JavaScript как праздник. Habrahabr javascript
JavaScript как явление / Хабр

Сообщество nodejs безумно, и судя по тому что в 2016-2017 годах в различных рейтингах JavaScript брал первое место по популярности вытеснив оттуда с небольшим отрывом Java — безумие в последнее время действительно станосится массовым. Казалось бы — не хочешь не кушай, пиши на своём любимом Elixir / Erlang / Lisp / Haskell / любом другом языкое с хорошим дизайном и в ус не дуй, но в текущей ситуации к сожалению это правило перестаёт работать и приходится прилагать некоторые усилия чтобы его соблюдать.
В чём причина популярности такого реально хренового языка как JavaScript? В принципе в том же в чём и причина популярности Java, да и вообще почти всех явлений культуры и общества — в бабле. Когда такие гиганты как Facebook, Google, Microsoft и Twitter методично вливают многомиллионные потоки кровавых долларов в JavaScript инфраструктуру, пишут фреймворки, библиотеки, придумывают стандарты и архитектуры — становится действительно трудно это игнорировать. Настолько сильное вливание бабла вызывает бешеный хайп-драйвен-девелопмент. Работодатель хочет видеть у себя React, Redux, Relay, Realm, Flux, Babel, Webpack / Grunt / Brunch и ещё с десяток модных слов от наших любимых корпораций которых я даже не знаю. И ещё всё это приправлено сверху кучей плагинов для этих же технологий, всех сортов и расцветок из нашего любимого npm. Технологии от корпораций для того чтобы у нас были технологии от корпораций и минифицированный js-бандл весом 15Мб для простого SPA, о да.
В какой-то момент огромный спрос на разработку на действительно ужасном языке породил огромное множество порой довольно странных компиляторов в JavaScript из других, более приемлимых языков. Вполне логично, разработчики мучимые сильнейшим когнитивным диссонансом ( хочу денег, но не хочу JS ) как-то пытались ( и пытаются ) уменьшить боль от разработки на JavaScript. Лично я пробовал довольно много языков из этого списка, какое-то время писал на CoffeeScript подобных языках, наиболее удачный пример LiveScript — из коробки карринг, пайпы, отсутствие дурацких скобочек, точек с запятой, циклов и return-ов. Пробовал даже PureScript — пример компиляции Haskell кода ( с иммутабельностью, монадами и чудесной системой сильных типов ) в JavaScript. На деле же конечно все эти языки не являются коммерчески востребованными по очевидным причинам — нет миллионных вливаний от корпораций в развитие инфраструктуры. Если бы таковые были — зуб даю, все поголовно бы писали на Haskell и рассказывали бы друг другу за чашечкой смузи покручивая спиннер о новых монадах и аппликативных функторах от Facebook.
Казалось бы, меня как backend-девелопера это вообще не должно волновать — пусть будет npm мракобесие на фронтенде, у меня то тут порядочек, кошерное ламповое OTP прямо как в 1986. Но рано было расслабляться — они вырвали JS движок из браузера потащили эту субстанцию на backend, причём с абсолютно серьёзным выражением лица. Ведь одно дело писать на этом языке какой-нибудь SPA, и совсем другое дело какой-нибудь критически важный биллинг. Но JavaScript теперь на backend, отлично.
- однопоточный рантайм ( в 2017 году!!! )
- отсутствие единой системы / стандартов реализации модулей ( опять же, 2017 год на дворе )
- отсутствие единых стандартов структуры проекта ( все творят как хотят, в исходниках бывает очень сложно разобраться )
- слабые типы с неявными ( и порой довольно странными ) преобразованиями
- отсутствие нормальных классов / ООП
- отсутствие единого вменяемого и работающего статического анализатора кода ( добро пожаловать в чудесный мир глупейших ошибок типа undefined is not a function )
- отсутствие вывода типов в самом языке или в каком-либо инструменте
- этот чудесный контекст this ( что это значит this в этом месте кода — объект? функция? )
- абсолютно дурацкая реализация pattern matching ( паттерн матчишь пустой список / объект — без проблем, извлекаешь оттуда undefined, ты же именно это имел ввиду, да? ) и здесь опять привет cannot read property foo of undefined
- отсутствие единой технологии работы с асинхронным кодом — колбэки, примисы, фьючерсы, async ( если в проекте более одной зависимости из npm то гарантированно в коде появятся все из них вперемешку )
- const ( который на самом деле НЕ const )
- абсолютно безумный npm с пакетами качества «братишка я тебе покушать принёс» ( и даже вот с таким )
В общем JavaScript ужасен как ни крути, но он имеет бешеную популярность благодаря баблу и низкому порогу входа. Когда у тебя перед носом водят пачкой зелёных купюр — трудно удержаться, но я держусь. Психическое здоровье дороже. Кстати недавно читал про активность Facebook в области языка Ocaml — так что возможно есть свет в конце тоннеля, но это не точно.
