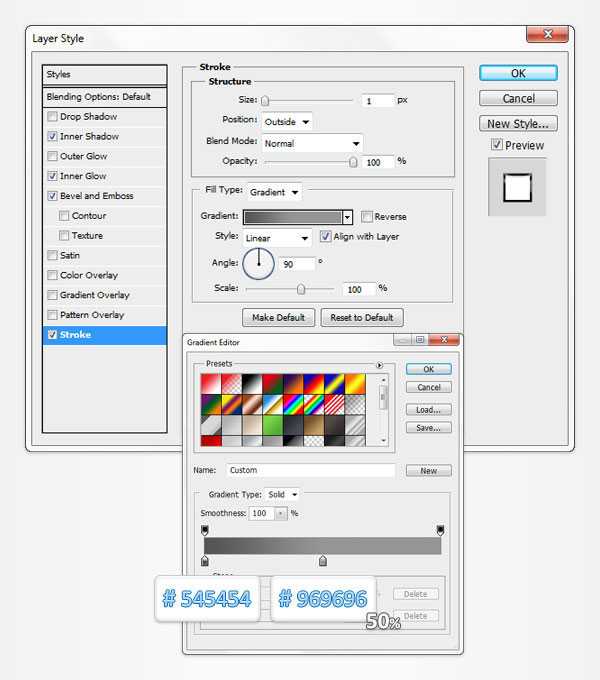
Для цвета переднего плана установите #a1d8ff и выберите инструмент Эллипс (Ellipse Tool). Нарисуйте круг размером 240px и расположите его в центре документа. Дублируйте эту векторную фигуру (Ctrl + J). Уменьшите параметр Заливка (Fill) этого слоя в палитре Слои до 0% и добавьте к нему стиль Обводка (Stroke):


Шаг 4
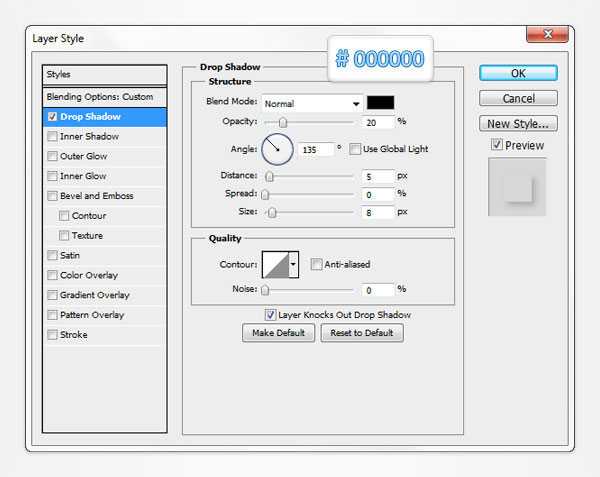
Выделите верхний голубой круг, который создали в предыдущем шаге. Выберите инструмент Эллипс (Ellipse Tool), кликните по кнопке Вычитание (Subtract) на панели свойств в верхней части экрана и нарисуйте круг размером 200px, как показано на первом изображении.Перейдите в палитру Слои и измените голубой цвет фигуры на #d7d7d7, затем примените некоторые стили слоя:




Шаг 5
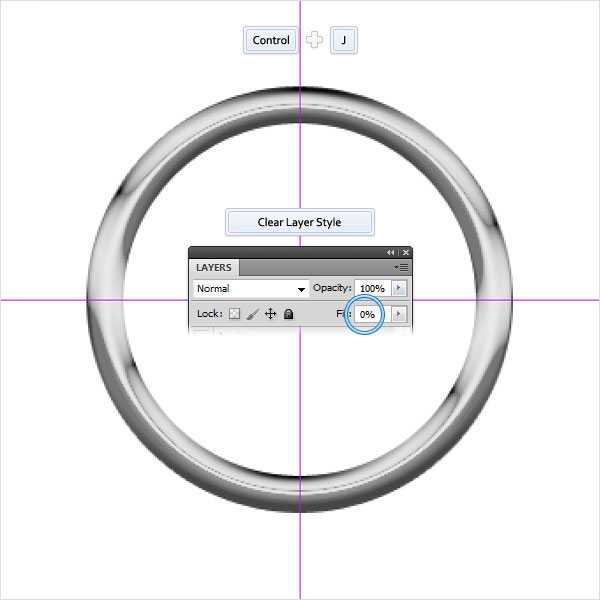
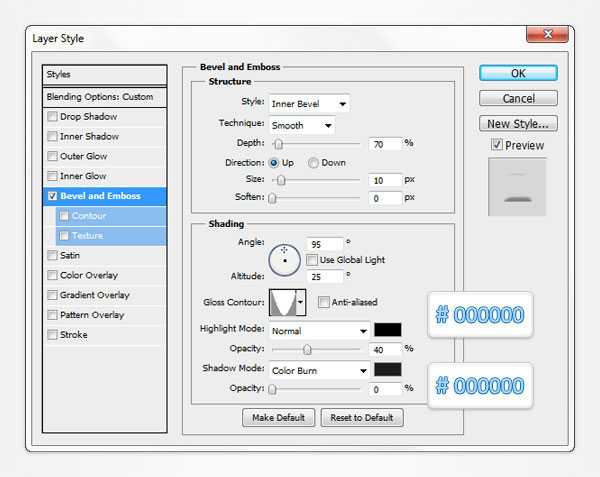
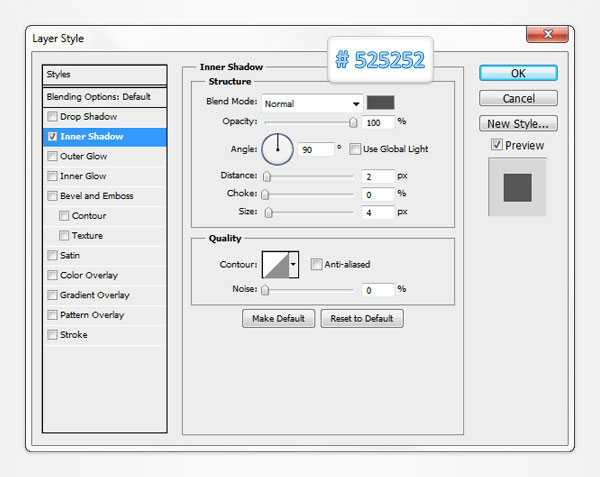
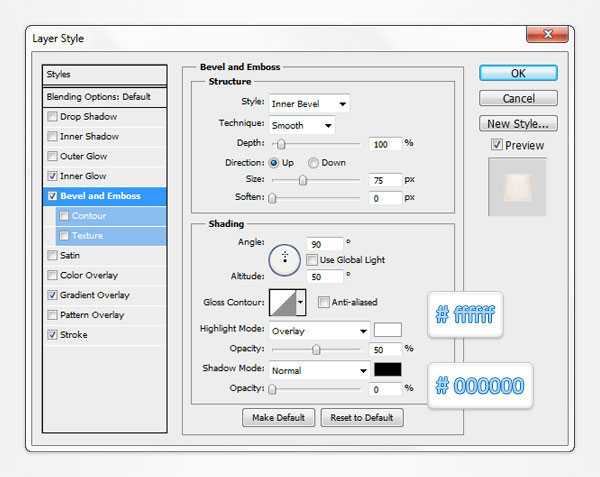
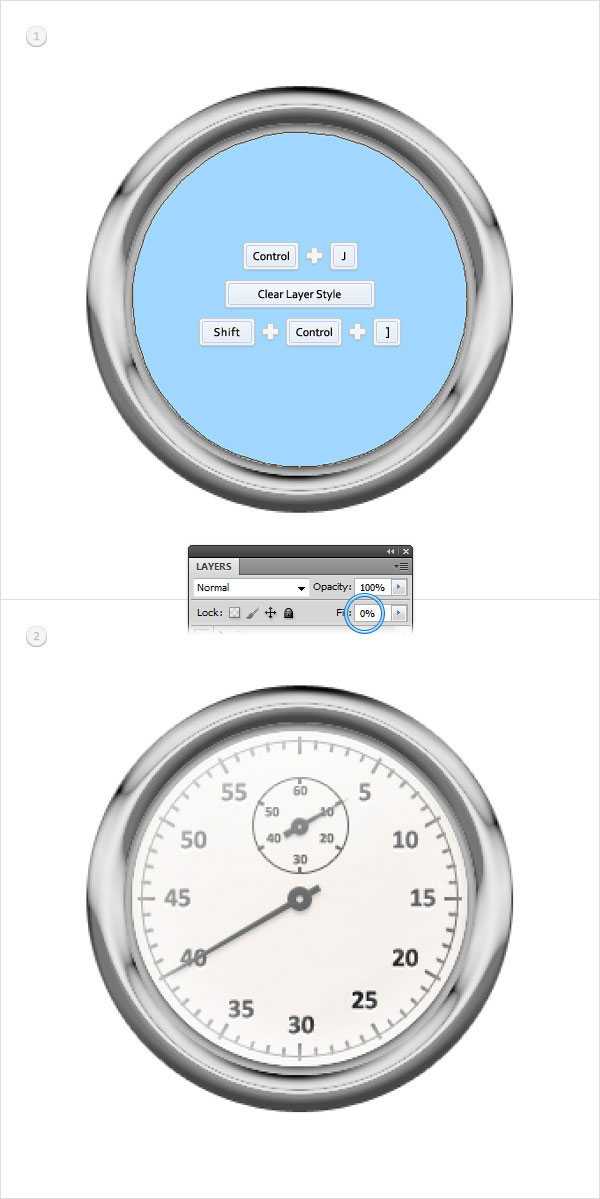
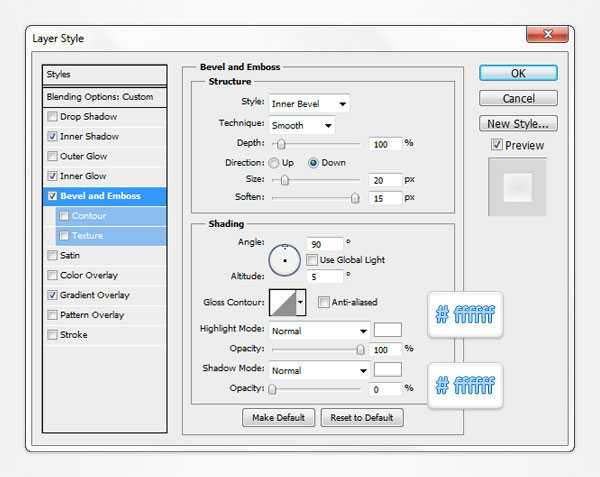
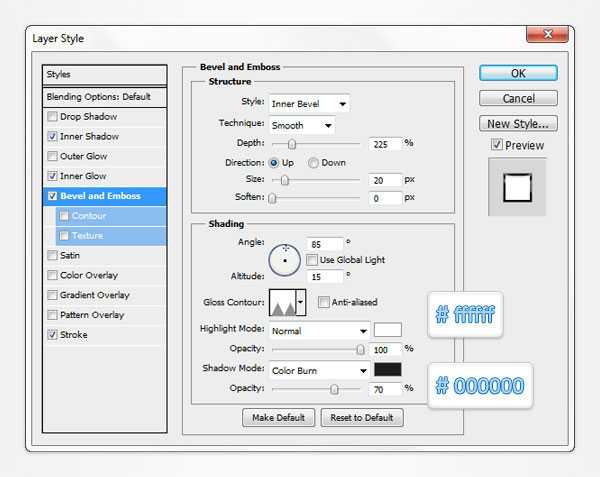
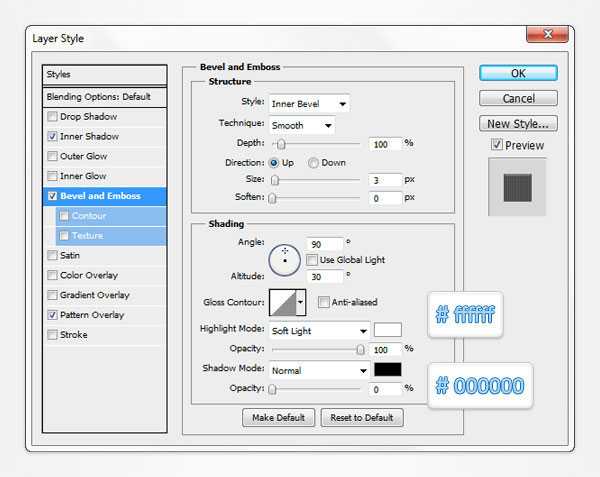
Выделите фигуру, которую отредактировали в предыдущем шаге и дублируйте ее (Ctrl + J). Кликните правой кнопкой мыши по дубликату слою и выберите пункт Очистить стили слоя (Clear Layer Style). Уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Тиснение (Bevel & Emboss).


Шаг 6
Для выполнения дальнейших шагов нужно добавить сетку через каждые 5 пикселов (Редактирование – Установки – Направляющие – Сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices). В открывшемся окне установите в каждое поле по 5 пикселов.
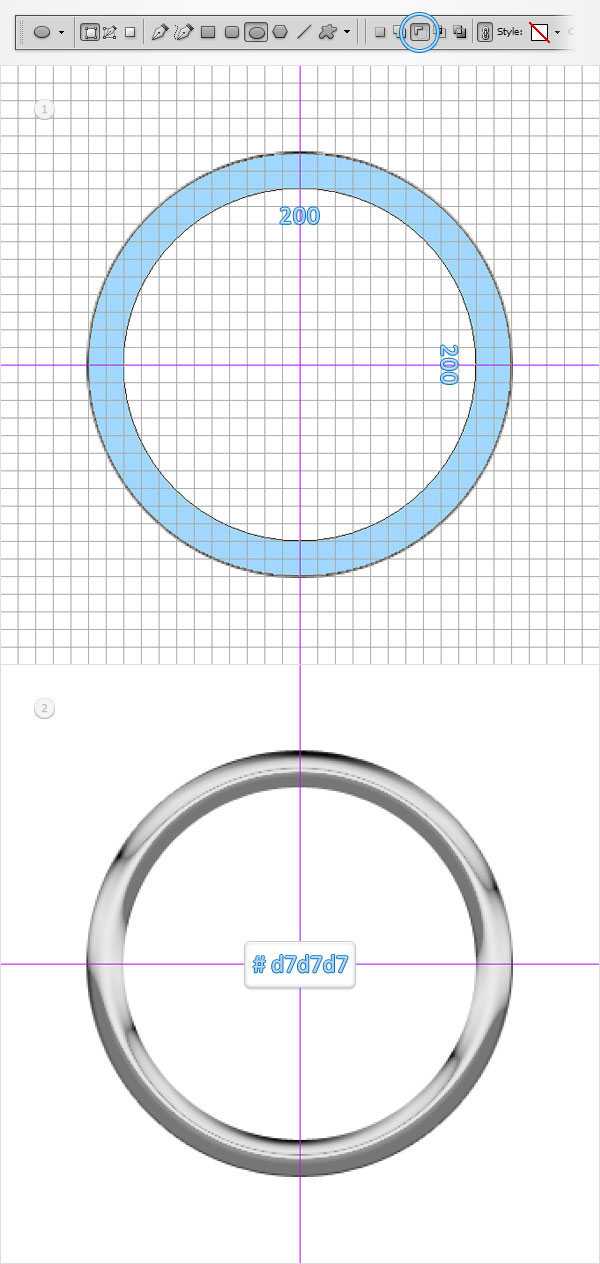
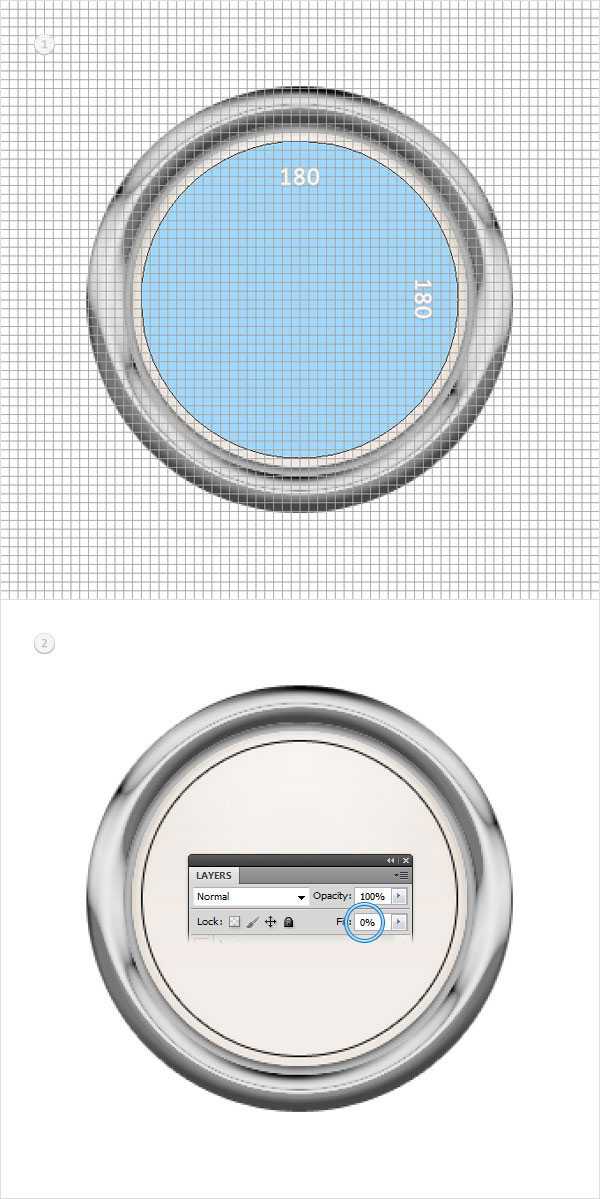
Инструментом Эллипс (Ellipse Tool) нарисуйте круг размером 200px и расположите его, как показано на первом изображении.
Не меняя инструмента, при активном слое с только что нарисованным кругом, кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте круг размером 190px, как показано на втором изображении.

Шаг 7
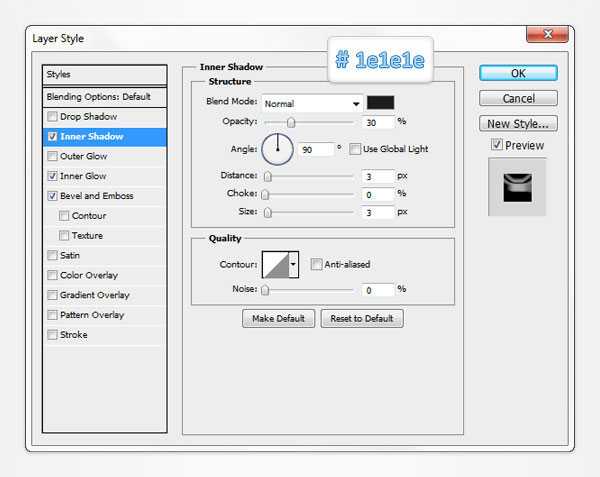
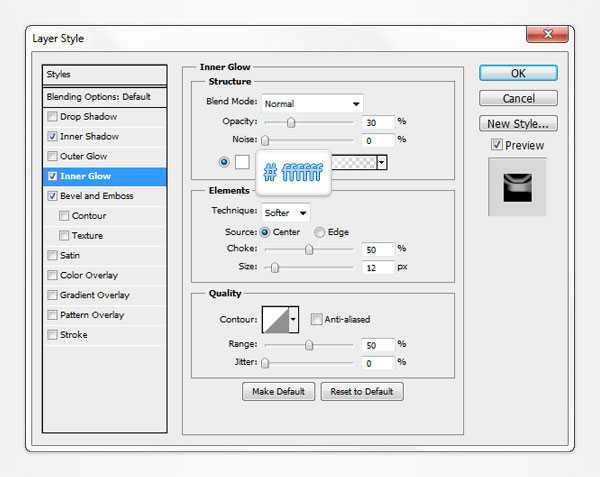
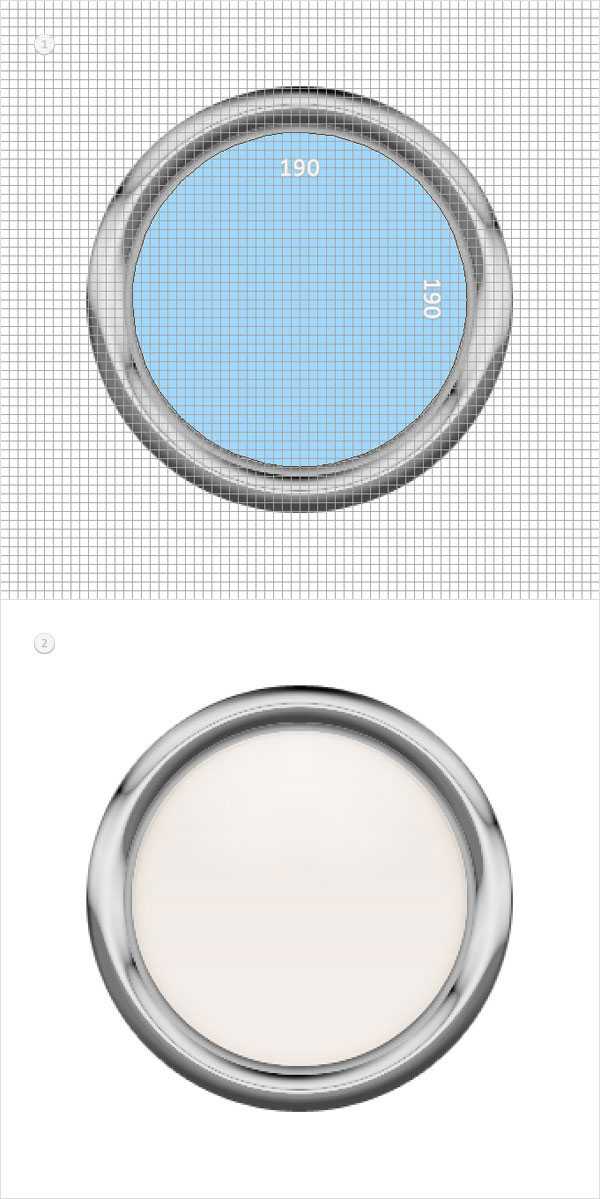
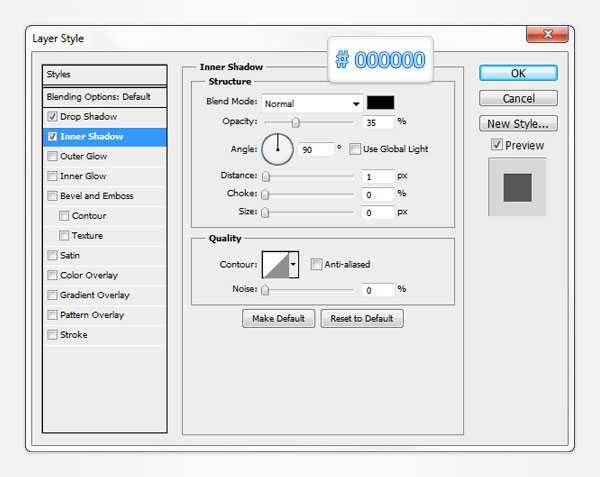
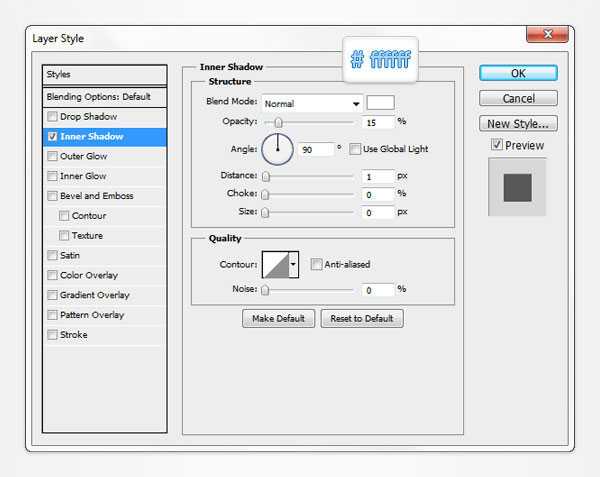
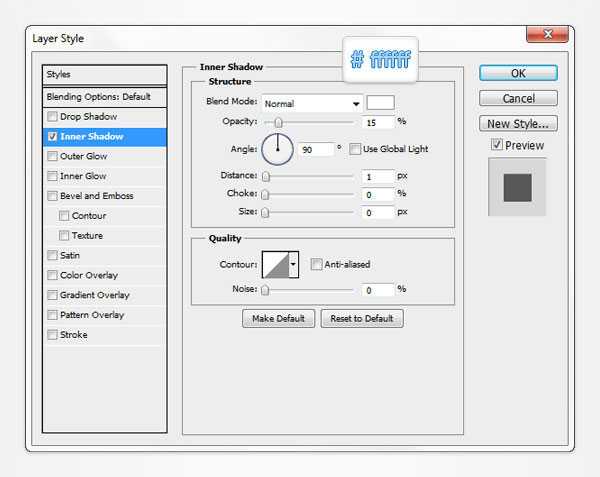
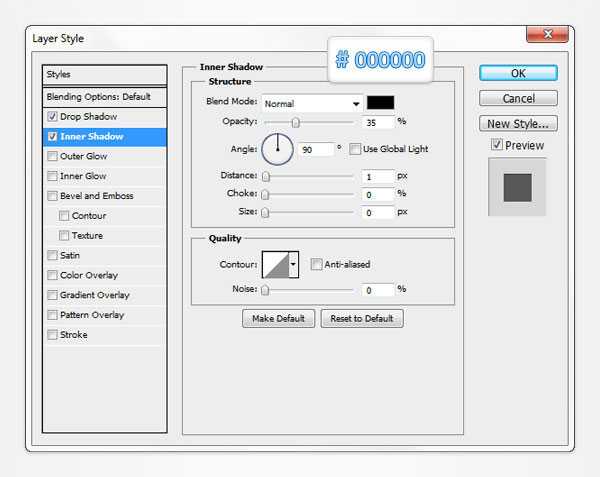
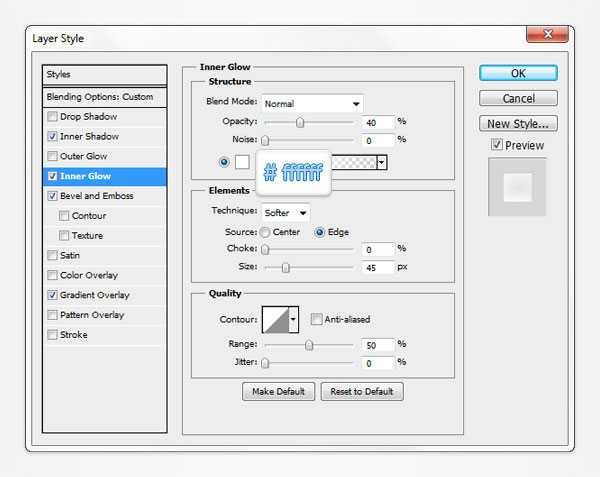
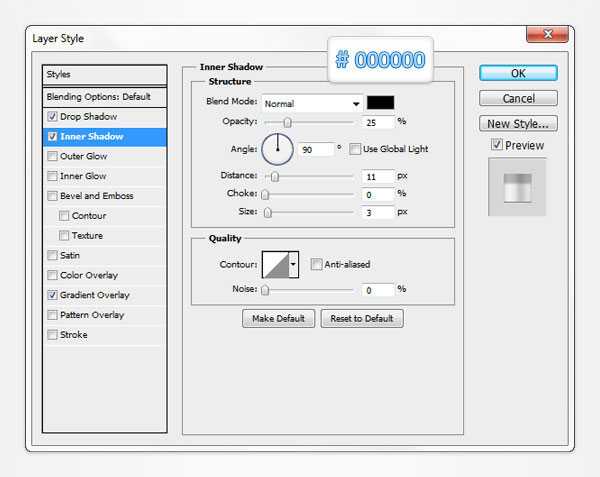
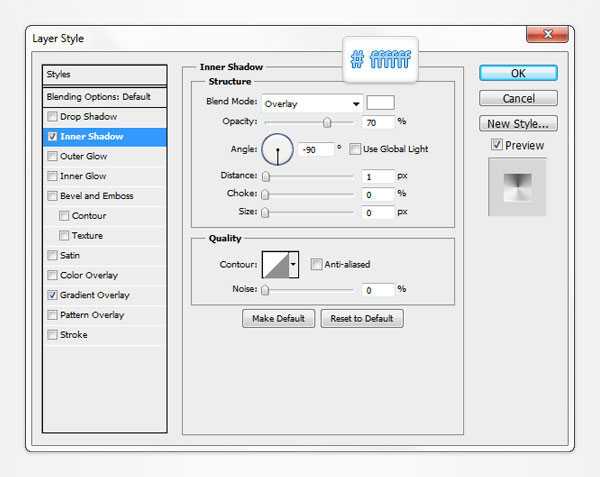
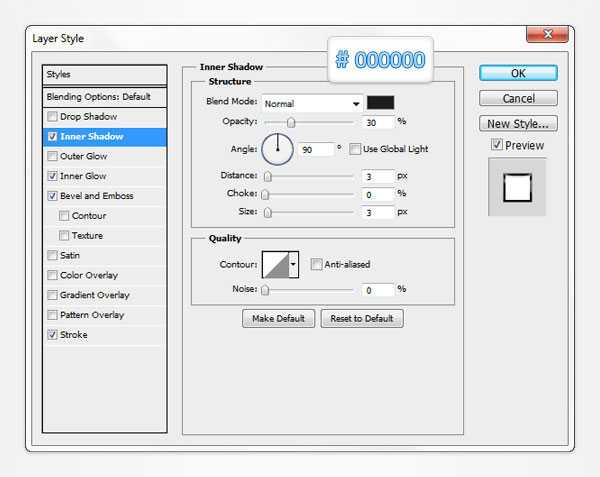
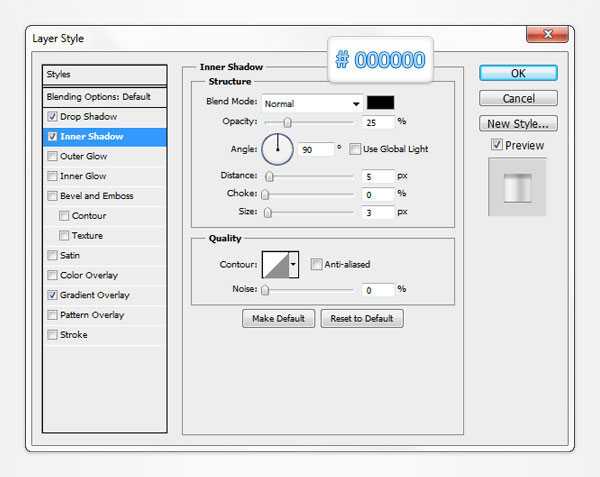
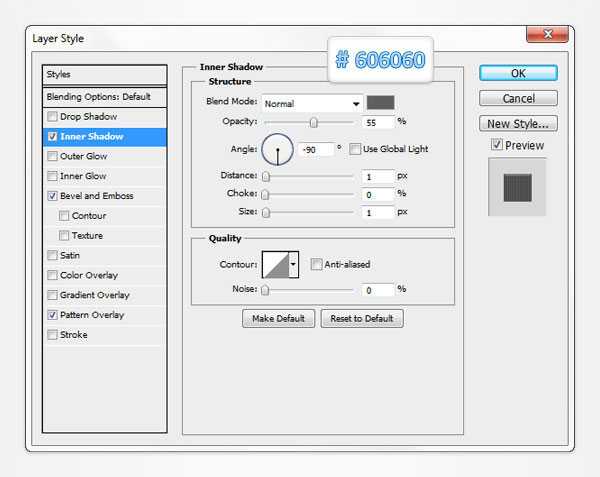
Сфокусируйтесь на слое с векторной фигурой, которую мы создали в предыдущем шаге. Для начала, измените ее цвет с голубого на #c8c8c8 и добавьте стиль слоя Внутренняя тень (InnerShadow).


Шаг 8
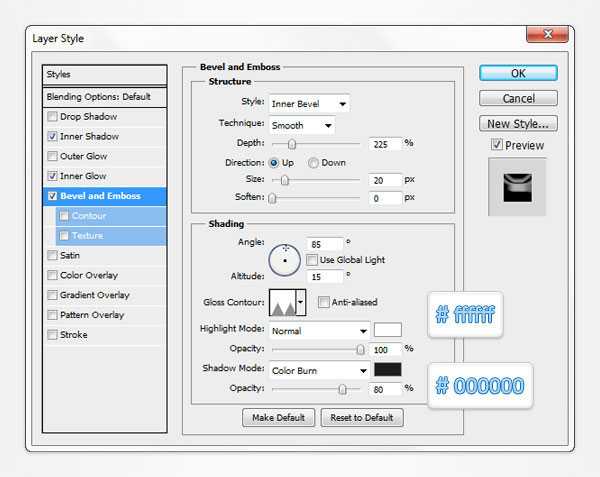
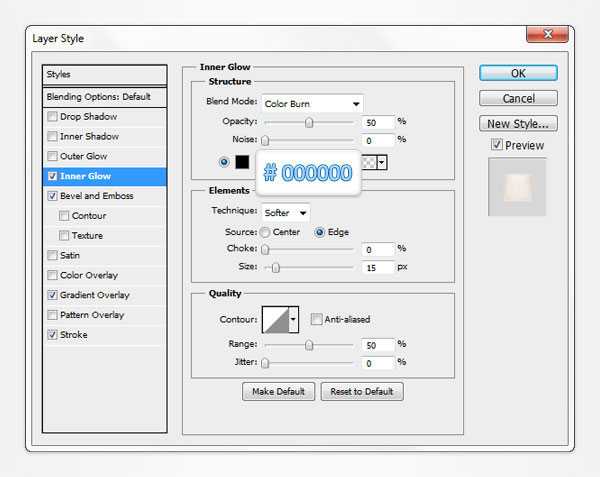
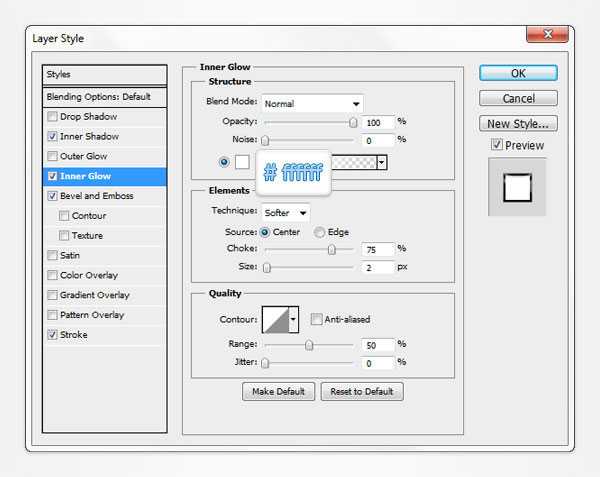
Выберите инструмент Эллипс (Ellipse Tool), нарисуйте круг размером 190px и расположите его, как показано на первом изображении. К этой фигуре добавьте некоторые стили слоя:





Шаг 9
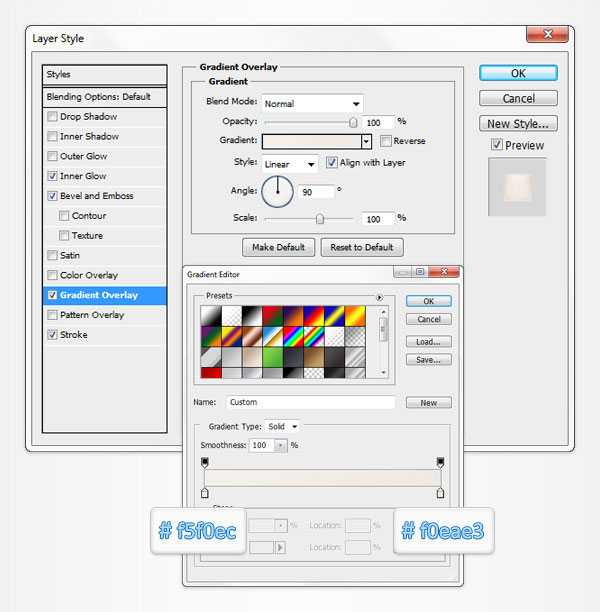
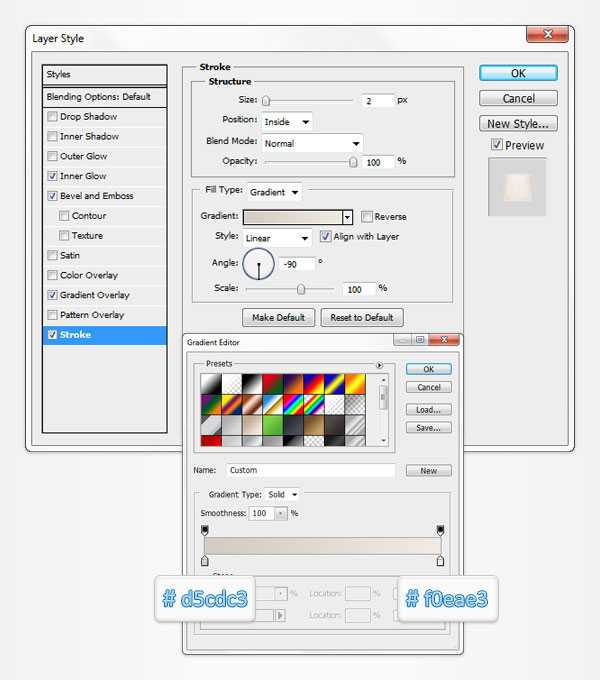
Выберите инструмент Эллипс (Ellipse Tool), нарисуйте круг размером 180px и расположите его, как показано на первом изображении. Уменьшите параметр Заливка (Fill) этого слоя до 0% и добавьте к нему стиль Обводка (Stroke).