habr.com
JavaScript как праздник / Хабр
Эта пятничная статья будет ответом на статью JavaScript как явление, в которой автор изложил необоснованную критику на JavaScript. Лично я пишу на JavaScript уже 15 лет и искренне считаю его одним из самых мощных ЯП на сегодняшний день. В статье будет, по возможности, аргументированная позиция относительно основных тезисов критики, так как у новичков действительно часто возникают проблемы с JavaScript. Вводит в заблуждение приставка Script и несерьёзный имидж языка, а на деле обнаруживается, что язык применяется от front-end и back-end до дескопных и мобильных приложений, программирования интегральных микросхем, обработки видео и в множестве других сфер. Я давно хотел раскрыть частые заблуждения про JavaScript, а тут как раз появился повод, поэтому welcome под кат. На данный момент JavaScript — самый популярный ЯП на планете. Причина по которой JavaScript стал таким популярным (кроме монополии в веб) — его демократичность. Он позволяет программировать и в процедурном стиле, и в объектно-ориентированном и в функциональном. Он накладывает минимальные ограничения на разработчика, позволяя творить любую «глупость». Но ирония состоит в том, что то, что является глупостью применимо к одному классу задач, применимо к другому является более чем целесообразным. Легенда гласит, что JavaScript был создан за 2 недели. И опять ирония жизни, в таких условиях можно заложить в язык только самое главное, оставив за бортом всё лишнее, традиционное, «правильное». Первая версия языка получилась очень компактной и лаконичной. Все эти get/set, const и await появились гораздо позже. Изначальные принципы языка были настолько хороши, что 10 лет (с 1999 по 2009) язык прожил вообще без изменений. Конечно к этому были и негативные причины, политика Microsoft и Mozilla, многое другое, но, уверен, не многие из других популярных языков смогли бы пройти такое же испытание и подняться после этого. Просто представьте, что стало бы с TypeScript или Rust после 10 лет отсутствия обновлений. Причина по которой JavaScript выжил очень проста, он решает одну задачу и делает это идеально.Многих это вводит в ступор, потому что они привыкли, что им не дадут расшибить лоб. Это как переход с Windows на Linux. «Я ввёл sudo rm -Rf / и всё сломалось. Не система, а г… но». С такими рассуждениями путь до мастера будет очень долгим. Порог входа в JavaScript был и остаётся очень низким, это даёт повод многим новичкам ругать то, в чём они не разобрались. Причём у человека может быть 20 лет опыта в Lisp, но по JavaScript он всё равно даже документацию не читал, типа и так умный. Этого достаточно, чтобы писать простые программы, но если человек хочет понять почему true < 2 === true, и почему это правильно и логично — прочитать про преобразования типов must have, а в идеале всю документацию (или хорошую полную книгу), это не долго.
Теперь отвечу на критику по пунктам:
Вопрос 1: однопоточный рантайм
Это очень удобно, не возникает проблем с блокировками и владением объектами и других прелестей многопоточности. Зачем вам нужна многопоточность? Выполнять программу дальше пока ждёте выполнения долгой операции? Колбеки справляются с этим гораздо лучше. NodeJS на одной средней машинке может держать по 100 000 коннектов. Сколько бы их было при замене колбеков на поточный подход? На многопроцессорных машинках js прекрасно параллелится запуском локального кластера. 8 ядер — 8 процессов, 16 ядер — 16 процессов, каждый независим друг от друга и прост внутри. Это реальный пример из практики применения, как главной серверной технологии онлайн игры с 8 миллионами пользователей. Работа с ассинхронностью/потоками это не слабость, а одно из мощнейших преимуществ JavaScript. Это может требовать переучивания и изменения привычек, но поверьте, вы приобретёте очень многое.