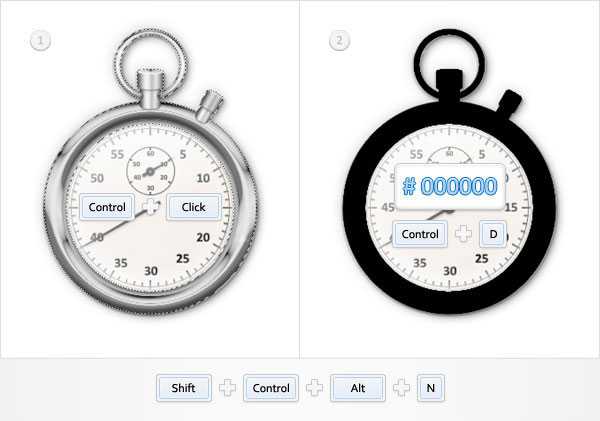
Шаг 10
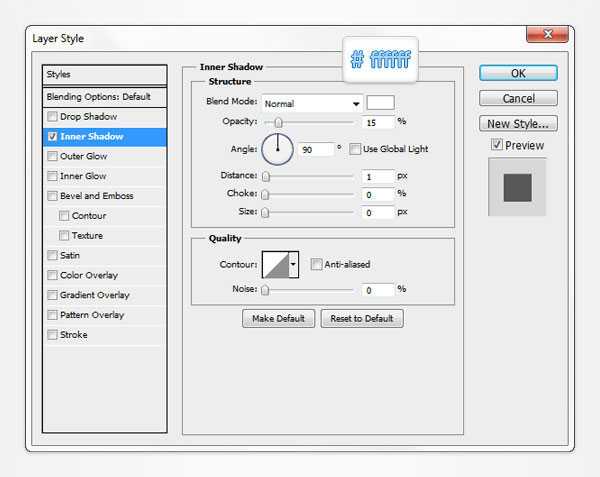
Теперь нужно установить сетку через каждый 1 пиксел (Редактирование – Установки – Направляющие – Сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices). В открывшемся окне установите в каждое поле по 1 пикселу.
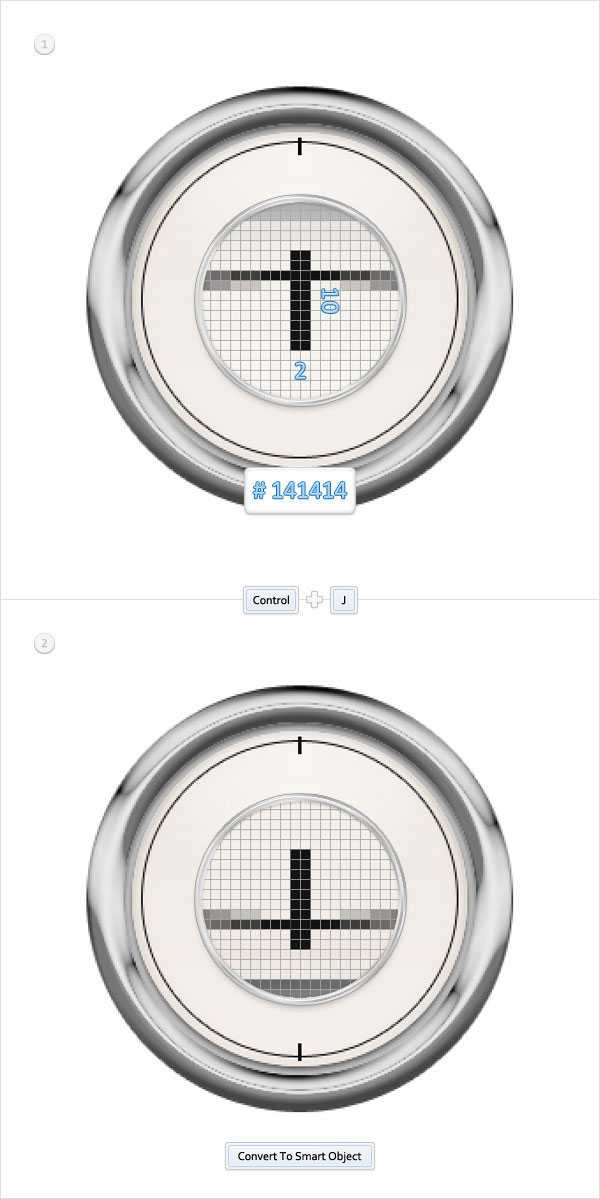
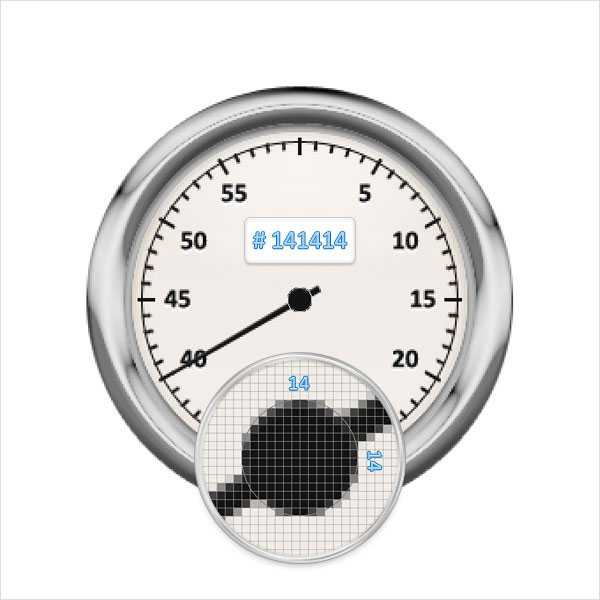
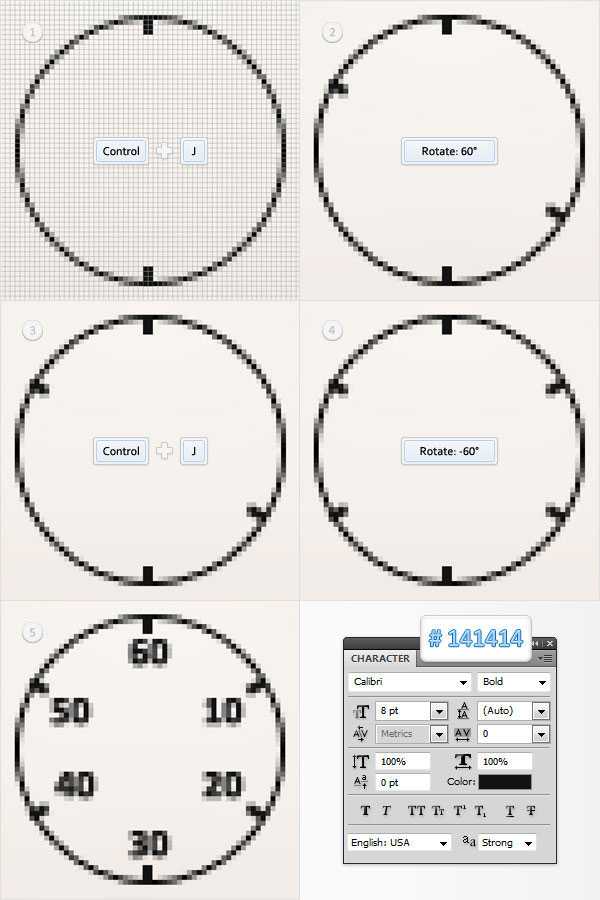
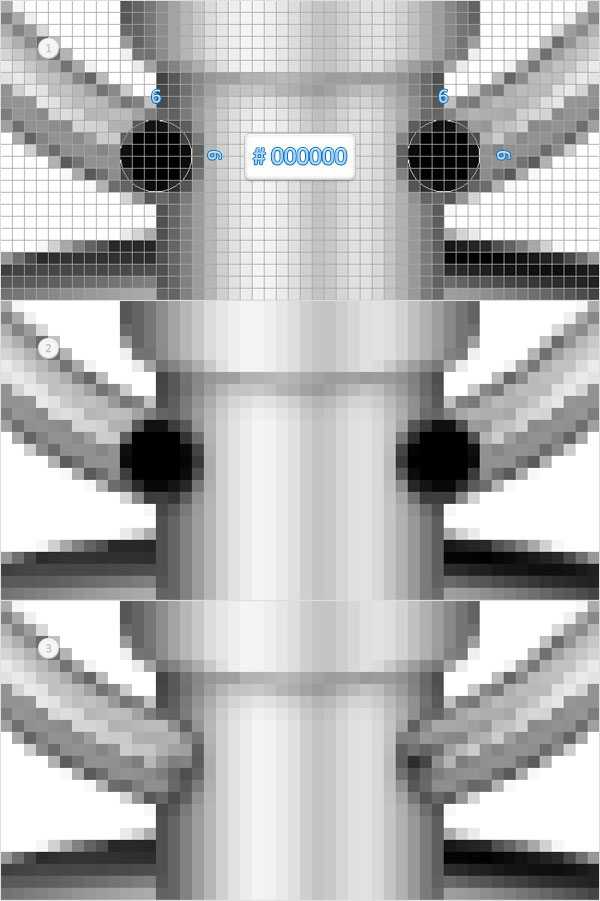
Для цвета переднего плана установите #141414, нарисуйте две векторные фигуры размером 10px и расположите их, как показано на первом изображении.
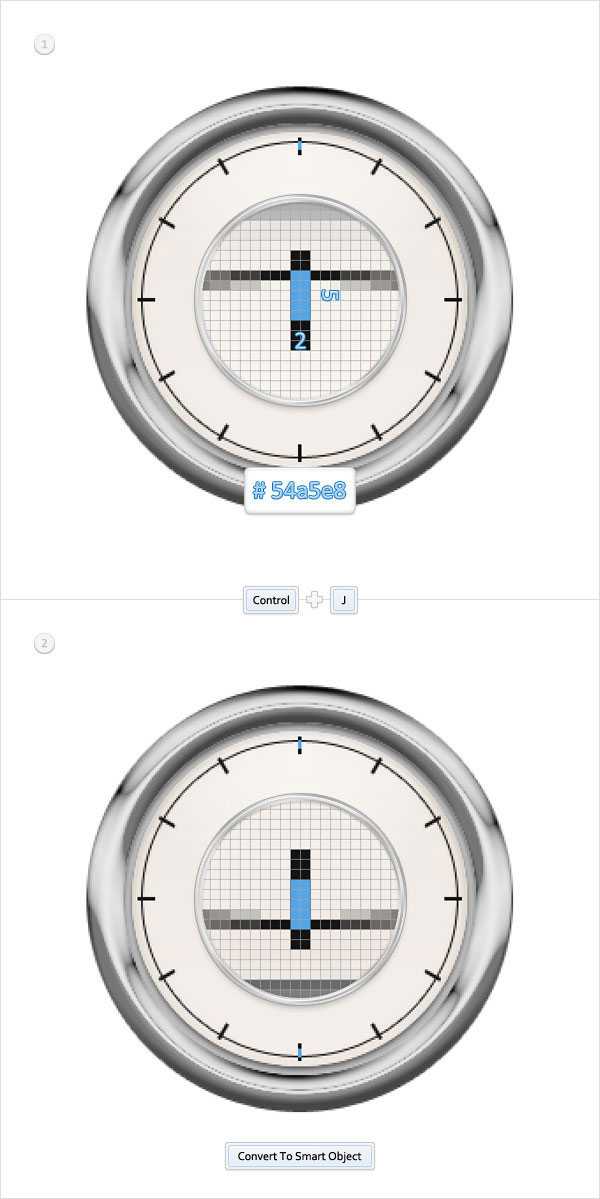
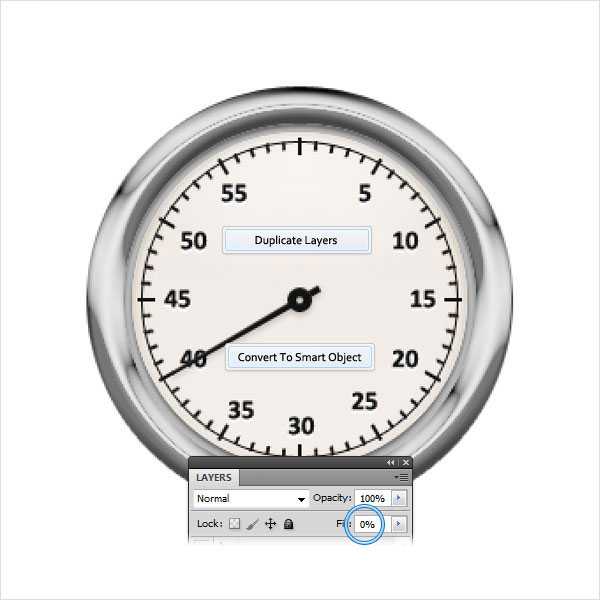
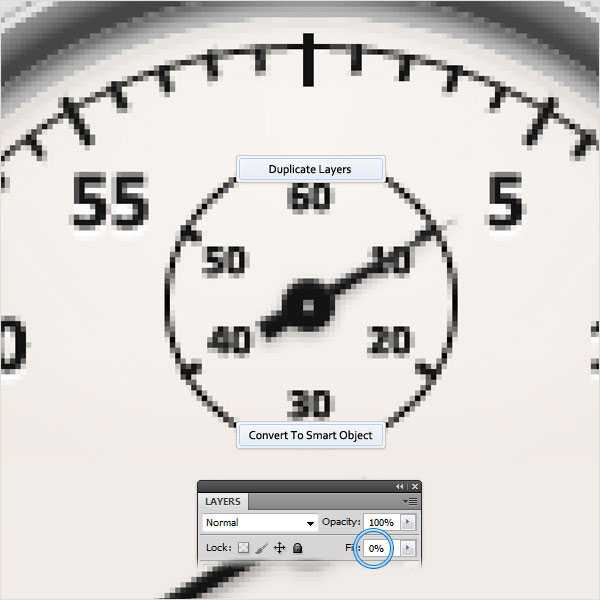
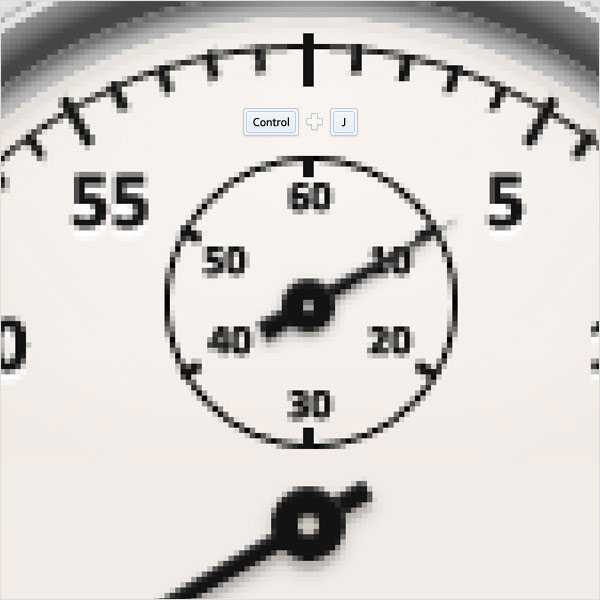
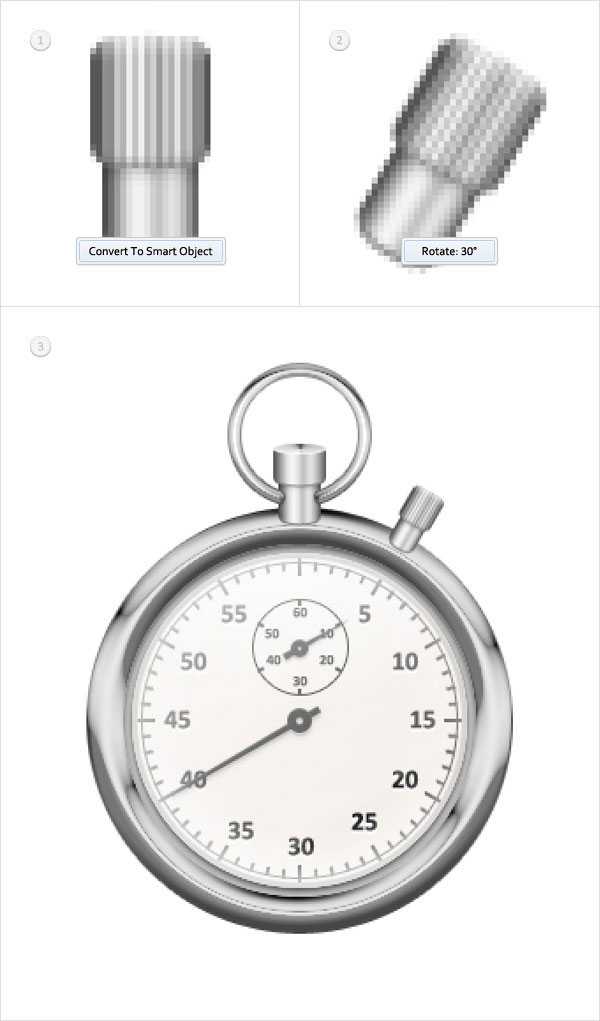
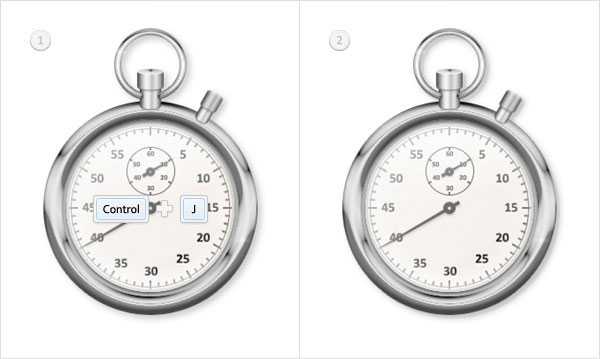
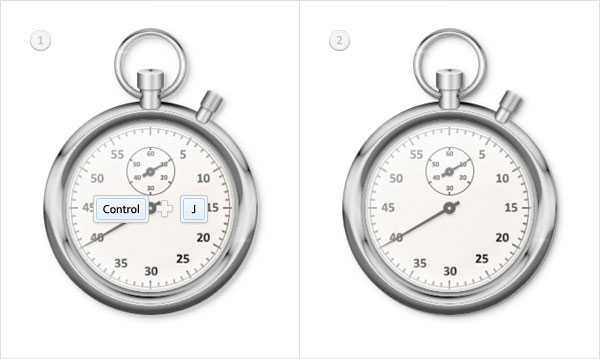
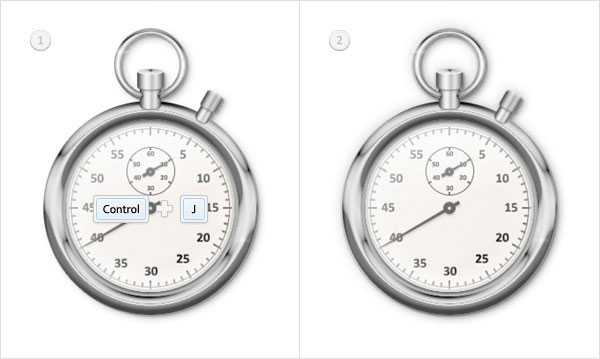
Создайте дубликат этого прямоугольника (Ctrl + J) , сместите его вниз и расположите, как показано на втором изображении. Выделите оба слоя с прямоугольниками (при нажатой клавише Shift кликните по очереди по этим слоям). Теперь преобразуйте эти слои в смарт-объект (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).

Шаг 11
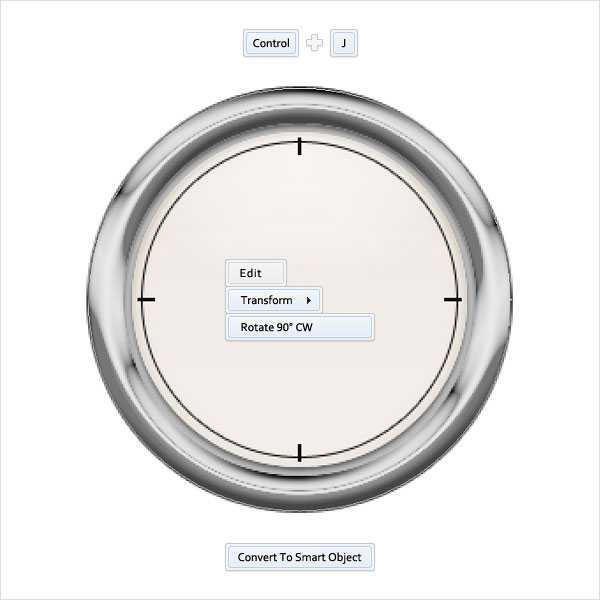
Дублируйте смарт-объект, созданный в предыдущем шаге (Ctrl + J) и поверните его на 90 градусов (Редактирование – Трансформирование – Поворот на 90°) (Edit > Transform > Rotate 90°CW). В палитре Слои выделите оба смарт-объекта и преобразуйте их в один смарт-объект (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).

Шаг 12
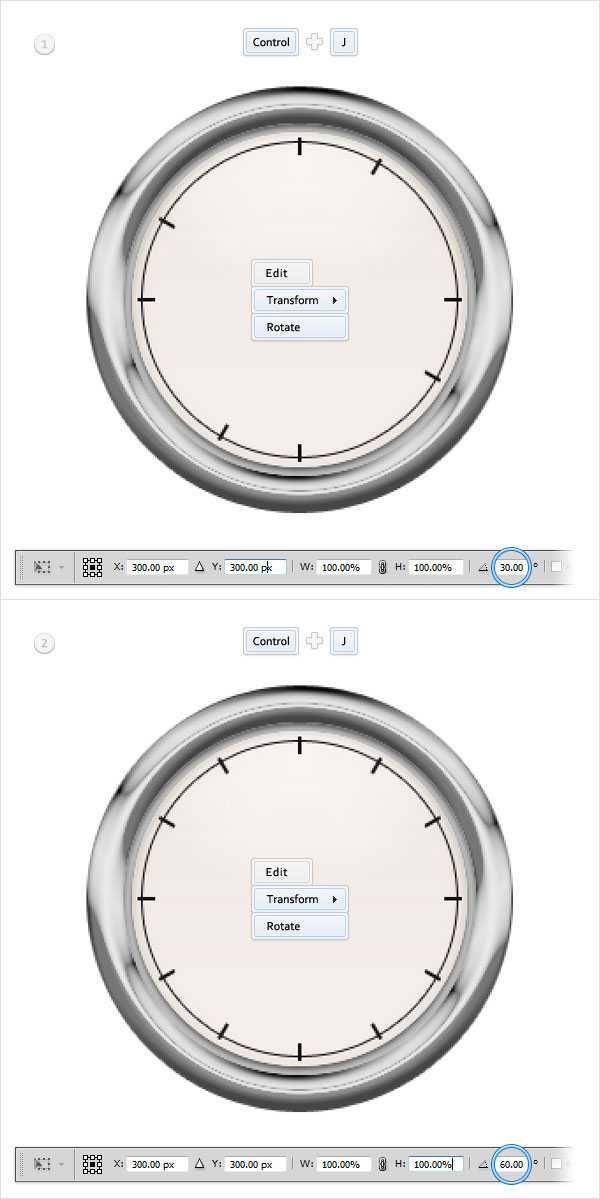
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J) и поверните дубликат (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate). На панели свойств, введите значение 30 – на столько градусов нужно повернуть и нажмите Enter.
Дублируйте слой со смарт-объектом, который повернули (Ctrl + J) и этот дубликат поверните на 60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).

Шаг 13
В качестве цвета переднего плана установите #54a5e8 и нарисуйте две векторные фигуры размером 5px. Расположите эти фигуры так, как показано на первом изображении. Дублируйте слои с этими прямоугольниками (Ctrl + J), сдвиньте их вниз и расположите, как показано на втором изображении.В палитре Слои выделите оба слоя с прямоугольниками и преобразуйте их в смарт-объект (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).

Шаг 14
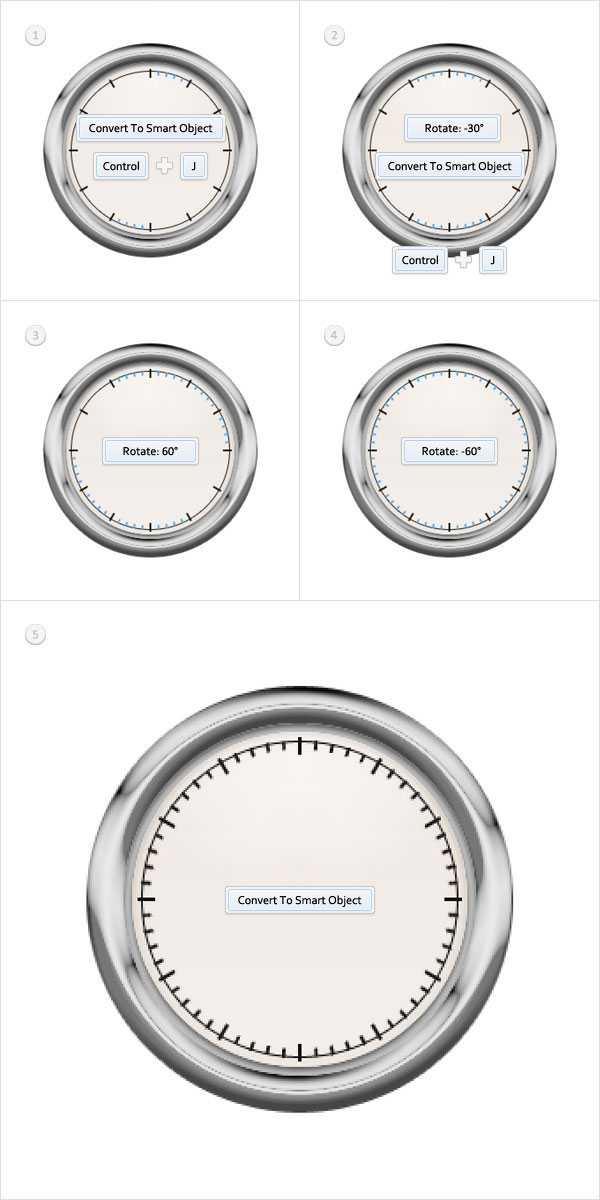
Поверните смарт-объект, созданный в предыдущем шаге, на 6 градусов, и нажмите Enter (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Дублируйте этот смарт-объект (Ctrl + J) и поверните дубликат на 12 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Дублируйте этот смарт-объект (Ctrl + J) и поверните дубликат на 18 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate). Дублируйте этот новый смарт-объект (Ctrl + J) и поверните его на 24 градуса (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).

Шаг 15
Выделите четыре смарт-объекта голубого цвета, созданные в предыдущем шаге, преобразуйте их в единый смарт-объект ) (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект) и дублируйте полученный смарт-объект (Ctrl + J). Поверните дубликат на -30 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
В палитре Слои выделите оба смарт-объекта голубого цвета, преобразуйте их в единый смарт-объект, а затем создайте две копии (Ctrl + J).Поверните первый дубликат на 60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
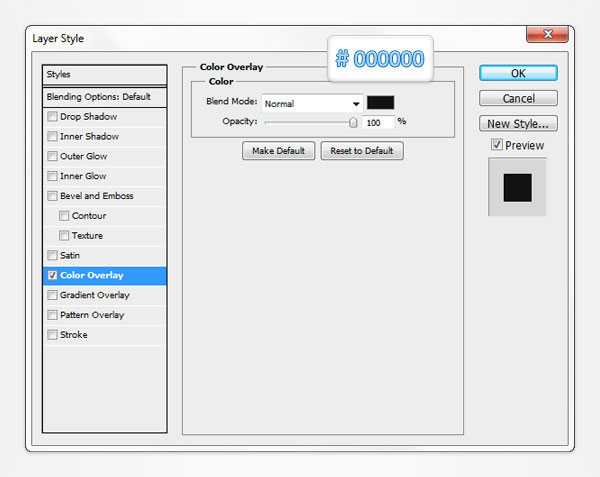
Поверните второй дубликат на -60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate). Выделите все смарт-объекты голубого цвета и преобразуйте их в единый смарт-объект. К полученному смарт-объекту добавьте стиль Наложение цвета (ColorOverlay).


Шаг 16
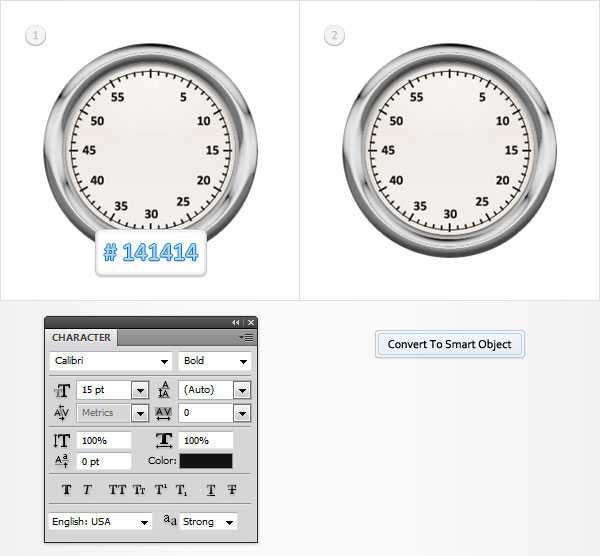
Установите цвет переднего плана #141414 и инструментом Текст (Type Tool) напишите цифры, как показано на первом изображении. Для создания текста я использовал шрифт Calibri, Bold, размер 15pt.
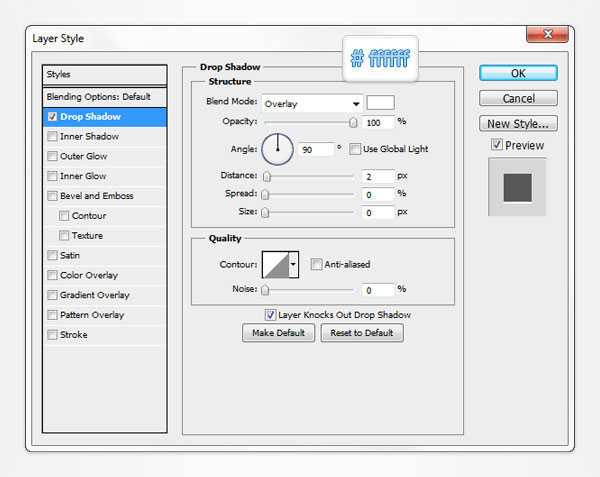
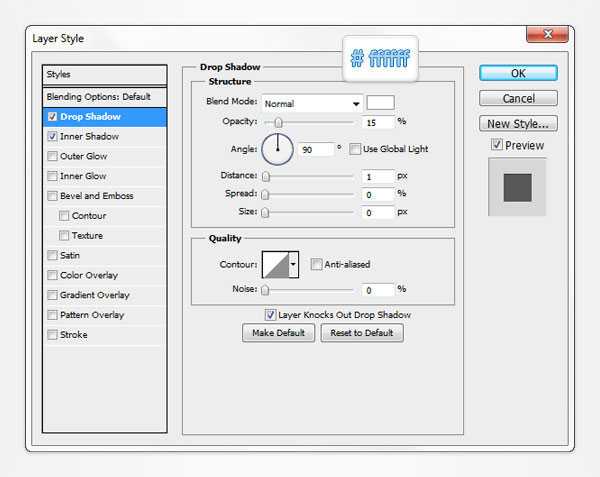
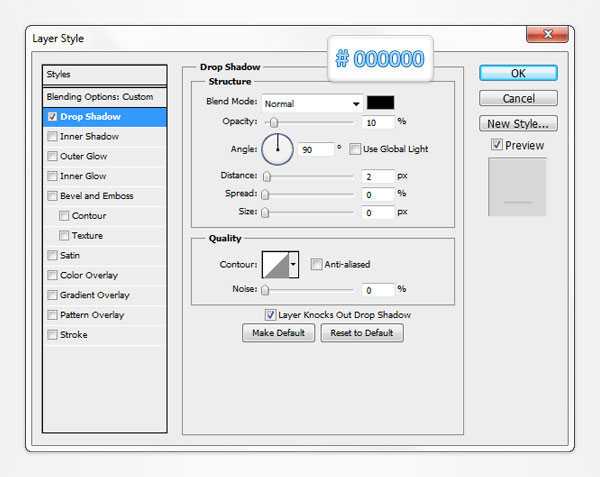
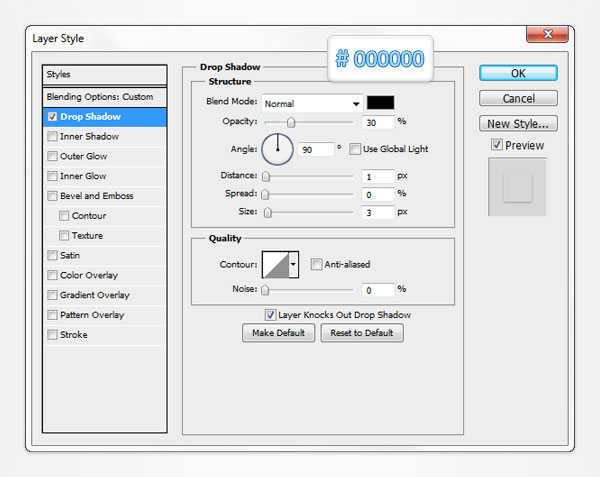
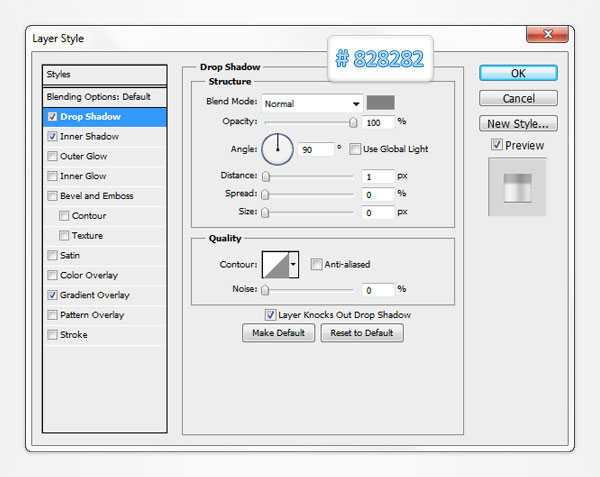
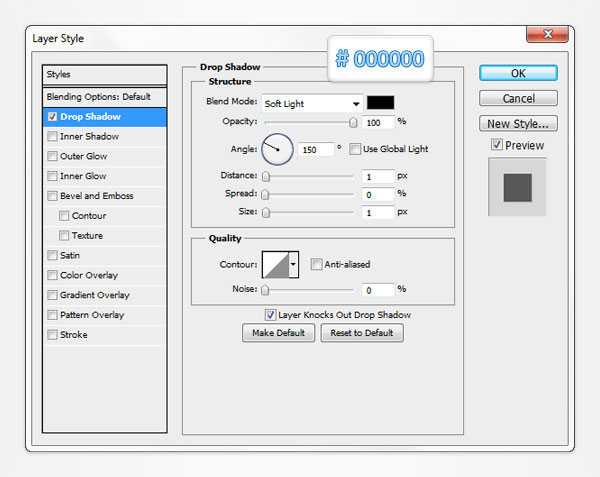
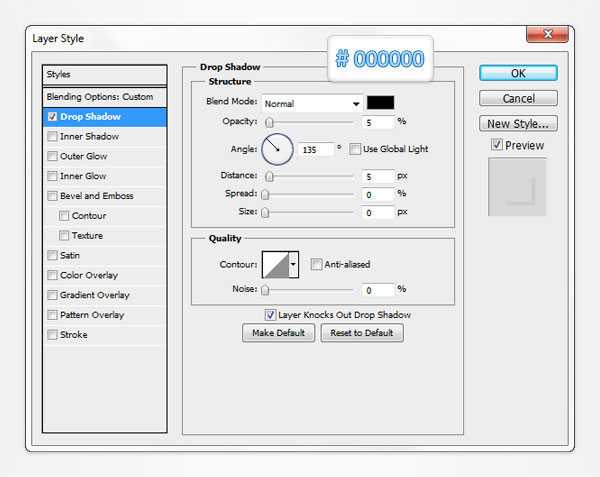
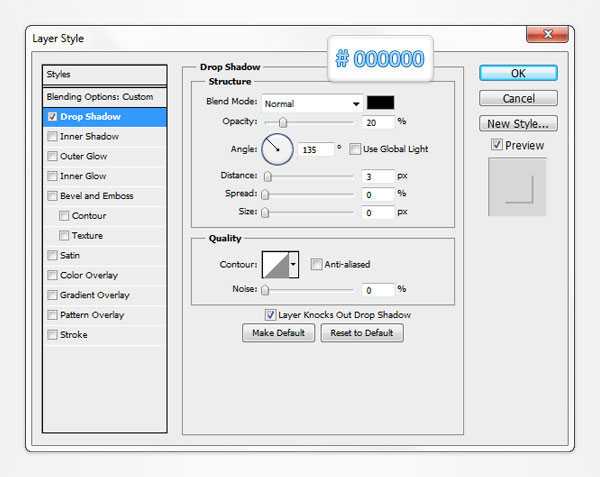
Выделите все слои с текстом, преобразуйте их в смарт-объект и к полученному слою добавьте стиль Тень (DropShadow).