Вопрос 2: отсутствие единой системы / стандартов реализации модулей
В JavaScript два основных варианта работы с модулями:- официальный, через import
- и традиционный, через require
Вопрос 3: отсутствие единых стандартов структуры проекта (все творят как хотят, в исходниках бывает очень сложно разобраться)
Сочувствую вам с коллегами, которые «творят что хотят». Или коллегам с вами. В веб-разработке есть несколько типовых структур проекта, как правило используется одна из них, но это нигде не постулировано, и каждый действительно волен писать свою программу исходя из своего взгляда на целесообразность. А что вы хотели? Это самый популярный язык на планете, а не какой-то DSL. В разных сферах применения JS разные стандарты, и это правильно. Что касается практики, я, например, прекрасно читаю даже обфусцированный код библиотек, чего и вам желаю. Нарабатывайте опыт и изучайте распространённые паттерны.Вопрос 4: слабые типы с неявными (и порой довольно странными) преобразованиями
Странными для кого? Программистов Java, C#, PHP, Python, Lisp или Ams? Скажете asm не странный? А Lisp? Мир гораздо богаче вашего любимого языка и то, что для одних странно, для других норма. Посмотрите хотя бы на Haskell с его монадами и функторами (очень мощные штуки, кстати. В JS тоже используются, в jQuery). В институте этому не учили, правда? ООП это только малая часть мира, настолько малая и настолько заезженная, что даже скучно говорить. А типы в JavaScript не слабые, их принципиально нет (кроме примитивных). WeakMap и прочее ввели только для того, чтобы порадовать переселенцев из других языков. Перечитайте про duck typing и научитесь им пользоваться, проблем с типами у вас не возникнет.
Вопрос 5: отсутствие нормальных классов / ООП
Опять же, специально для переселенцев с других языков и для IDE уже довольно давно введены классы. Их поддерживают все основные браузеры, не говорю уже про NodeJS. ООП в JavaScript богаче, чем в большинстве других языков. Можете наследовать через классы, можете через прототипы. Во многих случаях правильного применения JavaScript прототипы оказываются быстрее, удобнее и логичнее, а программа компактнее и более читаемой. Но опять же, этому не учат в институте, а JavaScript сообщество должно потом доказывать, что так тоже можно.Вопрос 6: отсутствие единого вменяемого и работающего статического анализатора кода (добро пожаловать в чудесный мир глупейших ошибок типа undefined is not a function)
Это общая проблема всех интерпретируемых языков с eval, и отказываться от этой мощи ради возможности ловить 5% самых глупых ошибок — сомнительная идея. А вообще, развивайте дисциплину кода, не всё время за юбкой IDE прятаться. Это не стёб, анализаторы это хорошо, но если для вас проблема такие ошибки — как-то вы не правильно программируете.Вопрос 7: отсутствие вывода типов в самом языке или в каком-либо инструменте
Это есть, изучайте синтаксис. Один из вариантов, в зависимости от ситуации:typeof myVar myVar.constructorВопрос 8: этот чудесный контекст this (что это значит this в этом месте кода — объект? функция?)
При правильном использовании проблем с this не возникает. Если вы вызываете функцию как myObj.func(), то можете быть уверены, что this будет равен myObj. При назначении колбеков или передаче функций как параметров, информация о myObj теряется и, если необходимо, следует задавать его явно через bind. Это логично и понятно знающим JS, так как вы, например, можете сделать так myObj2.func = myObj.func, и функция будет методом сразу нескольких сущностей. Не правильно назначать this равным myObj или myObj2, так как они симметричны. Не правильным было бы и использовать лексический контекст, так как это внесёт путаницу в миксины, прототипное наследование и многое другое. Поэтому this в таких случаях равен window или undefined, в зависимости от использования strict mode. Но это не должно вас волновать, и это принципиальный момент. Это один из типичнейших примеров стрельбы себе в ногу. На что вы надеетесь, вызывая this у функции, вызванной без контекста? Явно не на что-то хорошее. Есть много таких примеров, люди складывают массивы с числами, делят получившееся на объект и жалуются, что получают странные результаты. Во-многих странных вещах есть логика, но в особо странных это может быть просто произвол. JavaScript гибкий язык и позволяет вам делать то, с чем с C++ у вас программа даже не скомпилировалась бы, в надежде на то, что вы знаете, что делаете. Не нужно пренебрегать этим доверием и творить не весть что. Если вы хотите результат, то просто используйте this правильным логически обоснованным образом, а фразы а-ля «я воткнул себе нож в горло и у меня 2 раза потекла тёмная кровь, а 2 раза светлая, почему так?» оставьте для холиваров. И не надо хвастаться тем, что вы знаете чему в данной неочевидной ситуации равно this или как складываются несуммируемые типы. Профессионально правильной позицией будет, как ни странно, не знать это и не использовать, так как в разных браузерах и в разном контексте вы можете получить разный результат. Но JavaScript всё равно позволяет вам, если вы хотите это использовать, например для того, чтобы отличить PhantomJS c поддельным User-agent от настоящего Chrome — дорога открыта.Вопрос 9: абсолютно дурацкая реализация pattern matching ( паттерн матчишь пустой список / объект — без проблем, извлекаешь оттуда undefined, ты же именно это имел ввиду, да? ) и здесь опять привет cannot read property foo of undefined
Два совета:- не делайте логических ошибок. Ваши ошибки — не вина языка
- если хотите сделать регулярные выражения удобнее — используйте или напишите библиотеки. Похоже на то, что ругать C# за то, что он с Facebook не интегрирован. Руки есть, голова есть, напишите что хотите, или возьмите одну из многочисленных библиотек.
Вопрос 10: отсутствие единой технологии работы с асинхронным кодом — колбэки, примисы, фьючерсы, async (если в проекте более одной зависимости из npm то гарантированно в коде появятся все из них вперемешку)
И колбеки, и промисы, и async/await — нативные, поэтому код они не утяжеляют. Не знаю, что вы называете фьючерсами, я этим не торгую. И это прекрасно, что у вас есть выбор, что использовать. Колбэки это основа всего и ни промисы ни async/await без них не будут работать, это базовый кирпичик языка. Промисы и async/await прекрасно совместимы друг с другом и вы легко можете использовать await с любой функцией, возвращающей промис. Если же вы имели ввиду популярную библиотеку async для node, то сочувствую, ваши знания JS устарели. Библиотека хорошая, но используется всё реже ввиду появления вышеуказанного функционала в ES6. Но подтянуть её в зависимости на ноде тоже не страшно, серверные зависимости не отдаются пользователю и легко бекапятся, на случай удаления с npm (на моей практике такого не было ни разу). А ещё есть Fibers, и Sync, и много классных инструментов, используемых по назначению врача. Выбирайте тот, что больше подходит под конкретные задачи, и не жалуйтесь, что их слишком много.Вопрос 11: const ( который на самом деле НЕ const )
Не знаю, почему вы так решили. Моя простая проверка в консоли показала обратное:const a = 5 const a = 4 VM1825:1 Uncaught SyntaxError: Identifier 'a' has already been declared at <anonymous>:1:1 Но на самом деле так это или нет — не важно, const создан не для вас, а для интерпретатора. А вам не нужно без глубокого знания языка менять const. Тем более, что на разных движках/браузерах/устройствах этот функционал может работать по разному, и вполне возможно найти какой-нибудь холодильник, программируемый на диалекте JavaScript, в котором случатся ваши самые страшные кошмары. Язык то открытый и версий реализации великое множество. В браузерах данная ошибка не подтверждена.Вопрос 12: абсолютно безумный npm, с пакетами качества «братишка я тебе покушать принёс»
Плата за свободу творчества и отсутствие премодерации. Проблема не большая, просто всегда смотрите на число скачиваний или звёзд на github. Качество топовых пакетов очень высокое. Мало популярные тоже бывают неплохие, бывают и такие, как вы нашли. Ответственность за используемые зависимости полностью на вас. Это открытое сообщество и никто вам жёванную пищу в клюв класть не будет. На мой взгляд, эта ситуация лучше, чем в решениях от одного поставщика/судьи, так как у библиотек сотни тысяч вендоров и тысячи из них очень достойные. Если хотите однообразия — посмотрите на решения, например, от Sencha. Они платные, но про них были вполне неплохие отзывы. В npm тысячи классных библиотек, но вам надо было найти плохую и выстрелить себе в ногу. Стреляйте, кто же вам запретит.В JavaScript нет защиты от дурака, поэтому эта категория граждан набивала шишки, набивает, и будет набивать. В этой статье я постарался больше раскрыть именно философию и принципы JavaScript. Часто люди ждут от него того-же, что привыкли ждать от своего старого языка программирования. Но JavaScript имеет свой характер, и подружится с ним не сложно. Надеюсь кому-то эта статья была полезна.
habr.com
Операционная система на JavaScript? JsOS / Хабр
Приветствую, хабровчане!
Как вы думаете, можно ли создать полноценную операционную систему на языке программирования JavaScript, с которой можно загружаться?
Правильный ответ — можно!

Сегодня я хочу рассказать вам про проект JsOS.
JsOS — операционная система, на JavaScript. Изначально проект создавался на основе JS библиотеки и ядра runtime.js, но, после закрытия последнего, стал самостоятельным проектом.
В настоящее время, проект находится в разработке, так что любой вклад приветствуется.
Рассмотрим базовую структуру проекта.
JsOS состоит из двух частей (уровней):
Низкий уровень (ядро) состоит из частей, написанных на C++ и Assembler. Используется для базовой загрузки и передачи управления на высокий уровень. Так же, ядро предоставляет API для работы с аппаратной частью.
- Высокий уровень полностью написан на JavaScript и реализует работу операционной системы.
Рассмотрим подробнее структуру высокого уровня:
- core — здесь находится ядро операционной системы (не путать с ядром (kernel) низкого уровня), которое обеспечивает базовую функциональность;
- driver — драйвера и API для работы с различными устройствами;
- apps — дополнительные пользовательские приложения, которые устанавливаются командой install;
- Полноценный командный интерпретатор.