Шаг 17
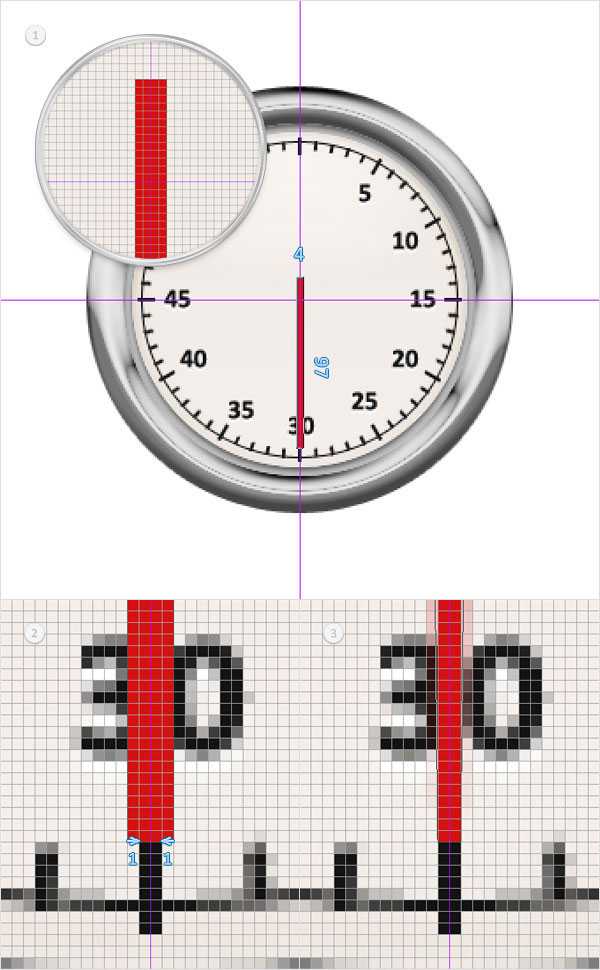
Выберите для цвета переднего плана красный цвет и инструментом Прямоугольник (Rectangle Tool) нарисуйте 4 векторные фигуры размером 97px . Расположите эти фигуры, как показано на первом изображении, выберите инструмент Стрелка (Direct Selection Tool) и сфокусируйтесь на нижней части одного из красных прямоугольников.
Выделите левую опорную точку и сдвиньте ее на 1 пиксел вправо, затем выделите правую опорную точку и сдвиньте ее на 1 пиксел влево.

Шаг 18
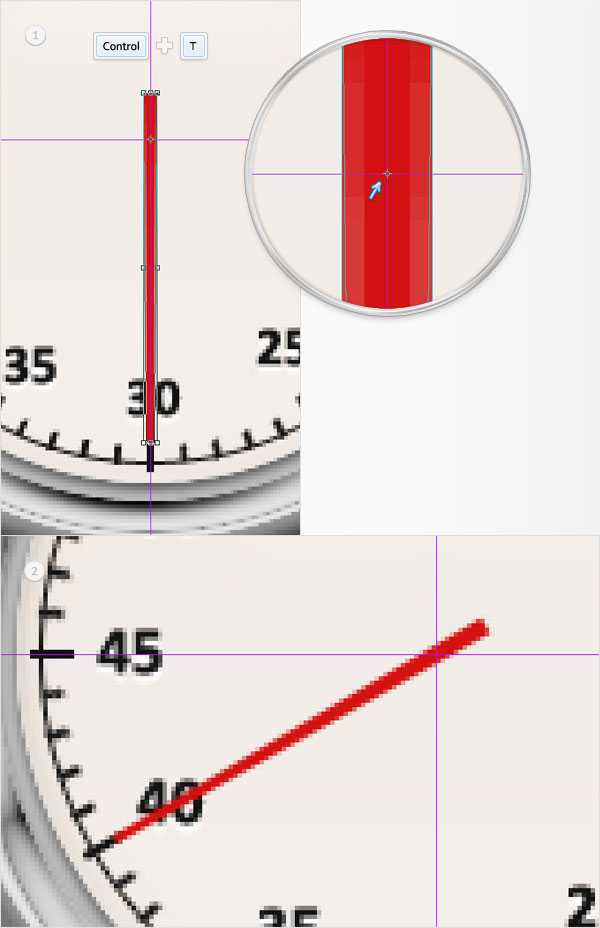
Выделите векторную фигуру, созданную в предыдущем шаге, и нажмите Ctrl + T. Сфокусируйтесь центральной точке на красной фигуре. Удерживая клавишу Shift , перетащите ее так, как показано на первом изображении. В финале, поверните красную фигуру, как показано на втором изображении:

Шаг 19
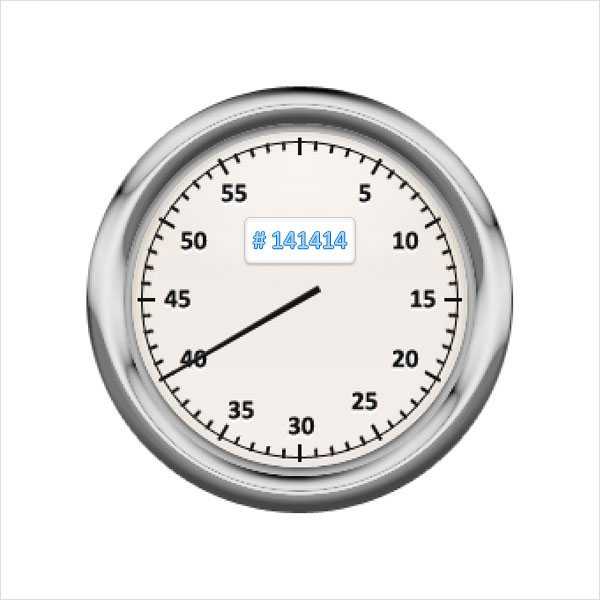
Сфокусируйтесь на векторной фигуре, отредактированной в предыдущем шаге. Для начала, замените красный цвет на #141414 и добавьте стиль слоя Внутренняя тень (InnerShadow).


Шаг 20
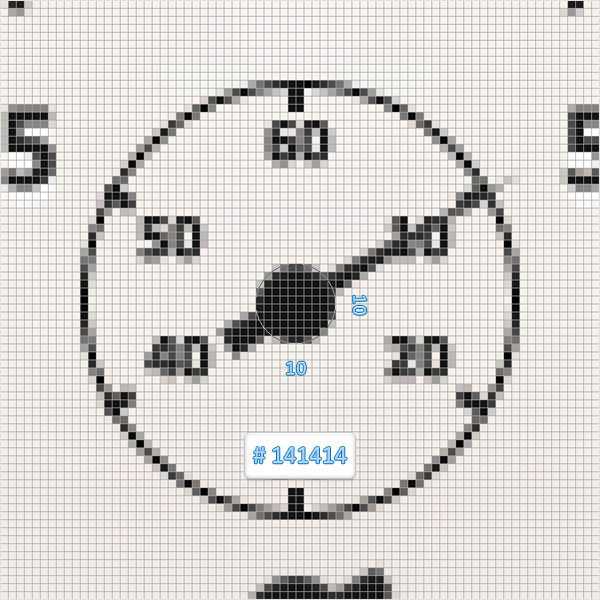
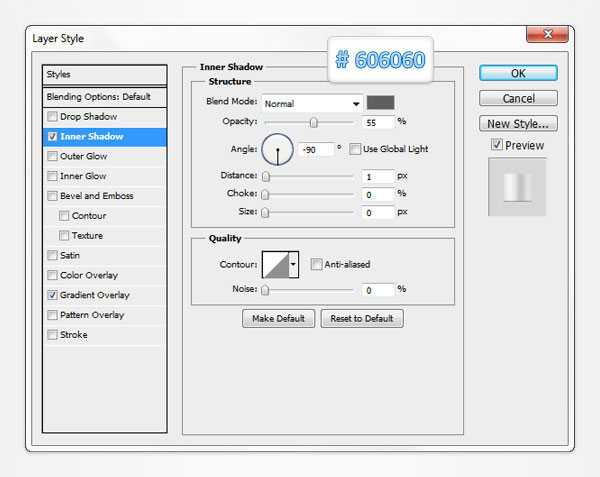
Для цвета переднего плана установите #141414, выберите инструмент Эллипс (Ellipse Tool) и нарисуйте круг размером 14px. Добавьте к этой фигуре стиль слоя Внутренняя тень (InnerShadow).


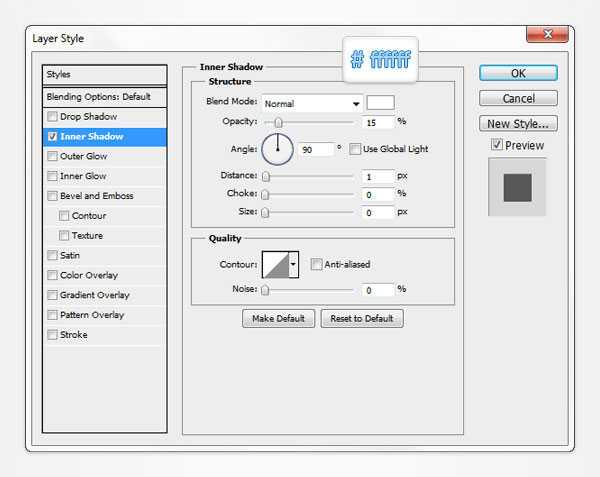
Шаг 21
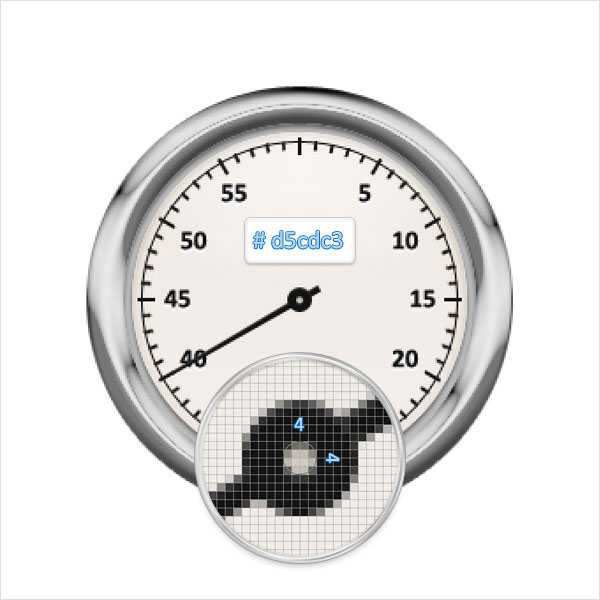
Для цвета переднего плана выберите цвет #d5cdc3 и инструментом Эллипс (Ellipse Tool) нарисуйте круг размером 4px. Расположите фигуру, как показано на скриншоте. К слою с этой фигурой добавьте стили слоя:



Шаг 22
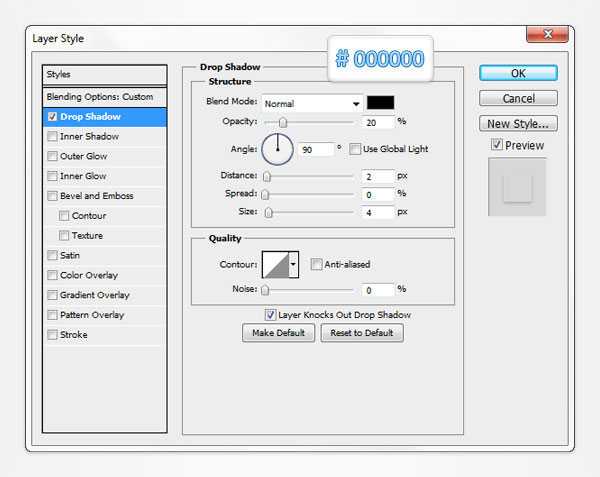
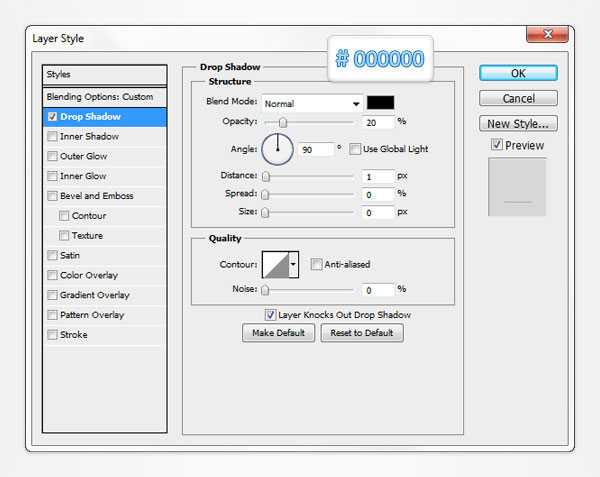
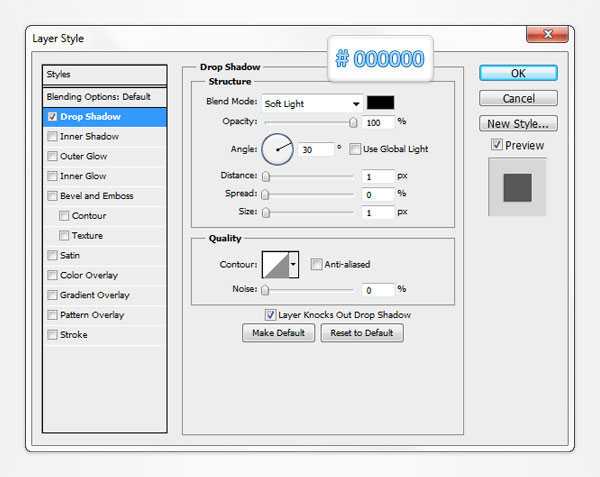
Выделите три векторные фигуры, которые создали в последних пяти шагах и дублируйте их (Ctrl + J). Выделите эти копии и преобразуйте их в смарт-объект. Уменьшите параметр Заливка (Fill) до 0% и добавьте стиль Тень (Drop Shadow).


Шаг 23
Выделите смарт-объект, который создали в предыдущем шаге и дублируйте его (Ctrl + J). К дубликату добавьте стиль слоя Тень (Drop Shadow).


Шаг 24
Выберите инструмент Эллипс (Ellipse Tool), нарисуйте круг размером 55px и расположите его, как показано на первом изображении. Уменьшите параметр Заливка (Fill) слоя с фигурой, которую только что нарисовали до 0% и добавьте стиль слоя Обводка (Stroke).


Шаг 25
Сфокусируйтесь на круге, который создали в предыдущем шаге, выберите для цвета переднего плана цвет #141414 и нарисуйте две векторные фигуры размером 4px. Выделите оба этих прямоугольника и преобразуйте их в смарт-объект.

Шаг 26
Дублируйте смарт-объект, созданный в предыдущем шаге (Ctrl + J) и поверните дубликат на 60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate). Снова дублируйте смарт-объект (Ctrl + J) и поверните полученный слой на -60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Инструментом Текст (Type Tool) напишите числа (я использовал шрифт Calibri, Bold, размер 8pt).

Шаг 27
Для цвета переднего плана выберите красный цвет и инструментом Прямоугольник (Rectangle Tool) нарисуйте четыре векторные фигуры размером 43px. разместите фигуры, как показано на первом изображении, выберите инструмент Стрелка (Direct Selection Tool) и сфокусируйтесь на верхней части этого красного прямоугольника.
Выделите левую опорную точку и сдвиньте ее на 2 пиксела вправо, затем выберите инструмент Удалить опорную точку (Delete Anchor Point Tool) и удалите верхнюю правую опорную точку. Фигура будет выглядеть, как на втором изображении. Далее, поверните ее, как показано на третьем изображении.
Шаг 28

Сделайте активным слой с фигурой, которую создали в предыдущем шаге и измените ее красный цвет на #141414. Добавьте к этой фигуре стиль Внутренняя тень (InnerShadow).