- JavaScript Repl (команды, начинающиеся с #).
- Поддержка PS/2 мышек и клавиатур.
- Поддержка проигрывания звуков на PCSpeaker.
- Поддержка Virtio (QEMU) и Realtek (rtl8139) сетевых карт.
- Поддержка ATA жестких дисков.
- Поддержка файловой системы (FAT32).
- Поддержка VGA и BGA.
- Совместимое с Node.js API (модули os, fs, т.п.).
- Поддержка ASCII (UTF-8 в графическом режиме).
- Поддержка графического и псевдо-графического ASCII интерфейса.
- Поддержка PCI устройств.
А теперь перейдем к практике
На этот счет есть 2 варианта:
- Скачать .iso образ из раздела Releases.
- Собрать и запустить последнюю версию.
Настоятельно рекомендуется использовать вариант номер 2, так как он предоставляет бóльшие возможности и не на много сложнее первого.
Для этого требуется установленный Node.js и QEMU.
# 1. Клонируем репозиторий: git clone https://github.com/JsOS-Team/JsOS # 2. Переходим в папку: cd JsOS # 3. Устанавливаем зависимости: npm i # 4. Устанавливаем JsOS-CLI: sudo npm i -g jsos-cli # 5. Запускаем: jsos startВсё!
Если Вы действовали по инструкции — появится окно эмулятора QEMU, в котором загрузится JsOS. Если же возникли проблемы — создайте issue и Вам помогут.
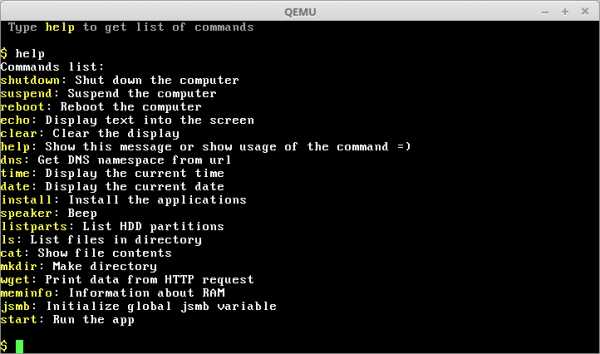
Основные возможности операционной системы можно посмотреть, введя команду help.
На момент составления статьи, команда help имела следующий вид:
А дополнительный функционал можно подключить с помощью команды install название_пакета. Доступные пакеты можно посмотреть в папке js/apps.
Например, пакет screenfetch является портом одноименной Linux утилиты, которая отображает информацию об операционной системе.
Установить его можно командой install screenfetch, а запустить — start screenfetch.

Подробнее о создании своих пакетов можно прочитать здесь.
Сейчас в комплект поставки так же входят пакеты, демонстрирующие возможности операционной системы:
- brainfuck — порт одноименного языка программирования. Для быстрого Hello World напишите start brainfuck hw;
- vim — порт популярного консольного текстового редактора;
- speakplay — музыкальный синтезатор на PCSpeaker'е;
- composer — программа для воспроизведения мелодий на PCSpeaker;
- keylogger — программа, показывающая информацию о нажатой клавише;
- pgtest — демонстрация возможностей псевдо-графического ASCII интерфейса;
- example и другие примеры;
Все они работают через команды install и start.
Так же, на момент написания статьи, ведется работа над созданием графического интерфейса (ветки graphics-mode и pseudo-graphics), поддержки различных сетевых карт, а так же, над поддержкой USB (ветка usb).
Если Вы хорошо знаете C++ или JavaScript и имеете желание внести свой вклад в развитие операционной системы — пишите сюда.
Ссылки:
GitHub репозиторий проекта JsOSGitHub репозиторий утилиты JsOS-CLIGitHub репозиторий проекта runtime.js (проект закрыт)
habr.com
Дорогой JavaScript, / Хабр
Мне хочется рассказать тебе о проблеме в нашем сообществе.Я участвовал во множестве открытых проектов, таких как Babel, Flow, Yarn, Lerna, и других. Как разработчик, мне посчастливилось стать частью самых лучших времён сообщества, равно как и худших.
К приятным воспоминаниям, я могу отнести приглашения на конференции по всему миру, путешествия в места, в которые никогда бы не представил что попаду и новые друзья из самых разных уголков земного шара. Своих лучших друзей я обрёл благодаря работе в открытых проектах.
Но боюсь, это не всё, с чем я сталкивался. От себя: текст дальше является криком души автора и, как мне кажется, должен быть прочитан каждым разработчиком, автором и комментатором. Слова всегда имеют значение и влияют в той или иной степени.