Шаг 29
Установите для переднего плана цвет #141414 и инструментом Эллипс (Ellipse Tool) нарисуйте фигуру, размером 10px . Добавьте к этой фигуре стиль Внутренняя тень (InnerShadow).


Шаг 30
Для цвета переднего плана установите #f0eae3, инструментом Эллипс (Ellipse Tool) нарисуйте круг размером 2px и добавьте к нему стили слоя:



Шаг 31
Выделите три векторные фигуры, которые создали в последних четырех шагах и дублируйте их (Ctrl + J). Полученные копии преобразуйте в смарт-объект, уменьшите параметр Заливка (Fill) этого смарт-объекта до 0% и добавьте к нему стиль слоя Тень (Drop Shadow).


Шаг 32
Дублируйте смарт-объект, созданный в предыдущем шаге (Ctrl + J). К дубликату добавьте стиль слоя Тень (Drop Shadow):


Шаг 33
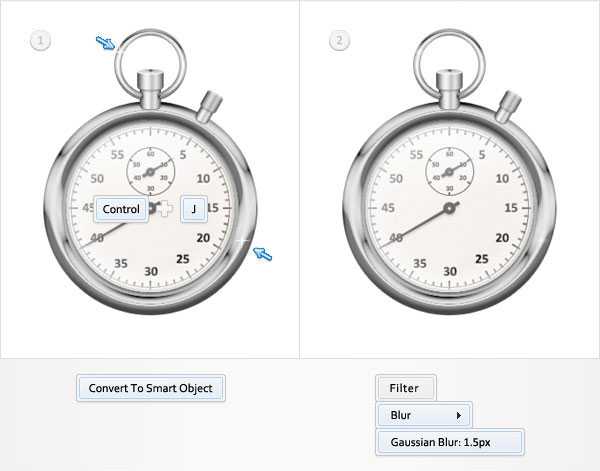
Дублируйте векторную фигуру, которую создали в восьмом шаге, удалите с нее стили слоя и переместите в верхнюю часть палитры Слои (Shift + Ctrll + ]). Установите параметр Заливка (Fill) до 0% и добавьте стили слоя:





Шаг 34
Дублируйте векторную фигуру, отредактированную в предыдущем шаге (Ctrl + J), удалите с дубликата стили слоя, уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Обводка (Stroke).


Шаг 35
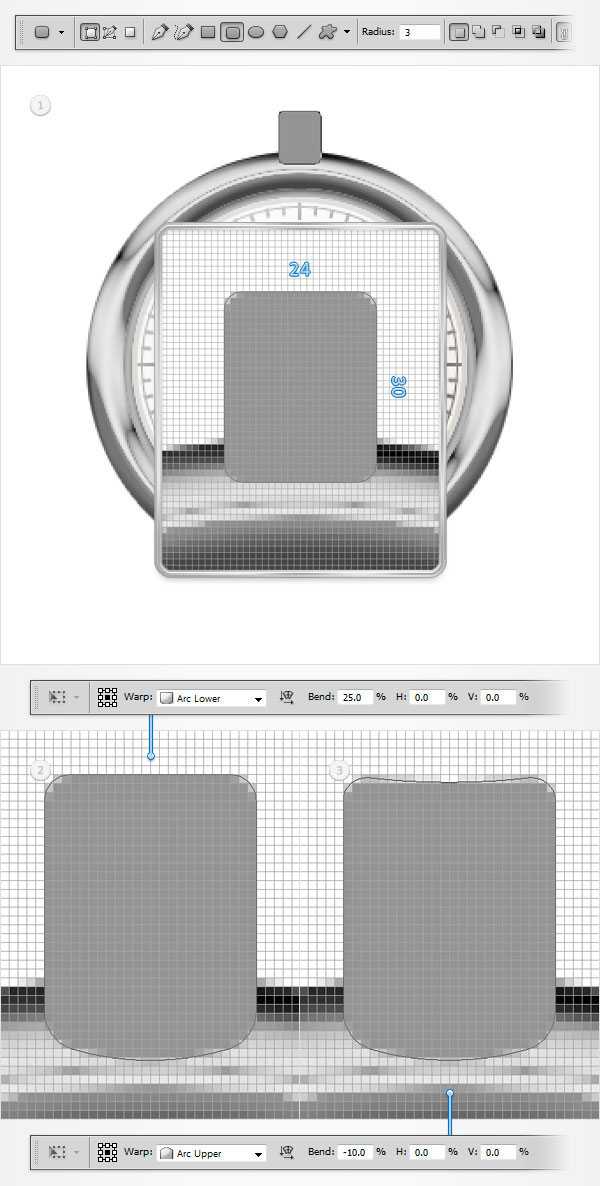
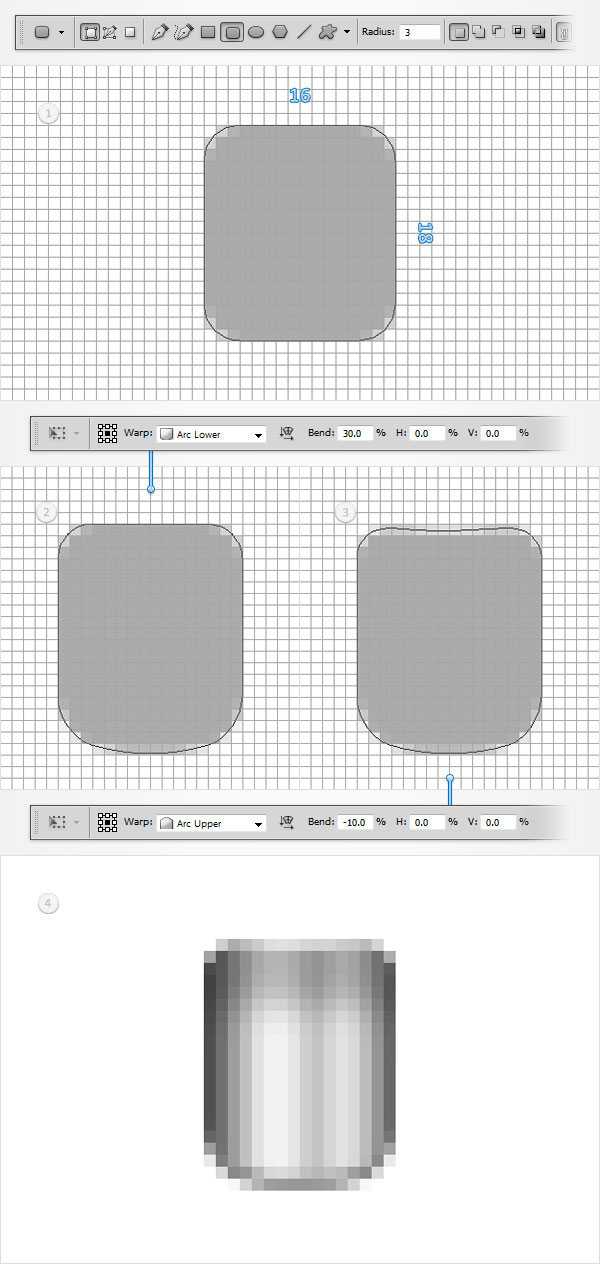
Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) с радиусом 3px, нарисуйте векторную фигуру размером 24х30px и расположите их, как показано на первом изображении. К нарисованной фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего меню выберите тип деформации Дуга (Arc), в поле Изгиб (Bend) установите 25 и нажмите Enter.
Из выпадающего меню команды Деформация выберите теперь тип Дуга вниз (Arc Upper), установите значение -10 в поле Изгиб (Bend) и нажмите Enter.

Шаг 36
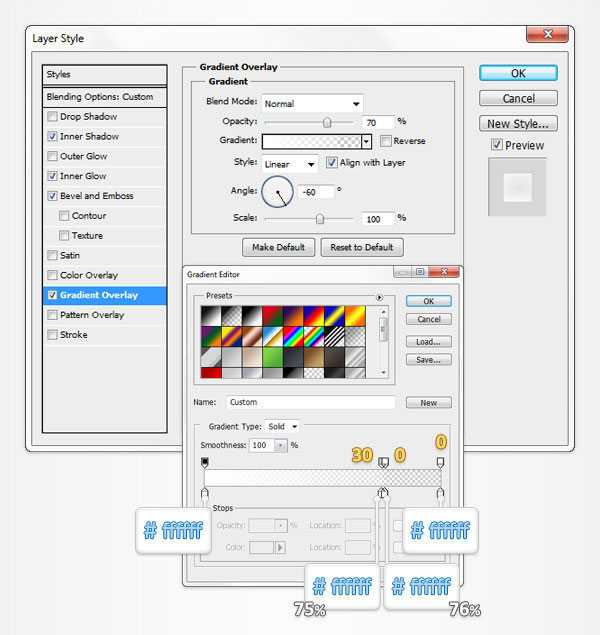
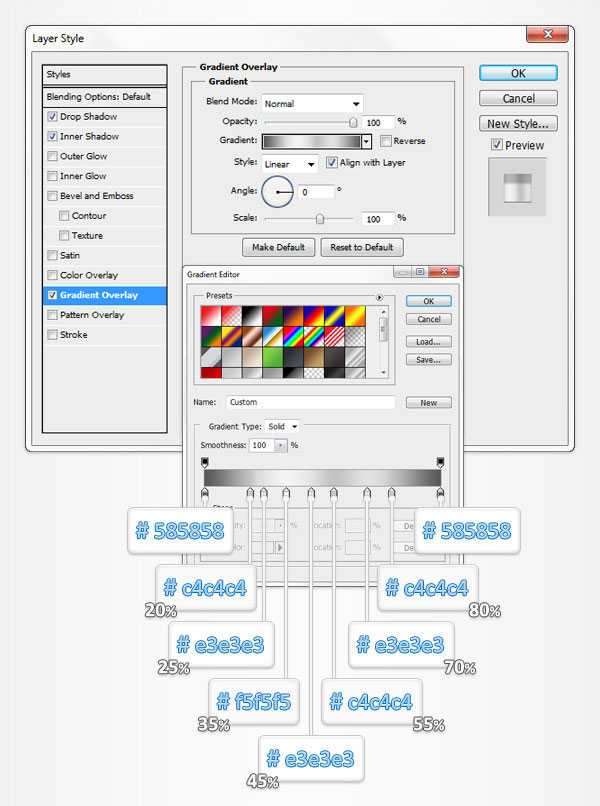
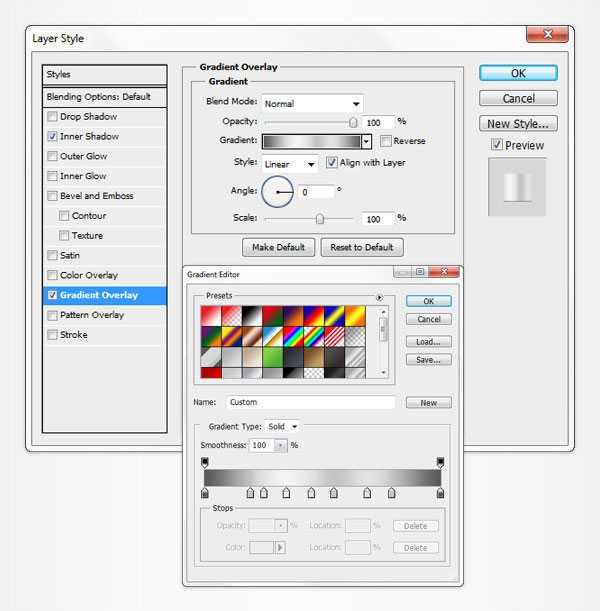
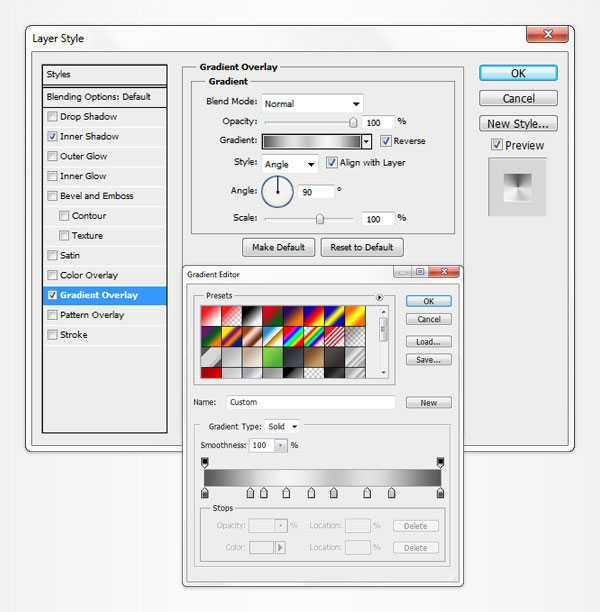
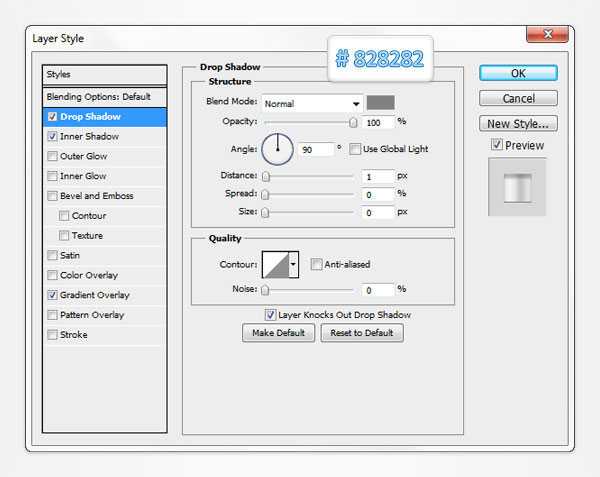
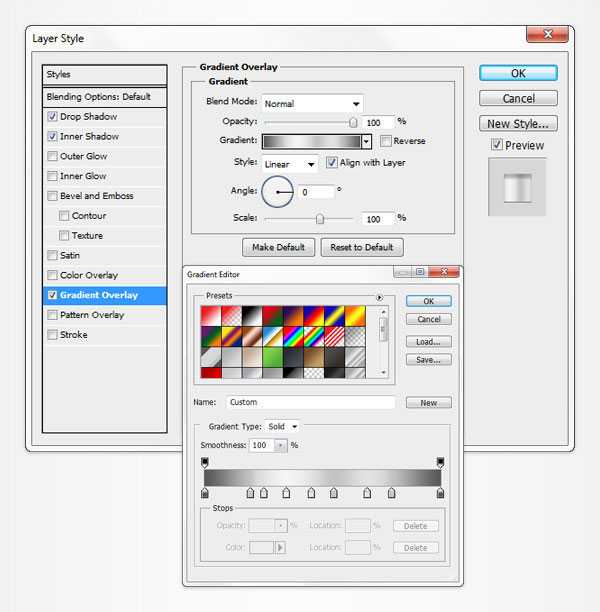
Примените некоторые стили слоя к векторной фигуре, которую создали в предыдущем шаге. Когда дойдете до стиля слоя Наложение градиента (Gradient Overlay), сохраните используемый градиент, кликнув по кнопке Новый (New).




Шаг 37
Сфокусируйтесь на верхней части векторной фигуры, которую отредактировали в предыдущем шаге. Теперь выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) с радиусом 3px и нарисуйте векторную фигуру размером 30х20px.К этой фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp): из выпадающего списка выберите тип Дуга вниз (Arc Lower), в поле Изгиб (Bend) установите 20 и нажмите Enter.

Шаг 38
К этой фигуре примените некоторые стили слоя. Когда дойдете до стиля Наложение градиента (Gradient Overlay), используйте градиент, который сохранили в 36 шаге.



Шаг 39
Инструментом Эллипс (Ellipse Tool) нарисуйте фигуру размером 30х6px и добавьте к нему стили слоя. При добавлении стиля Наложение градиента (Gradient Overlay) также используйте градиент, сохраненный в 36 шаге.



Шаг 40
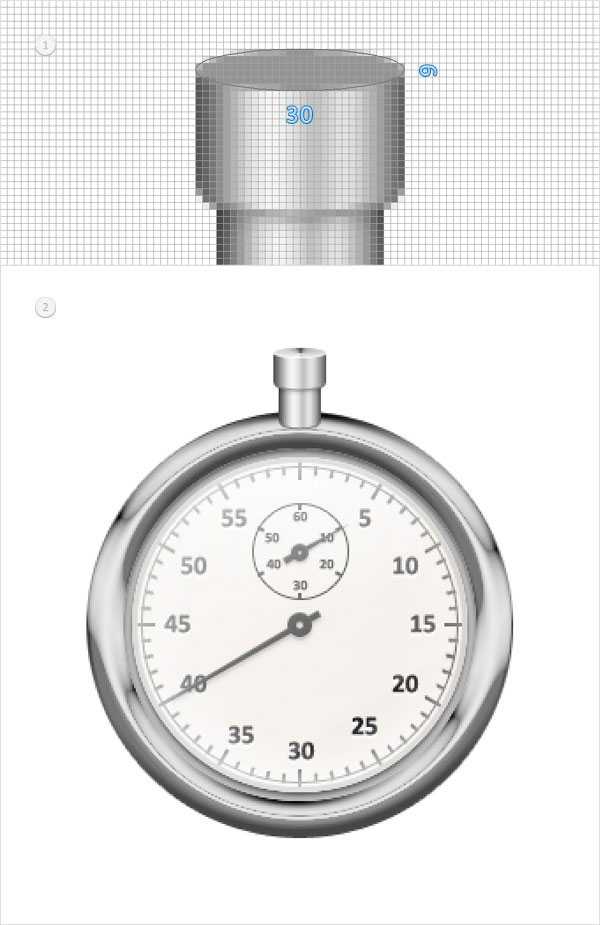
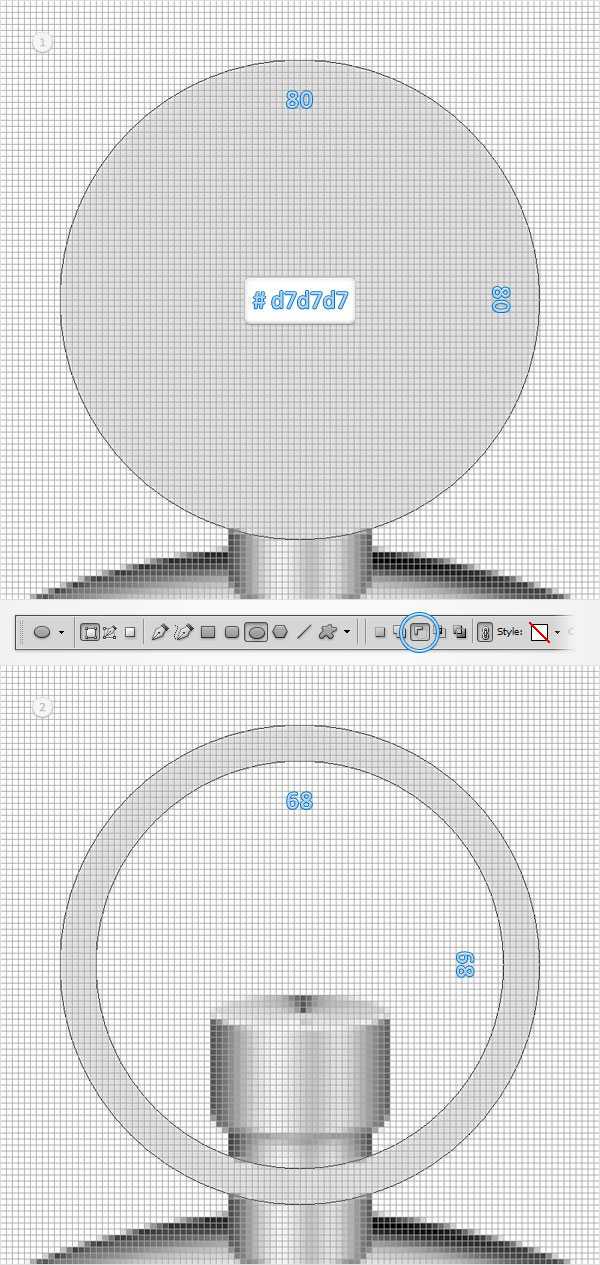
Выберите для цвета переднего плана #d7d7d7 и инструментом Эллипс (Ellipse Tool) нарисуйте круг размером 80px . Расположите фигуру, как показано на первом изображении. Не меняя инструмента, при активном слое с только что нарисованной фигурой, кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте круг размером 68px, как показано на втором изображении.