Когда ты являешься частью проекта с десятками тысяч пользователей, приходится встречать множество критики. Иногда мне кажется, что я какой-то политик. Некоторая критика не обоснована, но большинство всё же конструктивна. Но самое обидное, что часто критикуют чересчур жестоко.
 Такой негатив влияет иначе адекватной критики. Я могу сутками рассказывать о разных компромиссах, на которые мне приходилось идти, работая в проектах. Я с радостью пересматриваю свои взгляды и готов признать, что я не прав (даже когда это сложно). Но когда меня начинают упрекать за дело, в которое я весь вложился, очень резко критикуют проделанную работу, меня это задевает. Последствия ужасны.
Такой негатив влияет иначе адекватной критики. Я могу сутками рассказывать о разных компромиссах, на которые мне приходилось идти, работая в проектах. Я с радостью пересматриваю свои взгляды и готов признать, что я не прав (даже когда это сложно). Но когда меня начинают упрекать за дело, в которое я весь вложился, очень резко критикуют проделанную работу, меня это задевает. Последствия ужасны.
Позволь привести пример:
Когда мы запустили Babel 6, были внесены запланированные изменения в API. Мы перешли из неявного подхода (работает из коробки) к явному (работает для всех).
Перед релизом, функционал не вызывал противоречий и в него было вложено много усилий. Мы преждевременно, за несколько месяцев, сообщили сообществу о своих намерениях и собирали отзывы.
Но когда пришло время опубликовать версию, сразу же посыпались статьи вида "[Babel 6 это] урок, как не надо писать приложения" или "[команда Babel] уничтожила web платформу". Я встречал людей, которые упоминали меня в сети, называя идиотом. И волна статей о «закате JavaScript».
Мне каждый день мерещились уведомления сообщений о том, как феерично мы облажались.
Зачем продолжать после такого? Конечно же, мы перегорели желанием работать над проектом. Я больше не ощущаю, что создаю Babel. Всё начиналось как самый интересный опыт в моей жизни, а закончилось тем, что с каждым днём я себя чувствую всё хуже и хуже.
Злобные реакции переваливали. Каждый день мне приходится читать, как кто-то орёт о том, как ужасно мы работаем. При таком раскладе сложно сохранять мотивацию — я, буквально, перестал смотреть на issue и pull requestы. Я на reddit, пару месяцев после релиза Babel 6Для любого сообщества разработчиков, это огромная проблема, когда участники начинают перегорать. Если периодически, каждые пару лет, людей действительно не устраивает несколько нововведений, им следует нам помочь разобраться в этом, потому что, в конце концов, такая критика болезненно сказывается на сообществе в целом.
Да, у наших продуктов есть свои трудности. Но вместо того, чтобы наезжать на тех, кто может лучше всего это исправить, почему бы не взять их сторону и помочь разобраться? Это не так сложно, но многие почему-то об этом не задумываются.
Мне хочется рассказать тебе ещё об одной статье, вышедшей недавно.Для начала, сам заголовок уже оскорбляет разработчика. Конечно же, автор хочет рассказать о существующих проблемах в продукте, но захочет ли разработчик даже открыть такую статью, не говоря уже об анализе изложенной в ней информации.
В статье описываются трудности, с которыми можно столкнуться при работе с Angular 2. Провокационные заголовки и много пустых обидных слов, которые мало разъясняют природу самих проблем.
Даже появились похожие ветки в /r/javascript, в которых такое отношение поддерживается и ещё больше слов в кучу авторских.
Появление статей и веток обсуждения очень разочаровало.
В них не было ни единой продуктивной мысли. Невозможно получить пользу от такого. Это была группа людей, которая объединилась и кричала о своих тщетных попытках знакоства с продуктом, прежде чем переключиться на другой инструмент.
В команде Angular удивительные люди с головой на плечах и огромным опытом в сообществе. Я уверен, они это переживут.
Но не каждый может принять удар. Раны остаются и становятся бременем для разработчиков, особенно новых.
Я не говорю, что критика нашей работы не нужна или она не должна быть публична. Я не пишу это письмо из-за того, что я фанатик Angular 2. Я больше не работаю с UI, но даже когда и работал, это было не в команде Angular 2.
На самом деле, последние пару недель, я решил начать им пользоваться. Мне хочется изучить его, так как важно посмотреть на технические решения других и опробовать это на личном опыте.
Как человек, который создал много UI, я бы хотел поделиться этим опытом:
- Angular 2 очень динамичен. В основе лежат множество идей, которые ещё не являются общепринятыми, поэтому обучение проходит на скользской стезе.
- В шаблонах встречаются компактные наименования, которые не очевидны с первого взгляда. Они выглядят инородно, даже если абсолютно логичны. Иногда в них заложено больше смысла, чем они несут на самом деле.