Шаг 41
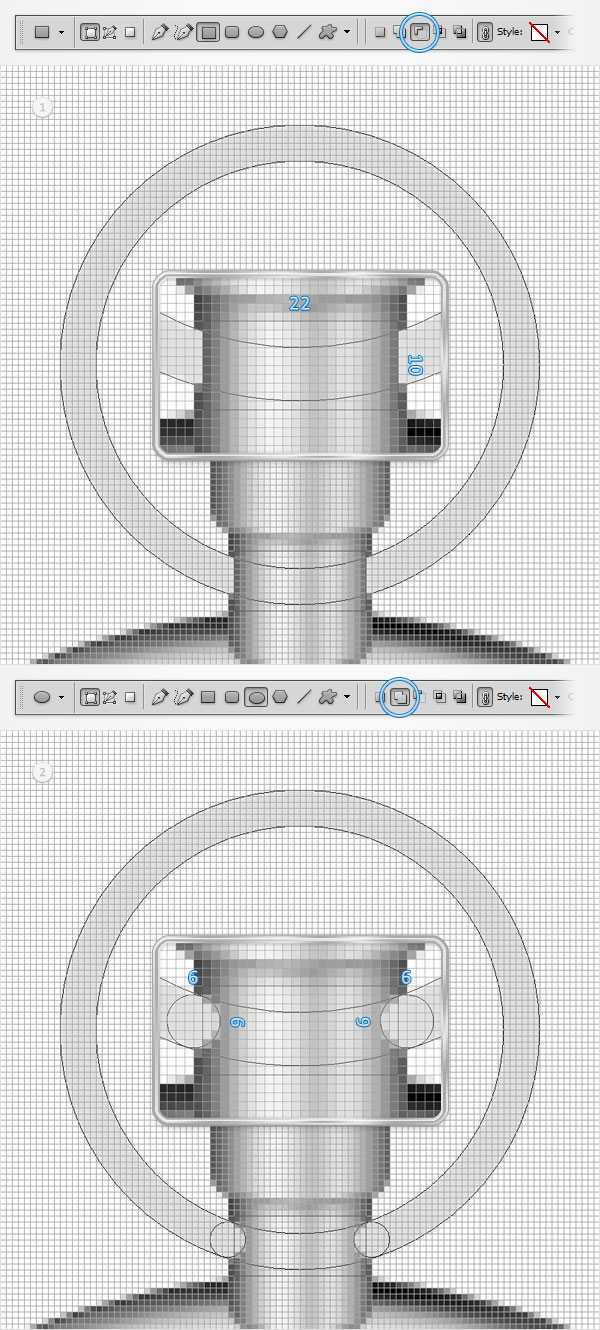
Сфокусируйтесь на нижней части фигуры, которую создали в предыдущем шаге. Выберите инструмент Прямоугольник (Rectangle Tool) с параметром вычитание (Subtract) и нарисуйте векторную фигуру размером 22х10px. При активном слое с только что нарисованной фигурой, выберите инструмент Эллипс (Ellipse Tool), кликните по кнопке Добавить (Add) на панели свойств и добавьте два круга размером 6px, как показано на втором изображении.

Шаг 42
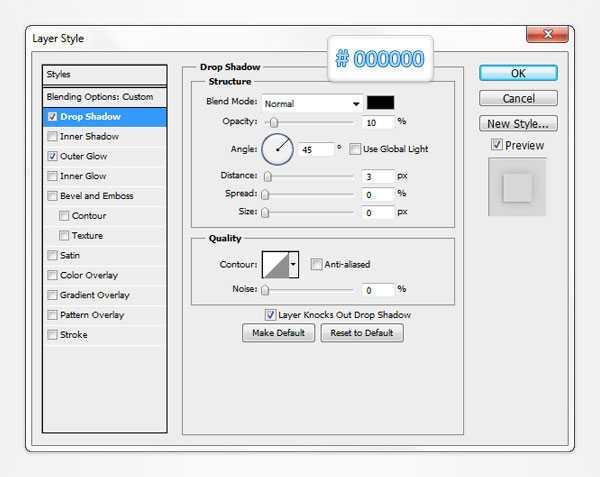
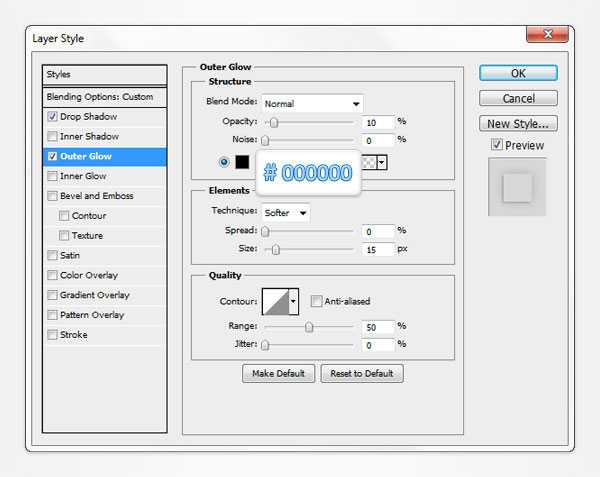
К фигуре, нарисованной в предыдущем шаге, добавьте стили слоя:





Шаг 43
Сфокусируйтесь на нижней части векторной фигуры, отредактированной в предыдущем шаге. Установите для цвета переднего плана черный и инструментом Эллипс (Ellipse Tool) нарисуйте два круга размером 6px. Расположите фигуры, как показано на первом изображении.
К левому и правому кругам добавьте стиль слоя Тень (Drop Shadow). Теперь выделите оба слоя с кругами и переместите их под векторную фигуру, отредактированную в предыдущем шаге.



Шаг 44
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) с радиусом 3px нарисуйте векторную фигуру размером 16х18px. К этой фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Выберите пункт Дуга вниз (Arc Lower) и в пункте Изгиб (Bend) установите значение 30. Нажмите Enter, чтобы применить изменения.Снова примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp), но на этот раз выберите пункт Арка вверх (Arc Upper). В параметре Изгиб (Bend) установите значение -10 и нажмите Ente , чтобы применить изменения.Примените стили слоя. В стиле слоя Наложение градиента (Gradient Overlay) используйте сохраненный ранее градиент:




Шаг 45
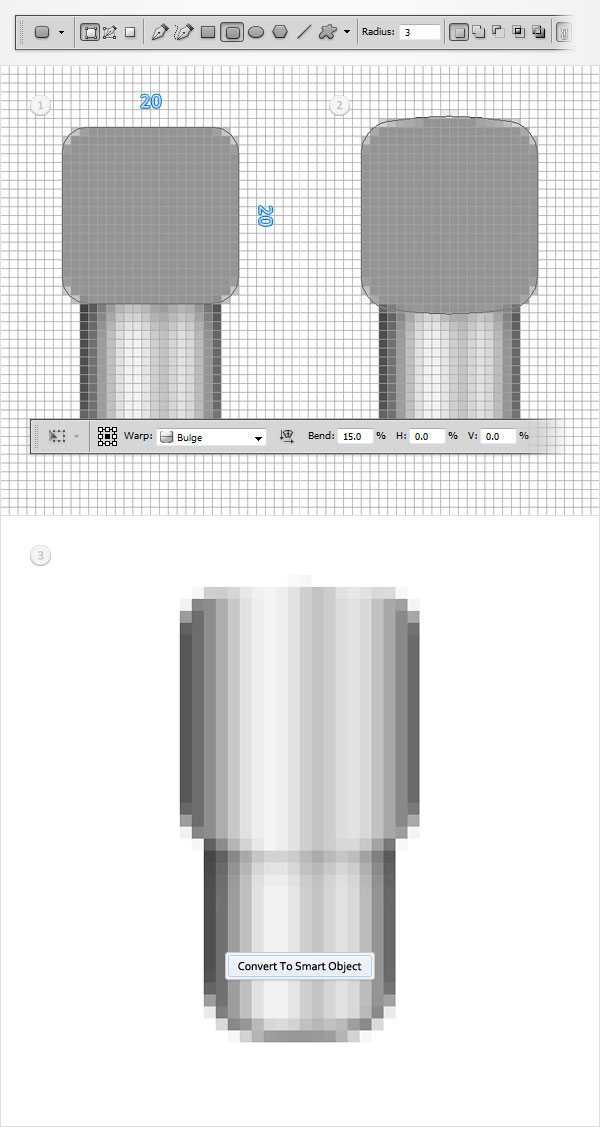
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) с радиусом 3px, нарисуйте фигуру размером 20х20px и примените к ней команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего списка выберите Выпуклость (Bulge) в поле Изгиб (Bend) установите значение 15 и нажмите Enter.
Добавьте стили слоя, а при добавлении стиля Наложение градиента (Gradient Overlay) используйте ранее сохраненный градиент. Преобразуйте эту фигуру в смарт-объект.

Шаг 46
Теперь нужно создать текстуру. Для начала, создайте новый документ (Ctrl + N), в полях Ширина (width) и высота (height) установите значение 2 и нажмите ОК. Из палитры Слои удалите слой «Background», установите для цвета переднего плана черный и выберите инструмент Прямоугольник (Rectangle Tool).
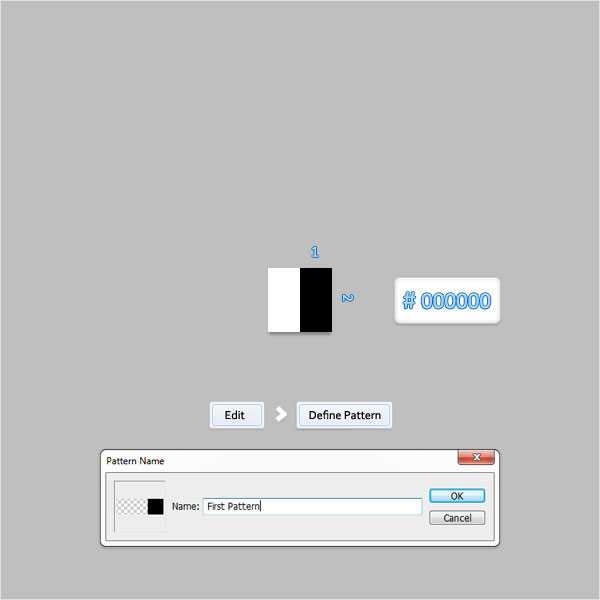
Нарисуйте фигуру размером 1х2px и преобразуйте ее в узор (Редактирование – Определить узор) (Edit > Define Pattern). Задайте имя текстуре и нажмите ОК. Закройте этот документ (его не нужно сохранять) и вернитесь к основному документу.

Шаг 47
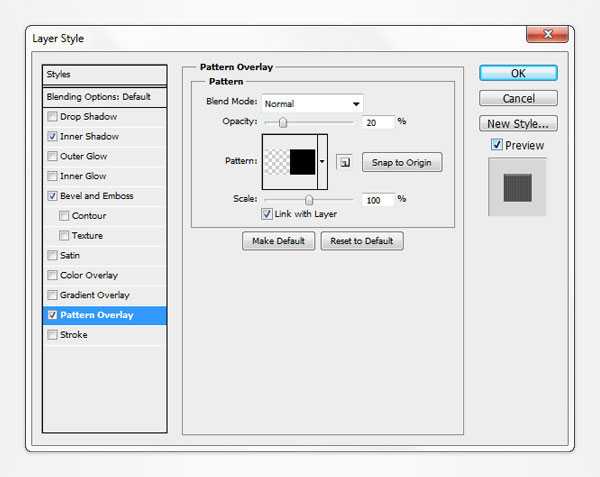
К смарт-объекту, созданному в 45 шаге добавьте стили слоя:




Шаг 48
Выделите векторную фигуру и смарт-объект, которые создали в последних четырех шагах и преобразуйте их в смарт-объект. Поверните полученный слой на 30 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).

Шаг 49
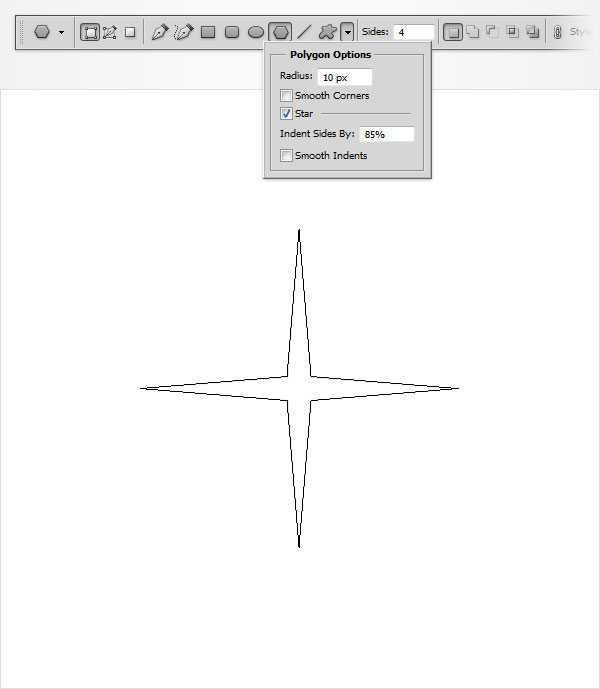
Выберите инструмент Прямолинейное лассо (Polygon Tool) и в панели свойств в окне Стороны (Sides) установите значение 4. Там же выберите тип Звезда (star) с радиусом 10px и введите значение 85%.
Для цвета переднего плана установите белый, и нарисуйте фигуру звезды.

Шаг 50
Дублируйте фигуру звезды (Ctrl + J) и преобразуйте дубликат в смарт-объект. Примените к нему фильтр Размытие по Гауссу (Фильтр – размытие – размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом 1.5px .

Шаг 51
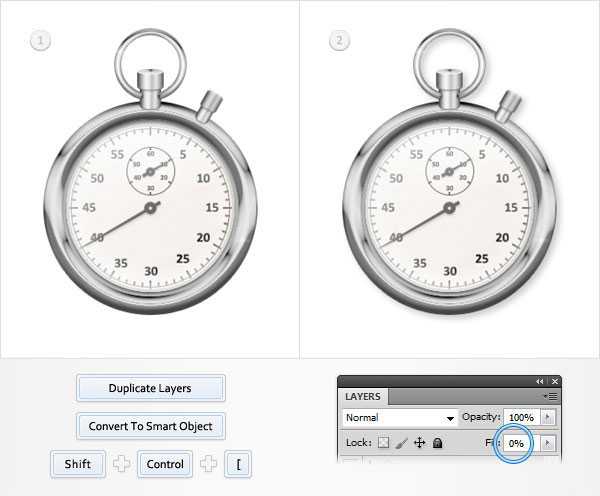
Дублируйте все имеющиеся слои и преобразуйте дубликаты в смарт-объект. Переместите смарт-объект под все слои (Ctrl + Shift + [), уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Тень (Drop Shadow).


Шаг 52
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J) и добавьте к дубликату стиль Тень (Drop Shadow).


Шаг 53
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J) и добавьте к дубликату стиль Тень (Drop Shadow).


Шаг 54
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J), и добавьте к дубликату стили слоя:



Шаг 55
Выделите все слои с металлическим корпусом и дублируйте их (Ctrl + J). Все полученные копии преобразуйте в смарт-объект. Загрузите выделение смарт-объекта (зажмите клавишу Ctrl и кликните по миниатюре смарт-объекта в палитре Слои). Создайте новый слой (Shift + Ctrl + N) и инструментом Заливка (Paint Bucket Tool) кликните внутри выделения, чтобы залить его черным цветом.
Снимите выделение (Ctrl + D) и удалите смарт-объект, который создали в начале этого шага.