- Документация будто бросает тебя в пучину и в торопях пытается тебя из неё вытащить. Там много информации и если пытаться всё попробовать, становится трудно переварить. Примеры кажутся туманными. (Это относится к пункту №1)
- Так же, в документации упоминаются концепты, которые не были разъяснены читателю. Без аргументации сложно принять нечто новое. (Так же относится к №1)
Каждый пункт этого списка (возможно, кроме первого, который был упомянут только как ссылка для остальных пунктов) это задача для команды, на которой можно сфокусироваться. Я преподношу это как доброжелательный пользователь, которому хочется сделать продукт лучше.
И это совсем не тяжело. Я взял проблемы, которые у меня были, и попытался понять причину их возникновения. Вообще, я считаю, что документация всегда требует улучшения, потому что всё остальное может функционировать и само по себе. Я выбрал область, которая наиболее благоприятно влияет на опыт пользования продуктом в целом. Попытался прямолинейно это донести так, что это не выглядит как приступ злости.
Работа разработчика порой утомительна. Сходишь с ума, когда всё работает не так, как хочется. Люди по разному борются с этим как в программах, так и в жизни.Я понимаю, когда люди фрустрированы при возникновении трудностей. Я с пониманием отношусь, что не все люди становятся теми, кто принимает важные решения в команде, и временами это бесит. Я прекрасно понимаю, что карьера очень важна для них.
Чего я не понимаю, так это нападок на тех, кто старается помочь. Я не понимаю лиц, которые решили публично высказать свою ярость и не пытаются при этом положительно повлиять на ситуацию.
Я признаю, что и сам не без греха. Злоба и фрустрация порой преодолевают и становится сложно контактировать с людьми. Я всегда жалел, когда со мной такое происходило и мне приходилось заставлять себя извиниться много раз.
Конечно, легко оправдывать свою агрессию попыткой донести свою точку зрения. Думать, что ты помогаешь другим, выражая себя таким образом. Думать, что ты вспыльчивый, потому что тебе есть до этого дело.
Но нам, как сообществу, надо этому противостоять.
Стать частью такой ситуации можно не только написав гневную статью или оскорбив разработчика в Твиттере. Но все, в этом сообществе, вероятно виновны в том, что позволили говорить кому-то громче остальных.Каждый раз, когда мы положительно голосуем, лайкаем, или отмечаем звёздочкой чей-то негатив, мы усиливаем их ярость. Каждый наш коммент накладывается на слова автора и всё это враждебно направлено на тех, кто только и хочет изменить ситуацию к лучшему. Едкая статья с 1000 плюсами и 600 комментариями не может не задеть.
Даже те рассудительные, с благими намерениями и позитивным отношением люди, оправдывают такое поведение бездействием, не отвергая его сразу.
Быть частью сообщества в которых такое проявляется — кошмарный сон для разработчика. Тебе кажется, что ты, всего лишь, пытаешься не стать очередной мишенью их гнева.
И когда это продолжается неделями или месяцами, как это часто бывает, то всё заканчивается тем, что люди, наиболее способные решить проблему, уходят. Это наихудшее, что можно представить для сообщества. Разработчики уходят и часто проекты не могут после такого реабилитироваться.
У Babel получилось встать на ноги, но это заняло почти год, чтобы новая команда могла продолжить работать над проектом. Этого удалось добиться только благодаря усердному труду людей, таких как Генри Чжу [Henry Zhu] и Логан Смит [Logan Smyth].
Моим крупнейшим вкладом в проект за последний год было добавление, в шутку, ascii-графики Гайа Фиери [Guy Fieri]. Это было раскритиковано как «крайне непрофессиональное» поведение и люди спрашивали «как мы можем доверять команде после такого?» — ладно… думаю пора остановиться.
И таких «сообществ» множество, в их числе /r/javascript, Hacker News, в которых негативное отношение поощряется больше чем позитивное.Я уже упоминал, что мне повезло встретить много разработчиков из разных открытых проектов за последние пару лет. Я встретил сотни. Вам, вероятно, будет сложно назвать проект с тысячами звёздочек на GitHub, в котором я бы лично не знал по меньшей мере одного разработчика.
И я тысячу раз разговаривал с этими людьми за эти годы, накопив много советов.
Мне всегда советовали избегать такие «сообщества» как /r/javascript и Hacker News. Говорили, что они переполнены невеждами, не знающими о чём они говорят, троллями, орущими на все и вся, что это просто ямы, где сгорают гигантские горы вздора.
Ещё чаще мне говорили: «Не позволяй им добраться до тебя, они этого не стоят.»
Такие сообщества избавляются от людей, способных внести наибольший вклад. От тех, которые способны решить проблемы, возникающие у сообщества. И всё из-за того, что некоторые не способны контролировать свой гнев и быть сдержаннее.
Это надо остановить. Надо прекратить поощрять злость. Если не ради разработчиков, то ради себя. Иначе мы наказываем только самих же себя.
Нужно выделять статьи, поднимающие реальные проблемы и положительно влияющие на сообщество. Нужно участвовать в обсуждениях, которые направлены на получение результата. Бороться с желанием публиковать то, что отражает только ненависть. Нельзя продолжать копить проблемы, не вкладывая ничего в их решение.
Если сосредоточиться на решениях и помощи другим, делиться идеями, то мы сможем изменить мир к лучшему. Мы все являемся частью бо́льшего сообщества и имеем на него влияние. Это влияние либо конструктивное, либо деструктивное. Всё зависит от нас самих.
Такие вот реалии сообщества. Мы либо будем работать над ошибками, либо продолжать копать себе яму.
С уважением,Джеймс Кайл
habr.com
А если без JavaScript? / Хабр
В нашем мире без JavaScript никуда! Куча фреймворков, библиотек и прочей радости! jQuery плотно вошел в нашу жизнь. React с Angular пробивают дорогу к светлому будущему. Да и не за горами поддержка браузерами ES6 без Babel.Но если тема заходит об обычном сайте со стандартным функционалом, не редки случаи, когда JavaScript начинают “злоупотрелять”. И все, в принципе, нормально… Но порой задаешься вопросом: «А если без JavaScript?». Поэтому хочу поделиться с Вами вариантами реализации того или иного функционала, используя только html и css. Возможно, какие-то Вы уже видели, или даже используете в своих проектах, но здесь я решил собрать все полезные (и не очень) наработки, которые могут заменить js.
Все примеры адаптивные и легко расширяемые. Логика работы построена на checkbox и radiobutton, с которыми связаны label по id. Id можно генерировать на стороне сервера.
Но сразу хочу заметить, что данный код служит лишь примером реализации, и я не добавлял к свойствам вендорных префиксов.
Пойдем от простых решений к более интересным.
1. Табы / вкладки
label — вкладка; p — контейнер для текста (можно заменить на div, к примеру). Чтобы добавить новую вкладку, надо добавить в html теги input+label+p.2. Аккордеон
Работает по такому же принципу, как и 1 пример.3. Модальное окно
Модальное окно открыто, когда input:checked.Теперь в любом месте в документе можно разместить кнопку label[for=zayavka], нажатие на которую будет открывать модальное окно. «zayavka» — это id модального окна, а точнее id input'а, который его «открывает». Т.е. что бы добавить еще 1 модальное окно, надо скопировать input+div.modal и заменить id input'а и for у label, которые с ним связаны.
4. Навигация / меню
Это вариант реализации мобильного меню с подпунктами. Можно, естественно, адаптировать через медиа-запросы до десктопной версии.5. Слайдер с превью изображений
Размер слайдера и количество изображений в нем можно сделать любое. Чтобы добавить новое изображение, нужно скопировать конструкцию input+(.item>img)+label>img (опять же, это можно генерировать автоматически на стороне сервера). Первый img — это основное изображение, второй img — превью. При желании, flex можно заменить на inline-block или float.6. Карусель с «ленивой» загрузкой изображений
Размер карусели и количество изображений в ней можно сделать любое. Также можно доработать css и сделать отображение нескольких изображений в ряд. «Ленивая» загрузка здесь достигается путем того, что изображения прописываются в background-image для div, а в css есть строка, которая перебивает это свойство для div, которые не отображены на экране. В итоге, изображения загрузятся только тогда, когда пользователь начнет листать карусель.Div с background-image можно заменить на обычный <img>, но тогда ленивая загрузка работать не будет. Чтобы добавить новое изображение, надо добавить в html теги input+div>label+.item. Причем, for у label должен вести на input перед предыдущим изображением (пример см. в коде выше).
Итог
Все примеры не привязаны к id элементов и их количеству! Т.е. не надо лезть в css при добавлении слайда в карусель, или новой вкладки таба. Id элементов можно задавать любые — все будет работать!Так же хочу добавить, что, например, «прилипание» меню к верхней части экрана при скроллинге можно сделать, установив свойство position: sticky для меню. Но это свойство поддерживается не всеми браузерами.
Надеюсь, данная статья оказалась полезна для Вас! Таким образом можно реализовать еще много различных элементов на сайте без JavaScript. Один из плюс таких реализаций — это работа в браузерах с выключенным JavaScript (если в наше время кто-то таким пользуется).
Спасибо за внимание!
habr.com