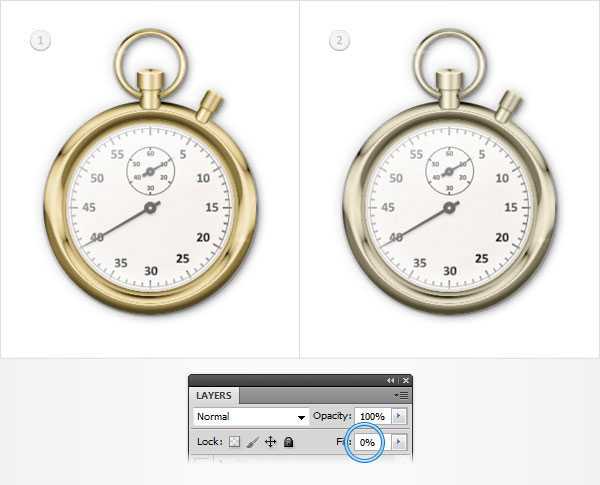
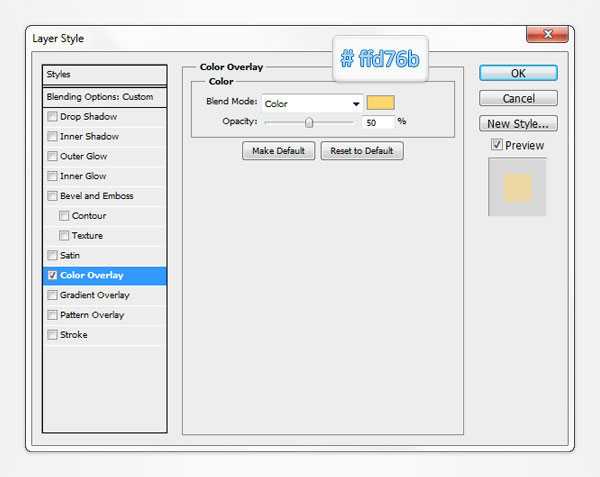
Шаг 56
Активируйте слой, созданный в предыдущем шаге, и уменьшите параметр Заливка (Fill) до 0%. Добавьте стили слоя. В стиле Наложение цвета (Color Overlay) уменьшите непрозрачность до 50% и выберите желтый цвет (#ffd76b) .



Шаг 57
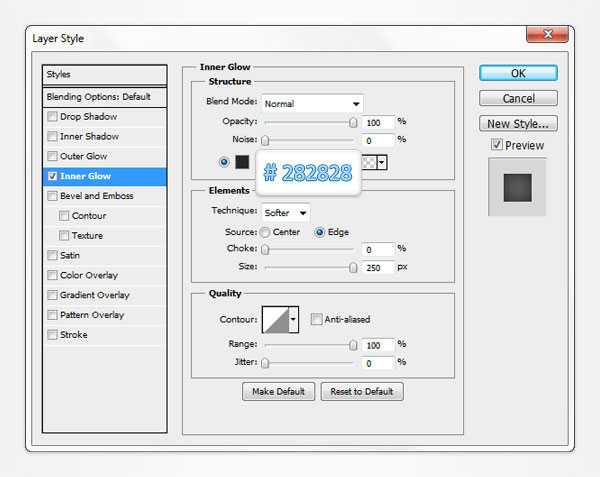
В финале, добавим простой фон. Создайте новый слой (Shift + Ctrl + N) под всеми существующими слоями и залейте его цветом #505050. Добавьте стиль слоя Внутренняя тень (Inner Glow).


Шаг 58
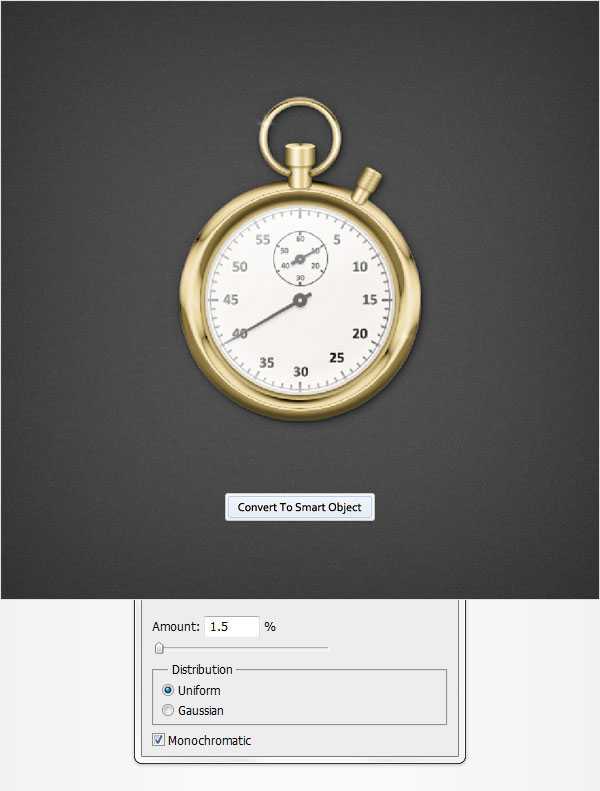
Преобразуйте в смарт-объект слой, который создали в предыдущем шаге и добавьте к нему фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise).

Финальное изображение:
Автор: Andrei Marius
Перевод: Слуцкая Светлана
photoshop-master.ru
Как нарисовать векторный секундомер в Adobe Illustrator.: John Smith Illustration
В этом уроке вы узнаете как нарисовать иконку секундомера в Adobe Illustrator.
Шаг 1. Создайте металлическую форму
Сначала мы создаем форму часов. Создайте круг с помощью инструмента Эллипс (Ellipse tool). Заполните круг градиентом с параметрами, показанными ниже. Растяните градиент таким образом, чтобы светлое пятно было в верхней левой части круга.
Создайте новый круг с центром в том же месте. Сделайте этот круг немного меньшим чем первый. Заполните новый круг градиентом,как показано ниже.
Результат должен быть похожим на это:

Добавьте третий круг снова с центром в том же месте и снова немного меньший чем второй круг. Дайте новому кругу градиент, похожий на это:
Чтобы добавить дополнительный теневой эффект к третьему кругу создают новый круг такого же размера и применяют градиент и прозрачность:
Если эта работа для микростоков, то градиент с прозрачностью поддерживается только в EPS 10! Еще можно прочитать Формат EPS 10 – как найти ошибки при сохранении (скоро)
Результат должен быть похожим на это:

Теперь к циферблату часов. Создайте новый круг, немного меньший чем предыдущее. Добавьте градиент, как показано ниже, таким образом, чтобы самая светлая часть находилась в центре часов.
Теперь Вы создали металлический каркас часов и циферблата. Давайте идти дальше к кнопкам.
Шаг 2. Кнопки.
Чтобы добавить кнопки к секундомеру сначала создают новый слой и помещают его ниже первого слоя.
Создайте прямоугольник наверху часов. Заполните прямоугольник градиентом как показано ниже, чтобы моделировать блики металла.
Скопируйте новый прямоугольник и затем расположите его поверх первого (CTRL+F). Продвиньте новый прямоугольник выше первого и измените его размеры, чтобы он стал шире, как на рисунке:

Чтобы смоделировать рифленую поверхность кнопки, мы сделаем много темных прямоугольников, чтобы показать тени. Создайте связку маленьких прямоугольников как показано ниже и расположите их сверху кнопки. Сделайте их всех черными и установите прозрачность в 60 %.

Если эта работа для микростоков, то прозрачность поверх градиента можно сохранить только в EPS 10, EPS 8 это не поддерживает.
Чтобы добавить тень к кнопке создайте новый прямоугольник ниже верхней части, но поверх первого прямоугольника. Сделайте его черным и установите прозрачность в 30 %.Для микростоков можно просто подобрать цвета в градиенте черного (если Вы хотите сохранить в EPS 8), не используя прозрачность. Для EPS 10 можно применить прозрачность.

Теперь создайте два круга как показано ниже. Выберите эти два круга и сделайте составной путь (Object > Compound Path > Make). Поместите круг позади кнопки Object > Arrange > Send to Back)

Примените градиент к новому кругу. Тяните градиент из центра круга к краю.
Чтобы добавить еще одну кнопку, выберите два главных прямоугольника и прямоугольник тени, который мы создали, и скопируйте их. Поверните их приблизительно 35 градусов и разместите их слева.
 Шаг 3. Циферблат, числа и детали
Шаг 3. Циферблат, числа и деталиМы идем дальше, чтобы создать числа и детали на циферблате. Создайте новый слой и поместите его сверх других. Прежде, чем создать цифры, мы создадим все линии. Сначала создайте единственную линию в верху циферблата, как показано здесь:

Выделив линию, щелкните по инструменту Вращение (rotate tool). Тяните точку вращения из центра линии в центр часов. Теперь вращайте линию, зажав shift и ALT . Понизьте копию линии в 180 степенях. Перетащите копию линии на противоположный край циферблата:

Нам нужно скопировать эти линии вокруг циферблата с расстоянием в 6 градусов между каждым. Выберите обе линии и откройте окно Вращение (Object > Transform > Rotate). Задайте Угол вращения Angle =6 и щелкните Copy.

Повторите этот шаг, нажимая CTRL+D, пока Вы не создали все линии.

Мы хотим выдвинуть на первый план каждую 5-ую секунду, таким образом, мы теперь изменим толщину линии. Каждая 5-ая линия должна быть более толстой — 1.3 pt., а остальные — 0.6 pt.

Мы должны создать еще больше линий на этих часах. Создайте новый слой. Создайте линию наверху циферблата ( там где 12 часов), эта линия должна быть еще тоньше (0.2 pt.) и короче чем линии на предыдущем слое. Как и в предыдущем примере с первой линией, щелкните по инструменту вращения. Тяните точку вращения из центра линии в центр часов. Теперь вращайте линию, зажав shift и ALT. Переместите копию линии на противоположную сторону циферблата.

Выберите обе линии и откройте окно Вращение (Object > Transform > Rotate). Задайте Угол вращения Angle =6 и щелкните Copy. Повторите этот шаг, нажимая CTRL+D. Повторитесь, пока Вы не создали нужное количество линий.

Чтобы добавить детальности создайте два круга с центральной точкой в центре циферблата. Один круг должен проходить по краю недавно созданных линий, и другой немного ближе к центру. задайте толщину линий 0.4 pt.

Теперь пора добавить цифры. Создайте числа при использовании инструмента Type Tool и шрифта на Ваш выбор. Добавьте числа рядом с самыми толстыми линиями.

Теперь давайте создадим стрелку. Вы можете использовать инструмент Star tool, чтобы создать треугольник. Тяните звезду, удерживая кнопку мыши, и нажмите на клавиатуре стрелка вниз, чтобы уменьшить количество углов у фигуры. Отпустите, когда у Вас получится треугольник. Сделайте треугольник темно-серым.

Измените размеры треугольника, сделав его очень узким, и подкорректируйте длину.

Добавьте маленький круг в центре часов. Заполните его темно-серым градиентом. Вы можете вращать стрелку часов с помощью инструмента Вращения Rotate tool.

Последняя деталь, которую мы создадим в этом уроке Adobe Illustrator — это блик на стеклянной поверхности. Создайте новый слой. Создайте два круга как показано на рисунке ниже.

Выделив обе окружности, в палитре Pathfinder выберите Divide. Затем разгрупируйте результат (Object > Ungroup) и удалите все лишнее:
Добавьте градиент, чтобы сделать блик, с параметрами, как на рисунке ниже:
Такой градиент с прозрачностью поддерживает только формат EPS 10.
Результат должен быть похожим на это:

Это все. Теперь у Вас есть прекрасная иконка секундомера.

johnsmithillustration.blogspot.com
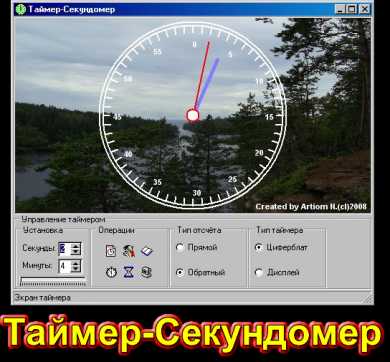
Бесплатная программа Таймер-Секундомер. 2 в 1. - Freedigest
Подробности Просмотров: 5144
Очень полезно иметь под рукой все необходимые инструменты, которыми, бывает, необходимо быстро воспользоваться. Сидя за компьютером, можно использовать виртуальные инструменты, которые буду отображены на экране монитора.
В нашем частном случае речь идет о двух измерителях времени. Таймер – инструмент, который отсчитывает время в обратном порядке. По истечению указанного периода, он, как правило, извещает нас об этом. Секундомер же, наоборот, считает секунды, которые бегут вперед. С помощью него можно зафиксировать определенные временные интервалы, к примеру, задержку дыхания, или определить, сколько времени затрачено на загрузку того или иного файла.
Два инструмента в одном – вот основное преимущество данной программы. Бесплатная программа Таймер-Секундомер совмещает в себе оба этих устройства.
На вкус пользователя имеется два типа отображения Часов: Классический циферблат и Жидкокристаллический экран.
Таймер-секундомер поддерживает фоновые рисунки и полноэкранный режим. В случаях, когда таймером пользуется несколько пользователей, имеется возможность сохранения настроек для каждого из них.

Графическое отображение регулируется по вкусу пользователя, включая размер и вид шрифтов, а также прозрачность отображения элементов таймера на экране. Кроме того, события секундомера и таймера могу сопровождаться звуками, которые можно также настраивать вручную. Поддерживаются звуки в форматах PCM и WAV.
Важно знать, что по окончании работы таймера может быть запущена любая указанная программа! Т.е. если вам необходимо что-либо запустить на компьютере при вашем отсутствии, то за вас это может сделать бесплатная программа Таймер-Секундомер!
Размер файлов: 3 Мб.
*если у вас возникли вопросы, напишите нам, пожалуйста, об этом.
Бесплатная программа Таймер-Секундомер. 2 в 1.
Разработчик Таймера-Секундомера.
freedigest.net
Самый красивый секундомер и таймер в одном приложении
Где найти самый удобный и одновременно самый красивый секундомер или таймер в одном приложении? Мы нашли такое приложение, называется оно Hybrid Stopwatch and Timer, о котором мы с радостью расскажем нашим читателям.
Функциональность приложения не так велика. Здесь имеются вкладки с секундомером, таймером, списком секундомеров и списком таймеров. На этом все разделы приложения заканчиваются.
При этом главное не это. Приложение имеет настолько приятный интерфейс, оно настолько удобно, что его небольшая, но самая основная функциональность, абсолютно не мешает, а, наоборот, дополняет его.


Как секундомер, так и таймер, нарисованы в стиле скевоморфизма (когда-то такой стиль был популярен среди пользователей смартфонов). При этом для данного приложения это нормально, ведь оно было выпущено в далеком 2010 году, когда такой дизайн все еще был популярным.
В нашем же случае в 2017 году это скорее особенность. В таймере можно вручную, двигая стрелки, изменять время таймера. При этом анимации сдвига стрелок циферблата так завораживают, что хочется изменять время постоянно.
Приложение определенно заслуживает вашего внимания. К тому же оно абсолютно бесплатно и имеется поддержка различных тем оформления.
Приложение: секундомер таймерРазработчик: Javier SalmonaКатегория: ИнструментыВерсия: 2.0.8.4Цена: БесплатноСкачать: Google Play
24hitech.ru
Artiomsoft
Таймер 0.3.1 - это версия `Sparrow` с исправлениями и добавленной панелью для управления несколькими программами.
Таймер-секундомер предназначен для измерения и отсчёта интервалов времени в часах, минутах, секундах и долях секунды.
Применяется при проведении спортивных соревнований, во время физических упражнений, лабораторных и научных исследований, хронометражей и для других точных измерений. Использует точные таймеры. Точно отсчитывает время даже на старых компьютерах и при сильной загруженности системы.
Может использоваться как таймер - для отсчёта фиксированных промежутков времени, как секундомер и как метроном. Имеет приятный, гибко настраиваемый интерфейс, широкие возможности, подробную справку. Достаточно прост в управлении и настройке. Бесплатен.
Возможности
- Поддерживается два типа экрана: LCD дисплей и часовой циферблат
- Быстрый 3D вид
- Предел размера дисплея - разрешение экрана
- Возможно полностью независимое от окна 3D отображение
- Пользователь может сам настроить все цвета экранов и видимость элементов
- Имеются предустановленные цвета
- Отсчитываются часы/минуты/секунды/сотые
- Поддерживается режим обратного отсчёта, таймера и секундомера
- Возможно использовать, как метроном
- Полноэкранный режим с поддержкой фоновых рисунков JPEG и BMP
- Возможен прозрачный фон
- Поддерживается задержка от нажатия кнопки до запуска таймера
- Настройки каждого пользователя сохраняются отдельно.
- Поддерживаются горячие клавиши
- Имеется поддержка событий
- Имеется сценарий
- Имеется протокол событий
- Имеется протокол замеров (совмещённый с протоколом событий)
- Возможна автоматическая остановка после заданного числа замеров
- Протокол возможно сохранить в красивой текстовой форме
- Протокол возможно экспортировать в Excel
- Возможно задать звук на каждое событие
- Имеются встроенные звуки
- Поддерживаются звуки пользователя в форматах MP3, Ogg, AIFF, WAV
- В поставку входят дополнительные звуки пользователя
- Есть возможность пропищать бипером (оповещение через системный динамик)
- Возможно запустить программу на любое событие
- Возможно показать сообщение на любое событие
- Возможно завершить работу ОС на любое событие
- Поддерживаются две независимые аппаратные кнопки, подключенные к COM порту
- Имеется настраиваемый противодребезг
- Есть возможность показывать иконку в трэе и сворачивать в трэй
- Есть возможность скрыть кнопку с панели задач
- Возможно выводить окно программы поверх всех окон
- Имеется встроенная подсказка по каждому элементу интерфейса (в панели снизу окна)
- Есть удобный автоматический инсталлятор
- Имеется справка
- Программа бесплатна
Технические характеристики
| Габаритные размеры экрана, пикселей | от 256x256...разрешение экрана |
| Тип экрана | Циферблат/LCD дисплей |
| Диапазон выдержки времени, час/мин/с/0.01с | 59/59/59/99 |
| Минимальная частота периодического события, с | 1 |
| Период считывания значения апп. счётчика, с | 0,001 |
| Максимальное отклонение, с | 0,02 |
| Рекомендуемая минимальная частота ЦП, ГГц | 1 |
| Рекомендуемая видеокарта/видеопамяти | GeForceMX440/64Мб |
| Поддерживаемые операционные системы | WindowsXP, Windows 7 |
Всякие баннеры
artiomsoft.ru